VSCodeから始まるWebデザイナー、Webエンジニア生活
■第6話:VSCodeおすすめ拡張機能-その2(BookMarks, Print Code)
(最終更新日:2024.11.10)

(絵が小さい場合はスマホを横に)
「やっぱり便利!」
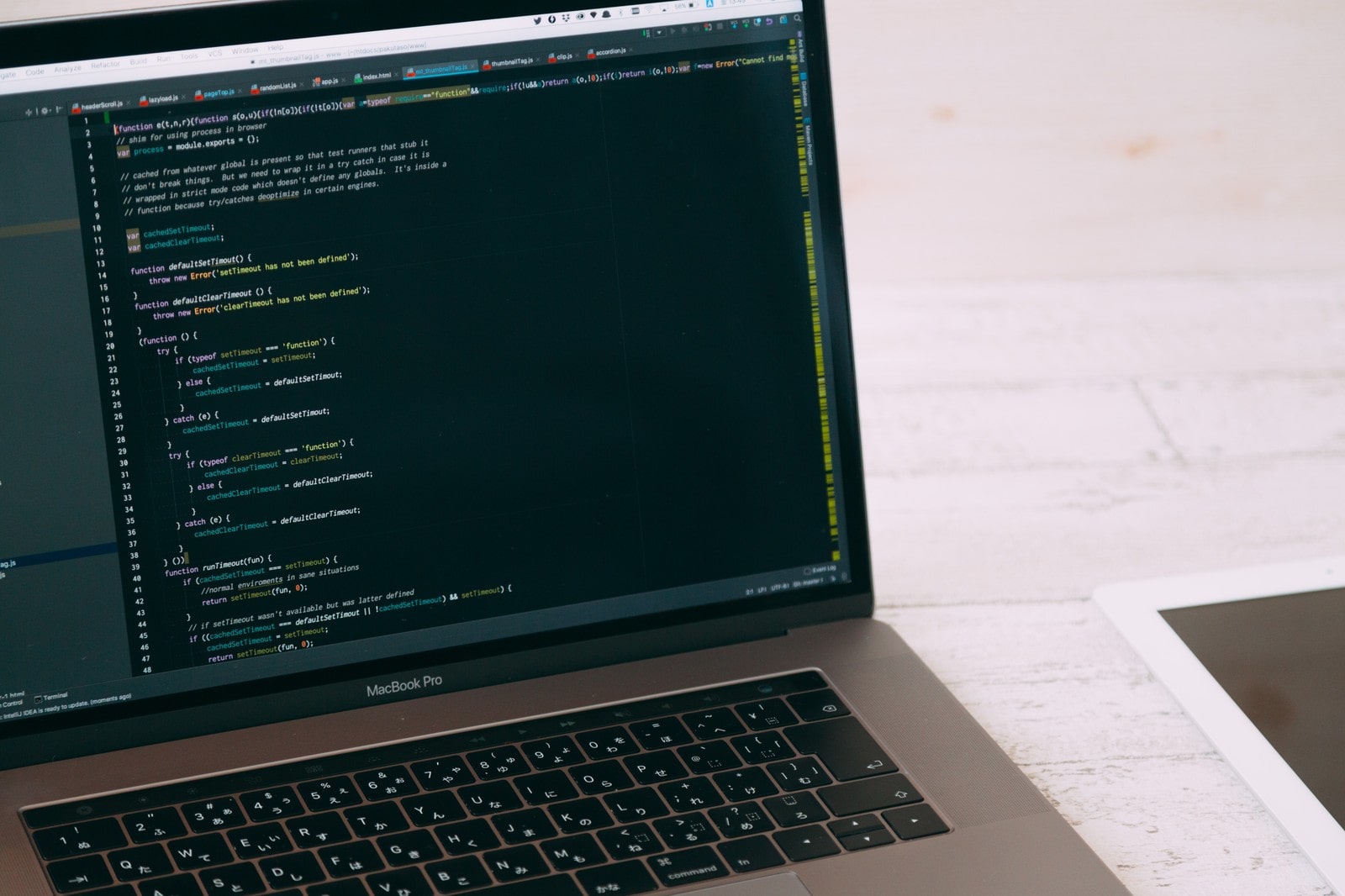
VSCodeはデフォルトで用意されている機能だけでなく、非常に多くの拡張機能が用意されている。
前回の反響も大きかったので、今回はVSCodeおススメ拡張機能の第2弾を取り上げる。
お気に入りの機能を追加して、自分だけのVSCodeにアレンジしよう。
1. 印をつけた部分に飛べる(BookMarks)
「あれ、どこだっけ」
長いコードを書いていると、前修正したいと思っていた場所が分からず、迷子になってしまうことがある。
そんなときに、戻る箇所をブックマークできる機能がある。それがBookMarksだ。
下記動画のように、簡単に移動できる。移動の際は[Ctrl+Alt+L]、BookMarkする場合は[Ctrl+Alt+K]で可能だ。
これで、あなたもコードを探す時間が大幅に減少するだろう。ぜひ入れてみよう。
