VSCodeから始まるWebデザイナー、Webエンジニア生活
■第1話:目に優しいテーマを使おう
(最終更新日:2023.10.31)

(絵が小さい場合はスマホを横に)
「目が痛い!」
Web制作、プログラミング開発を行っていると、誰でも一度はそんな経験があるのではないか。
Webエンジニアにしても、Webデザイナーにしても、制作用の画面は毎日見るものだ。
そんな毎日見る画面だからこそ、貴方にピッタリ合うようにアレンジする必要がある。
これらの職業の方であれば、必ずといっていい程使うが開発ツール「VSCode」である。
そんな「VSCode」の見やすいテーマについて紹介したいと思う。
1. 画面の明るさを調整しよう
VSCodeに入る前に、まずはPCモニタの画面の明るさを調整しよう。
明るさの調整方法には大きく分けて2種類ある。
一つはモニタにあるボタン(DesktopPCの場合)で直接操作する方法。もう一つはOS上で操作する方法だ。
前者はメーカーによって扱い方が異なるので、後者だけ説明する。
Windowsの場合は、「設定」→「システム」→「ディスプレイ」→「明るさと色」で明るさを変更できる。
Macの場合は「輝度を下げる」キーを押す。
もしくは、「アップルメニュー」→「システム環境設定」→「ディスプレイ」の輝度で調整ができる。
仕事で使う場合は長時間見るので、ぱっと思ったより暗くするくらいで丁度良い。かなり、目が楽になるはずだ。
他にもシャープネス、色など細かな調整ができるが、まずは、明るさの調節だけで充分だろう。
2. ダーク系のテーマを選ぼう(VSCode)
VSCodeにはデフォルトのDark以外にも、様々なテーマが用意されている。 目に優しいのはやはり、ダーク系のテーマで、今回はその中でも使いやすいと思われる6テーマを紹介する。 ある程度慣れている人は、よく使っているテーマを使い続けたいと思うかもしれないが、試しに一回変えてほしい。 意外と気分転換になって生産性も上がったりする。騙されたと思って何種類か試してほしい。
2.1. スタンダードなテーマ(Monokai Dark Soda)
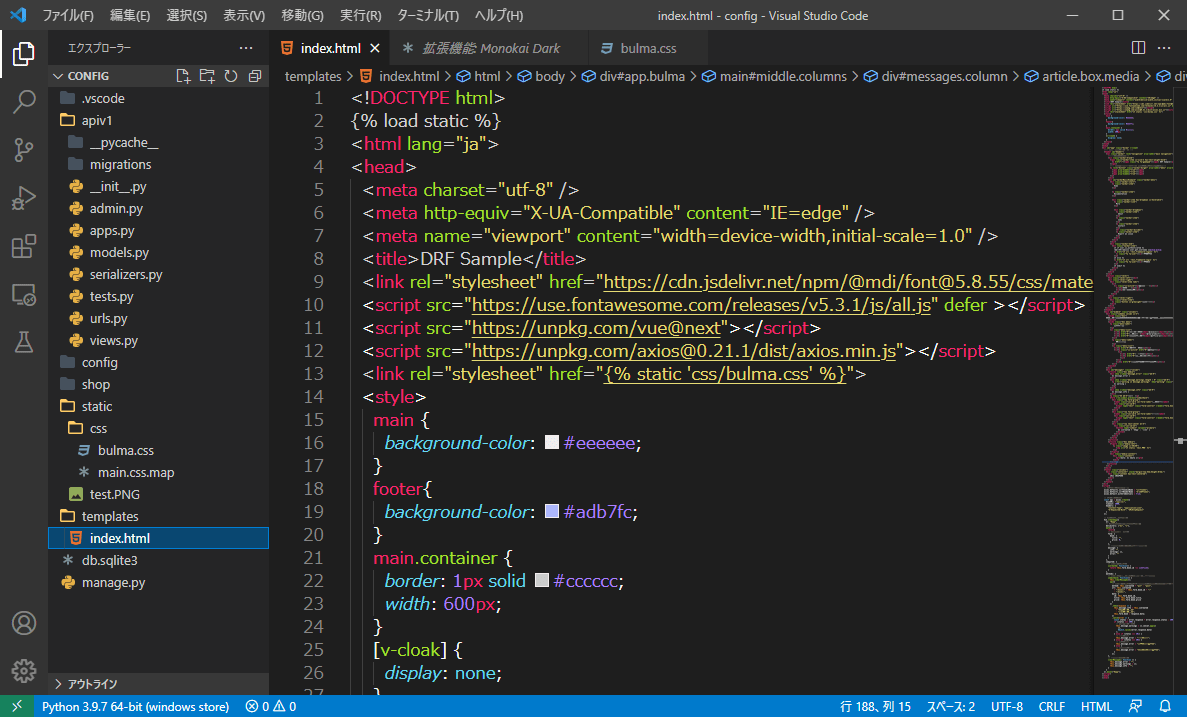
著者が好きなテーマの1つは、Monokai Dark Sodaになる。
Monokaiは昔から色んなエディタで使われていて、馴染みがある。
発色が比較的ハッキリしていて、コードの区別がしやすい。
人によっては多少色が多いと思うかもしれないが、見やすさ重視する場合は非常に良い。お気に入りのテーマの1つである。

