VSCodeから始まるWebデザイナー、Webエンジニア生活
■第2話:ターミナルを使いやすくしよう
(最終更新日:2023.10.29)

(絵が小さい場合はスマホを横に)
「文字間が広い!」
VSCode上で初めてターミナルを起動したとき、誰もがこう思ったと思う。
理由は分からないが、デフォルトの文字幅が広く、やたら読みにくい。
この仕様から、VSCodeのターミナルを使うのは辞めようと思った人は少なくないと思う。
今回はこのVSCodeのターミナルの文字幅、見た目をどう変えるかについて説明する。
また、デフォルトのターミナルがPowerShellだ。PowerShell以外のターミナルをどうやって使うかについても説明する。
1. ターミナルの文字を見やすくしよう
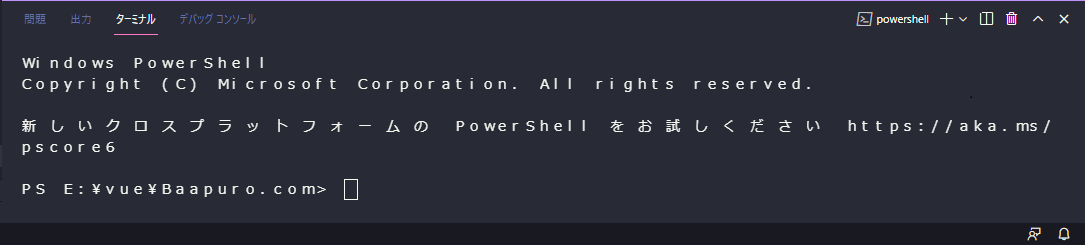
まずは、VSCodeのメニューからターミナルを開いてみよう。 ターミナルを開くには、「ターミナル」→「新しいターミナルを開く」を選択するか、[Ctrl]+[@]のショートカットを使う。 すると、以下のような画面でPowerShellが自動的に開く。 しかし、余りにも文字間が広く、このまま使う気にはなれない。

ターミナルのフォント、文字幅の変更前
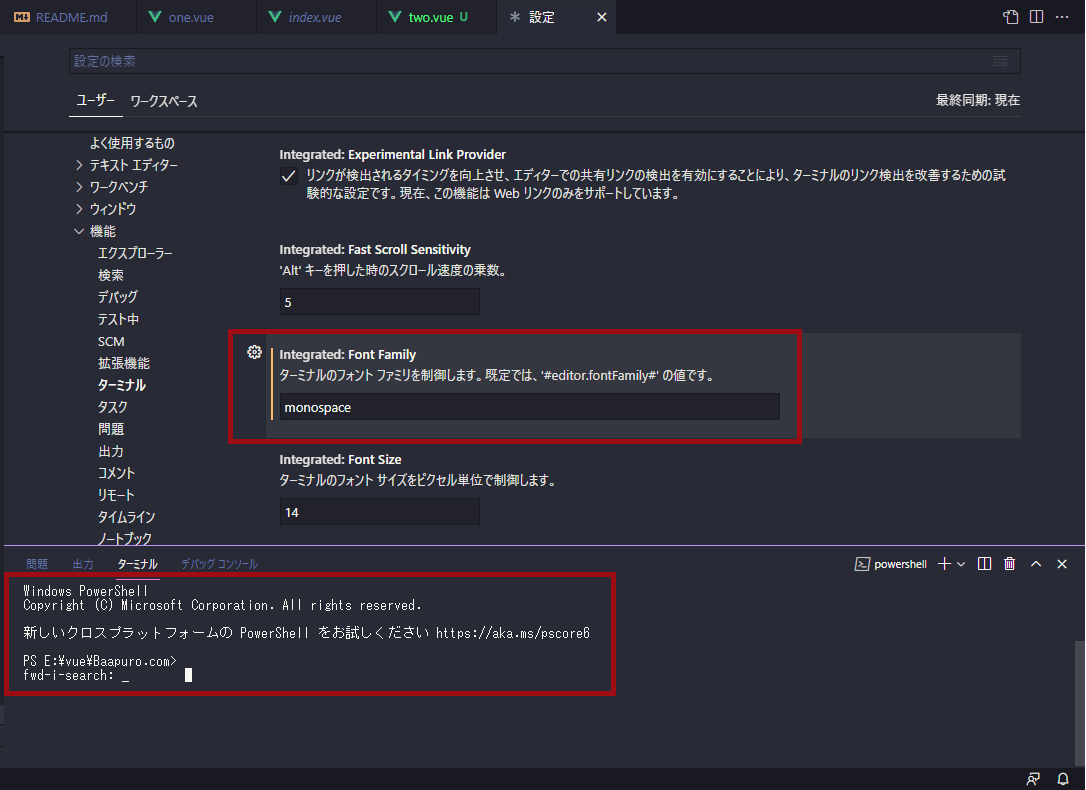
そこで、この設定を変えるため「ファイル 」→「ユーザー設定」→「設定」→「ワークベンチ」を開き、検索欄で「Terminal」と打ってみよう。 すると、Integrated:Font Familyの欄が現れる。ここにmonospaceと入力してみよう。 すると、スッキリとした文字幅に変わる。 フォントの種類も変えられるようだが、まずは、この部分だけでも変えれば充分使いやすくなっただろう。