BookMarks(印をつけた部分に飛べる)
2. Excelファイルを確認する(Excel Viewer)
「Officeが入ってない!」
そんな貴方のPC環境でも、実はVSCodeでExcelの中身を確認できる。
MicrosoftのExcelが無くても、PythonでExcelを操作する。そんな機会も増えてきた今日だからこそ、結構役に立つ時がある。
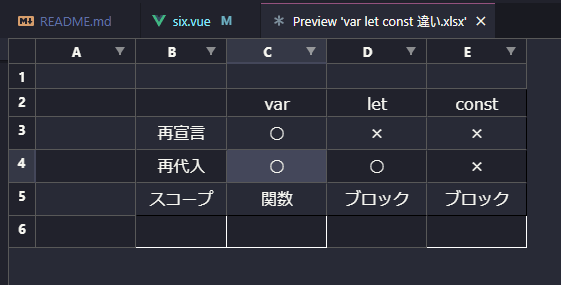
Viewerを使ったときの見た目は下記の通りである。VSCodeのエクスプローラー上で右クリックし、Open Previewすれば開くことができる。

Excel Viewer(Excelファイルを確認する)
3. コードを印刷できる(Print Code)
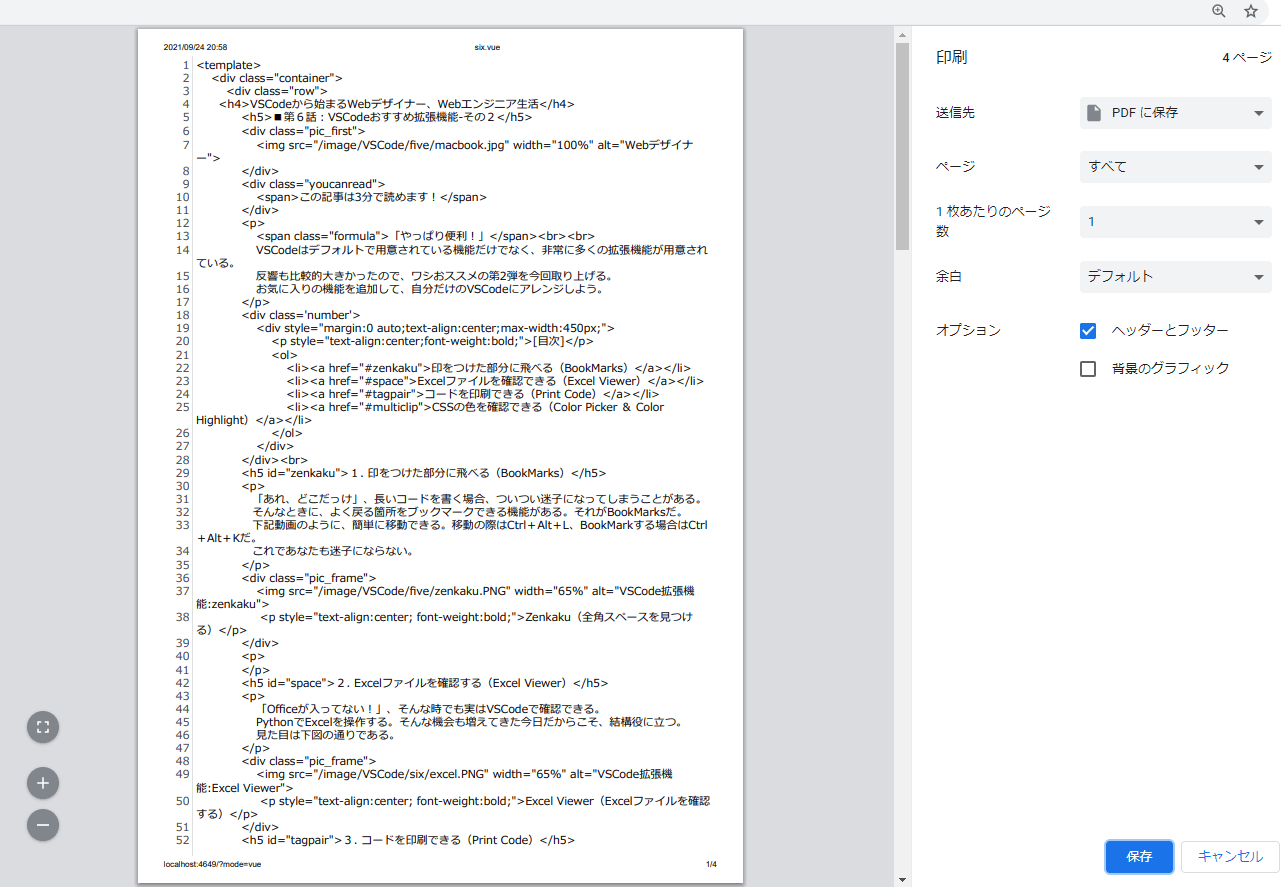
仲間と打ち合わせするとき、未開拓の分野で1つ1つコードの解釈が必要なときなど、 たまにソースコードを印刷したいときある。そんなとき便利な拡張機能が「Print Code」だ。 拡張機能をインストール後、F1を押してコマンドパレットを開きPrint Codeと打って実行しよう。 設定によってはカラーも印刷できる。PDF化も簡単だ。ぜひ活用してみよう。