Monokai Dark
2.2. キュートなテーマ(Dracula, Miami)
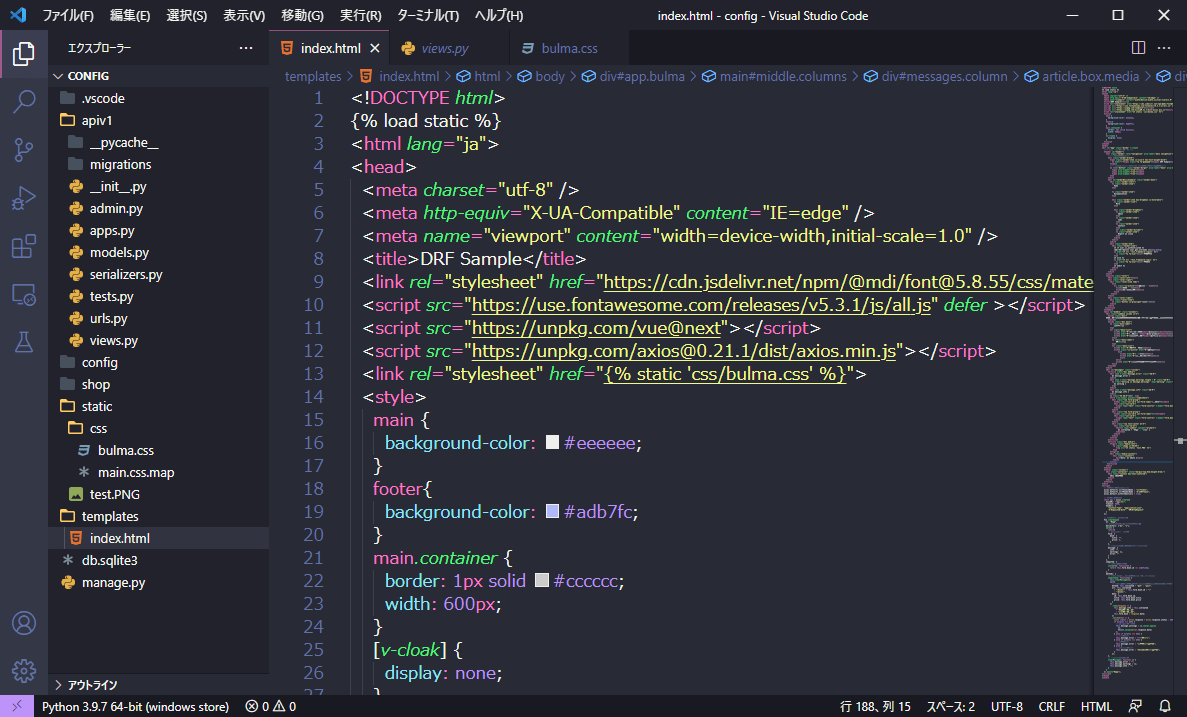
キュートなイメージでお気に入りのテーマは、DraculaとMiamiである。
DraculaはHTMLタグやファンクションの部分がピンクになっていてかわいい。そしてピンクだからと言って、目にチラつくことはない。
最下部のステータス(言語、文字コード、行など)部分も紫と黒でかわいい。淡いかわいさで、見やすい。

