VSCodeから始まるWebデザイナー、Webエンジニア生活
■第3話:楽してショートカットしよう-その1(マルチカーソル、Emmet、スニペット)
(最終更新日:2022.06.05)

(絵が小さい場合はスマホを横に)
「ええ!先に言ってよー」
VSCodeを使い始めたとき、他の人の操作を見て、そう思ったことはないだろうか。
「前から知ってたら、もっと早く修正できたのに!」
「ひとつひとつ手で直してた!」
こういった損な時間は少しでもなくした方がいい。
これからのVSCodeでの作業がより効率的になるようなショートカットをまとめてみた。
1. Tabで一括インデント調節
これはVSCodeに限った話ではないが、 結構良く使う機能なので取り上げる。 使い方は簡単だ。インデントを変更したい箇所に対してマウスで選択範囲を指定し、その状態で「Tab」を押す。 すると、一括でインデントを変更できる。また、インデントを減らしたいときは、「Shift」「Tab」を押す。 下動画の通り、ある範囲のインデントを簡単に調整できることが分かるだろう。
「Tab」による一括インデント調整
2. マルチカーソルで一括文字修正(VSCode)
VSCodeである文字を指定した際、別の箇所の同じ文字もマスクされているのが気になった方はいると思う。
そう。検索・置換の機能を使わずに、キーボードだけで簡単に同じ文字を修正することができるのだ。
マスクされてる状態で「CTRL」「Shift」「L」で同じ文字を全選択、「CTRL」「D」で上から1つ1つ選択できる。
そして飛ばしたい部分がある場合は「Ctrl」「K」で選択を一個飛ばすこともできる。
また、「Alt」(Macは「Option」)「マウスクリック」で、自分が複数書き込みたい箇所を自由に指定できる。
効率化を図れる範囲で活用してほしい。
注意事項として、ショートカットキーは拡張機能を入れることで別の動作が優先されることがある。
違う動作をする場合は、VS Codeの左サイドバーの「歯車ボタン」→「キーボードショートカット」で登録されているものを確認しよう。
マルチカーソルによる一括修正
マルチカーソルで選択する箇所を選べる
3. Emmetとスニペットで定型文登録(VSCode)
最初にEmmetの説明をすると、スニペットは繰り返し登場するコードを自分の辞書に登録して、 今後すぐに使えるようにする機能のことである。EmmetとはHTMLやCSSを書く際、 タグを用いずに一行で簡単に記載する方法である。Emmetの記法で書き「Enter」を押すと 対応するHTMLが出るのが分かる。(試しに、div>pとhtmlファイル上で打ってみよう。divタグ、pタグで囲まれたコードが出力されるはずだ。) 両者を混同して使われることがあるので、まずここで説明しておく。 Emmetでと言ったら、「スニペットの機能を使っているんだな」と思って頂ければいい。 まず、htmlファイル上で「!」を押してみよう。 その後「Enter」を押すことで、HTMLの定型文がでることが分かる(下動画参照)。 これがデフォルトで用意されているスニペットだ。これだけでも中々便利である。
「!」によるHTML定型文出力
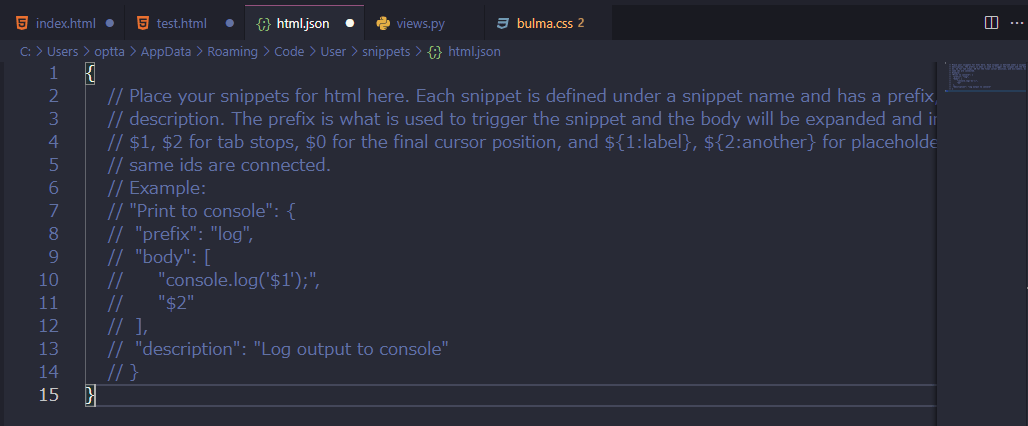
先ほども述べたように、スニペットは自分で登録したい定型コードを登録することが可能で、 「ファイル」→「ユーザー設定」→「ユーザースニペット」→「html」(この場合はhtmlファイルに限定) で作成することができる。最後の「html」を違うものを選べば使えるファイルを変えられる。 すると、下図のような画面が出て、波括弧内にJSON形式、登録したいタグを記述する。

↓

ユーザースニペットの登録
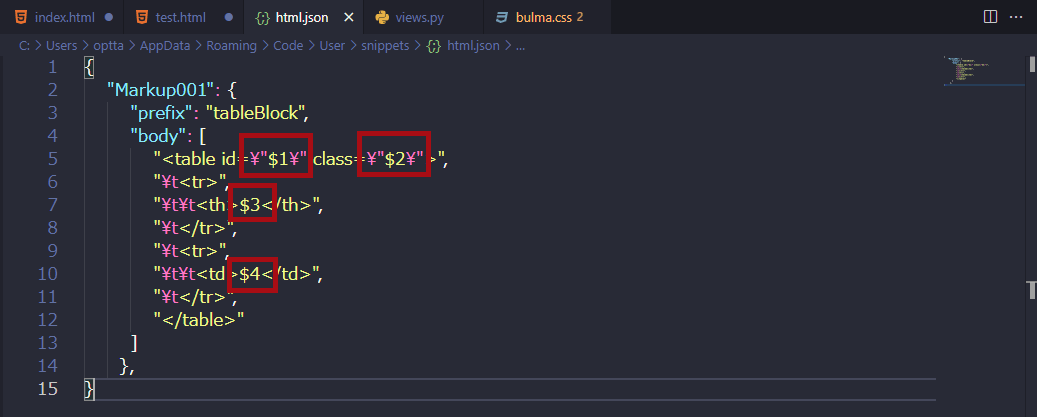
また、上図で書いた$の位置で任意の文字を打つことができる。 「tableBlock」と打つ過程で候補のスニペットが登場し、それを選択することで先ほど登録したコードが記載される。 さらに、$マークの部分にカーソルが行き、「記入」→「Tab」→「記入」→「Tab」とすることで、任意の部分の記述がだできる。 定型的なHTML、CSS等のコーディングが劇的に速くなるはずだ。
「$」位置の任意の記述(ユーザースニペット)
▼参考図書、サイト
Visual Studio Code がより便利になる使い方5選
Manatee
VS Codeで複数の範囲を選択するには
atmark IT
マルチカーソルを使わないVSCodeはただのVSCodeだ!
Hatena Blog
VSCodeに独自のコードスニペットを登録する
Free Style