ターミナルのフォント、文字幅の変更
2. ターミナルの種類を変えよう
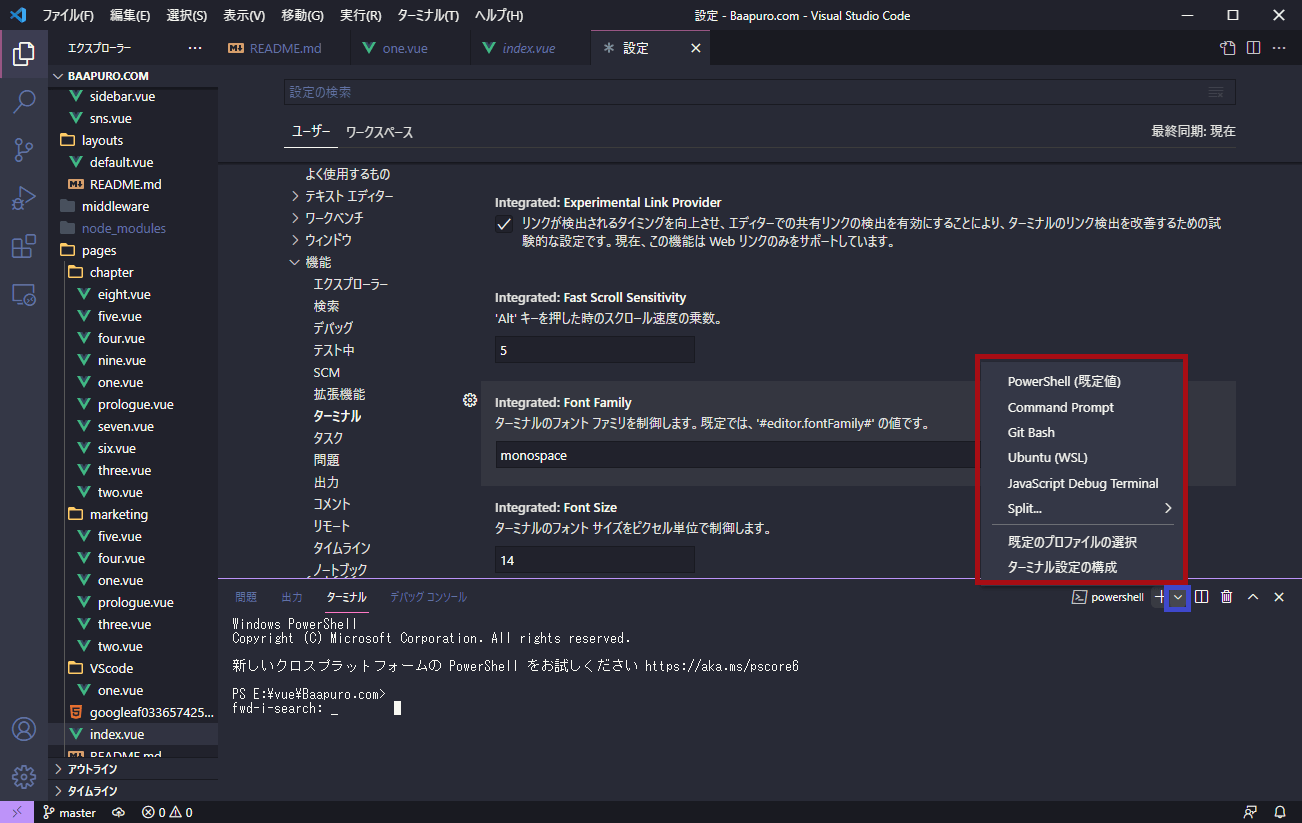
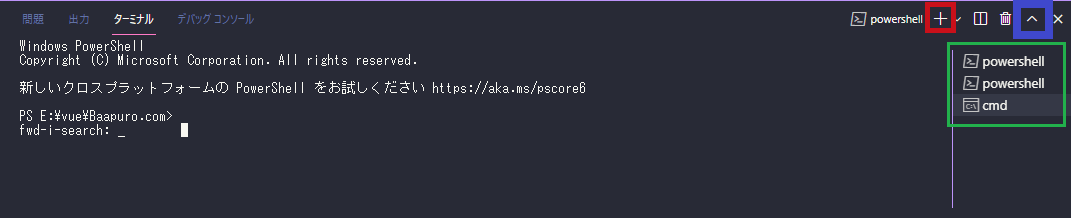
ターミナルの種類(PowerShell、コマンドプロンプトなど)を変えたいという方がいるかもしれない。 その場合は、画面下部のターミナル右上にある下ボタン(下図参照)を押し、 好みの端末を選ぼう。また、普段使うターミナルから変えたいという方もいるかもしれない。 その場合は先ほどの画面の赤枠下部分、「既定プロファイルの選択」を選び、 使いたいターミナルを選ぼう。