Dracula
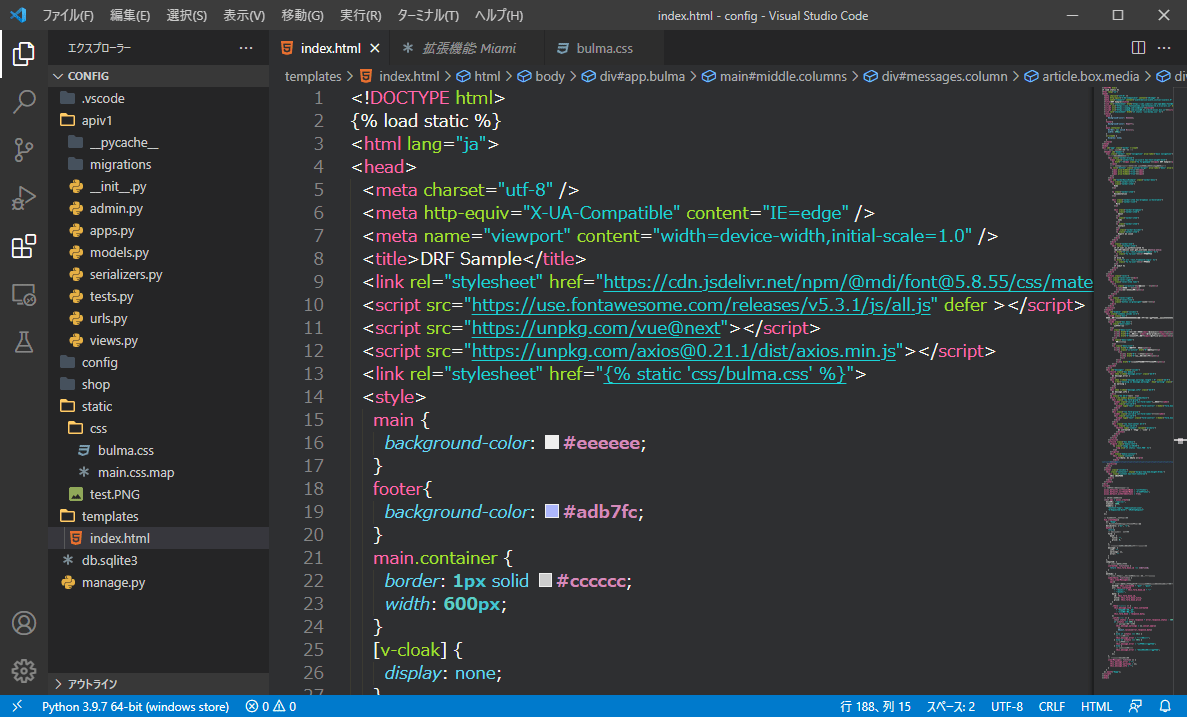
一方、MiamiもHTMLタグがピンクで、name等が緑で示される部分はDraculaと似ている。 リンクの色が深緑になっていて、そこが違う。Draculaの黄色いリンクが苦手という場合は、こちらを使うといい。

Miami
2.3. クールなテーマ(Tokyo Night, Shibuya)
クールなテーマとしては、Tokyo NightとShibuyaを取り上げる。
「何かYOASOBIのAYASEの曲みたいだ」という冗談は置いておいて、本題に入る。
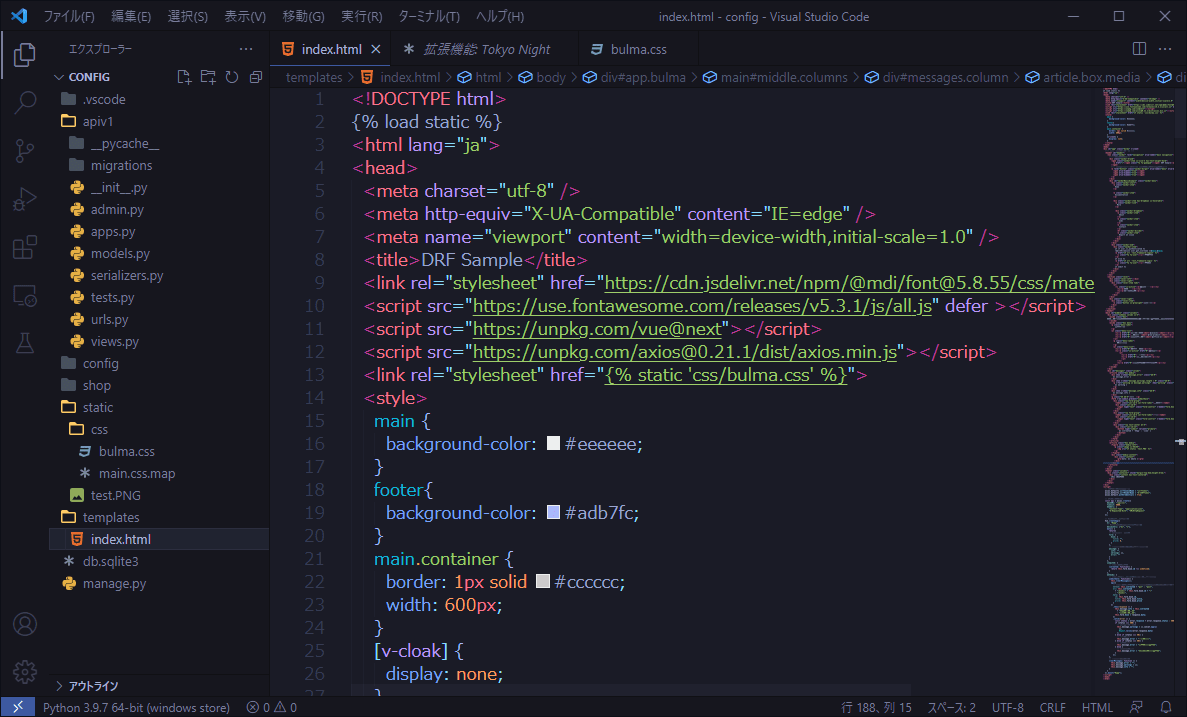
Tokyo Nightはバックの黒強め、タグがオレンジなのが特徴だ。
若干CSSの名前の水色がプロパティの青と区別が付きずらく見にくいと感じる部分があるが、それ以外はメリハリが効いたテーマになっている。