Print Code(コードを印刷できる)
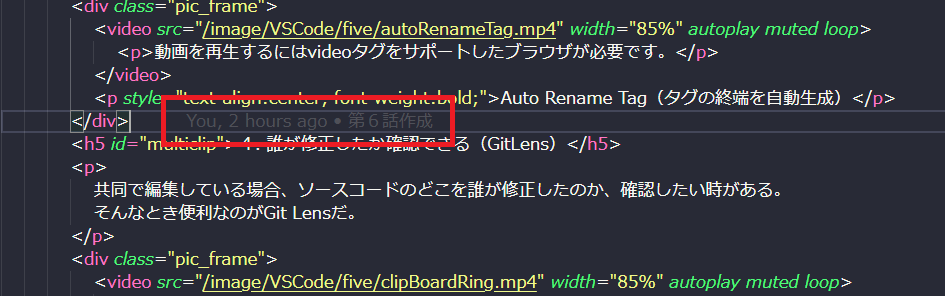
4. 誰が修正したか確認できる(GitLens)
共同で編集している場合、ソースコードのどこを誰が修正したのか確認したい時がある。 そんなとき便利なのがGit Lensだ。VSCode上で、下記のように編集した人の名前が出る。 ただし、ColorInfo等の別の拡張機能と競合することがある。 使わないときは、設定の「Show the authorship code lenses」のチェックを外しておこう。

Git Lens(誰が修正したか確認できる)
VSCodeの拡張機能は世界中の人が開発に参加していて、便利な機能が沢山ある。
今回も、その機能のほんの一部を紹介した。まだまだ紹介したい機能があるので、続きはまた次回に行う。
▼参考図書、サイト
Visual Studio Codeで、ExcelやCSVデータを見やすく表示する
GrapeCity
Visual Studio Code 印刷する方法
trelab