ターミナル(シェル)の切り替え
3. VSCodeで複数ターミナルを起動しよう
また、複数端末をいっぺんに開くこともできる。
画面下部のターミナル右上にある+ボタン(赤部分)を押せば、追加で新しいターミナルが開く。
また、画面下部のターミナル右上にある上ボタン(青部分)を押すとターミナルを最大化でき、
コマンドを見やすく打つことができる。また、開いているターミナルの種類をクリックして選択すれば(緑部分)
そのターミナルの画面に切り替わる。

複数ターミナルの起動
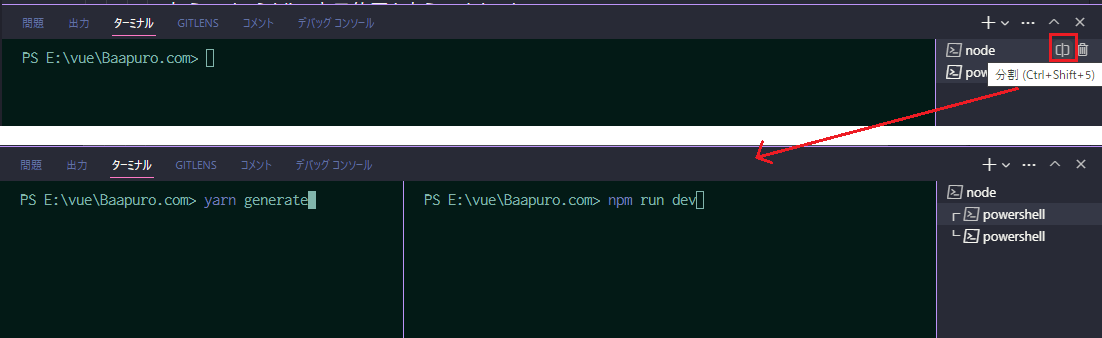
さらに、複数ターミナルを並べて開くこともできる。ターミナルの選択画面で分類ボタン(赤部分)を押すと、 開いていたターミナル画面が二つ表示できる。画面を大きく使いたい場合は、クリックによる切り替えで、二つ並べて見たい場合はスプリット表示を使えば良いだろう。 VSCode上でこれだけ使いやすくなれば、別Windowでターミナルを開くことなく、コマンド操作をしようと思うはずだ。

スプリット操作(上)と
複数ターミナルのスプリット表示(下)
4. VSCodeのターミナルを横表示にしてみよう
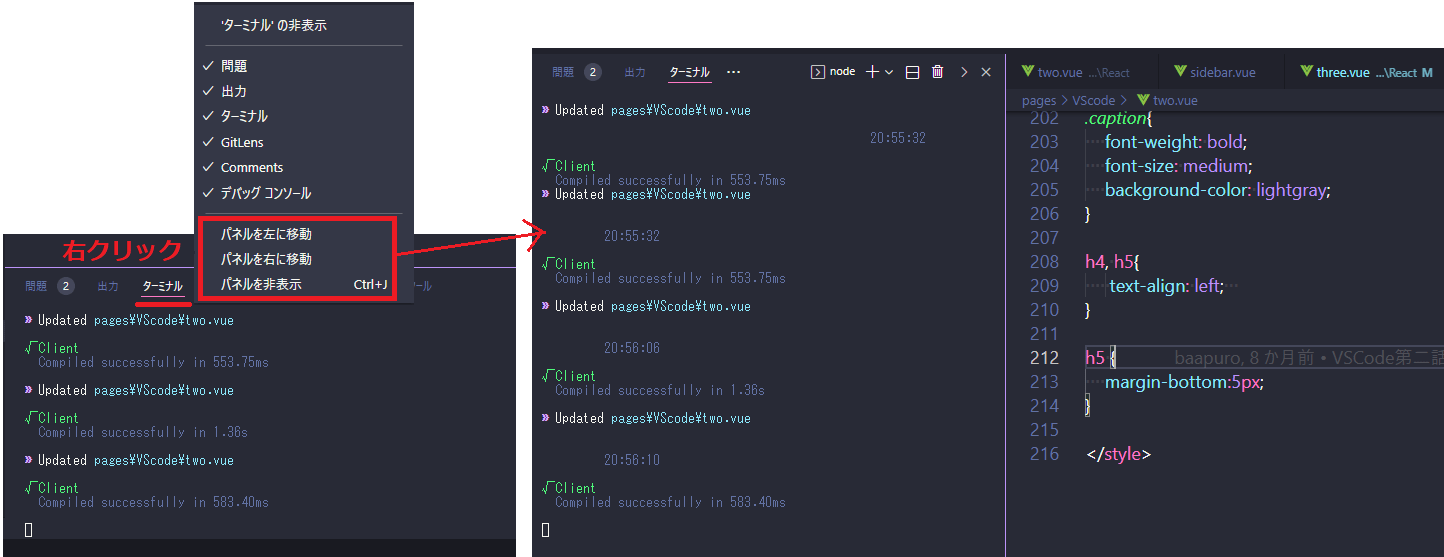
ターミナルの表示位置を変えることもできる。 通常は画面下部に表示されるが、ターミナルタブで右クリックすると(下図左部分)、 位置を変える選択肢が出て、ターミナルの表示位置を変えることができる。 ここで、例えば「パネルを左に移動」を選択すると、下記の右側のような横に並べた表示にできる。 自分の好きな位置に変えて、操作ししよう。

ターミナルの表示位置の変更(左)、横に並べて表示した例(右)
5. ターミナルのカラーテーマ(配色)を変えよう
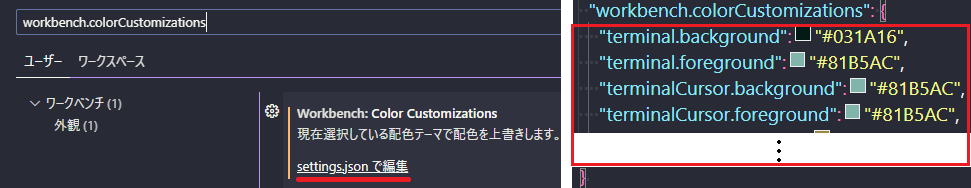
VSCodeのターミナルの配色を変えることができる。 設定の検索で「workbench.colorCustomizations」と検索してみよう。 ヒットした項目の「setting.jsonで編集」を押し、表示されたworkbench.colorCustomizationsの波括弧の中に設定を記述しよう。 カラーテーマとして設定できる記述は、 このサイトで丸々コピーできる。 コピーをしたら、workbench.colorCustomizationsの中に貼り付けよう。そのフォントデザインを使えるようになるはずだ。

設定の検索(左)とsetting.jsonでの記述内容(右)
波括弧の中に貼り付けて保存すると、ターミナルのカラーテーマが変わっている。筆者はカラーテーマにApathyを選んだ。 加えて、Terminalのfont-weightをboldにした。以下に反映した状態を記す。ターミナル単体だと少し暗い雰囲気だが、 メインのコーディング部分がDracula(4の図の右側)なので、それとは雰囲気を変えることができ見やすくなった。 カラーテーマは先のサイトで沢山用意されているので、お好みのものを使うと良いだろう。

ターミナルにカラーテーマ(Apathy)を反映
6. まとめ
今回、VSCodeのターミナルについて説明した。 ターミナルはWebエンジニア、Web制作者ともに日常的に使う機能である。 VSCode上でコードやHTMLを書きながらコマンド操作ができれば、作業効率が大きく上がることは間違いない。 ぜひ、今回紹介した記事を参考に、自分好みのターミナルに仕上げていこう。
▼参考図書、サイト
ターミナルで使用するフォントの種類とサイズの設定
Let'sプログラミング
ターミナルで起動するシェルを変更する
Let'sプログラミング
Visual Studio Codeのターミナルの配色を変える
MemoriaE
Integrated Terminal
Visual Studio Code
VSCode (Visual Studio Code) のターミナルを右側に表示させる
けんちょんの競プロ精進記録