Tokyo Night
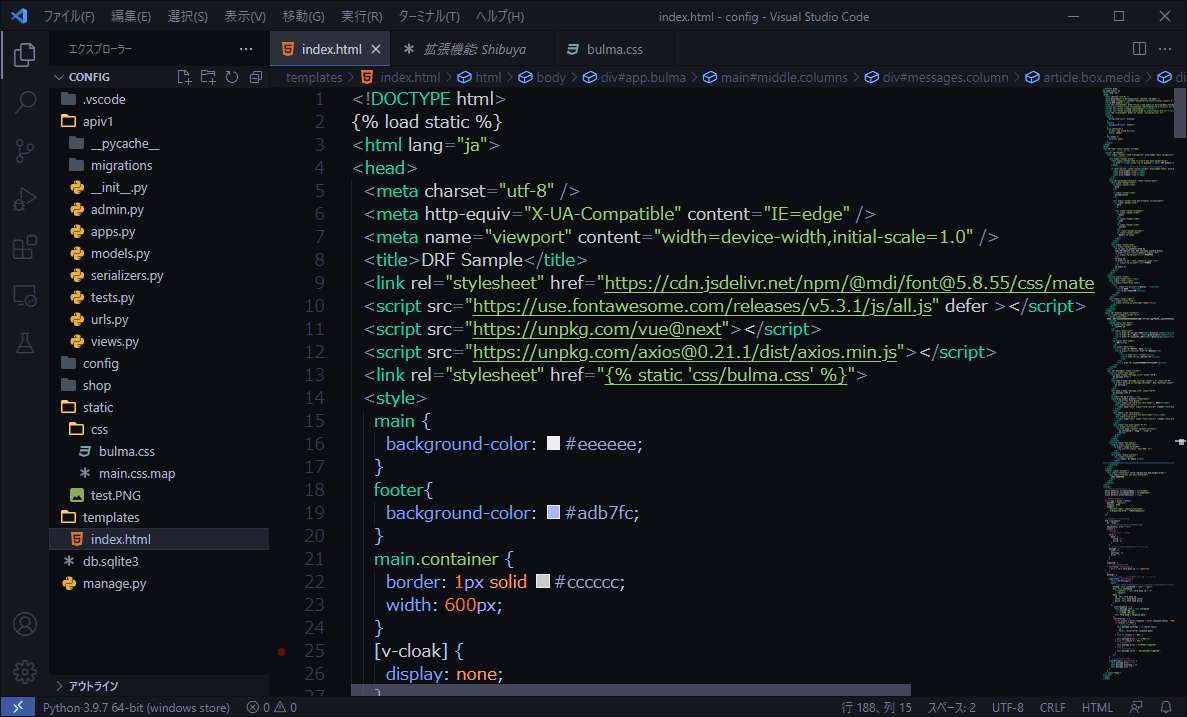
Shibuyaは、バックの黒が強めなのはTokyo Nightと同じである。 但し、HTMLタグの部分が青緑で全体的に落ち着いた雰囲気になっている。 モニタのコントラストにもよるが、筆者としては、Shibuyaの方がやや好みである。

Shibuya
2.4. アクセントのあるテーマ(Night Owl Dark, Github Dark Default)
アクセントのあるテーマとしては、Night Owl Blackを取り上げる。
基本は紫やエメラルドグリーンをベースにライトな雰囲気を醸し出す。
左端のファイル検索、拡張機能のボタンが紫になっているのもポップで良い感じだ。
そこにフクロウの目を思わせる明るめの橙色や赤褐色やの配色が映える。
明るめの赤褐色が使われている部分は限定的なので、そこまで目がちらつくこともない。
アクセントを加えた個性的なテーマだ。


Night Owl Black
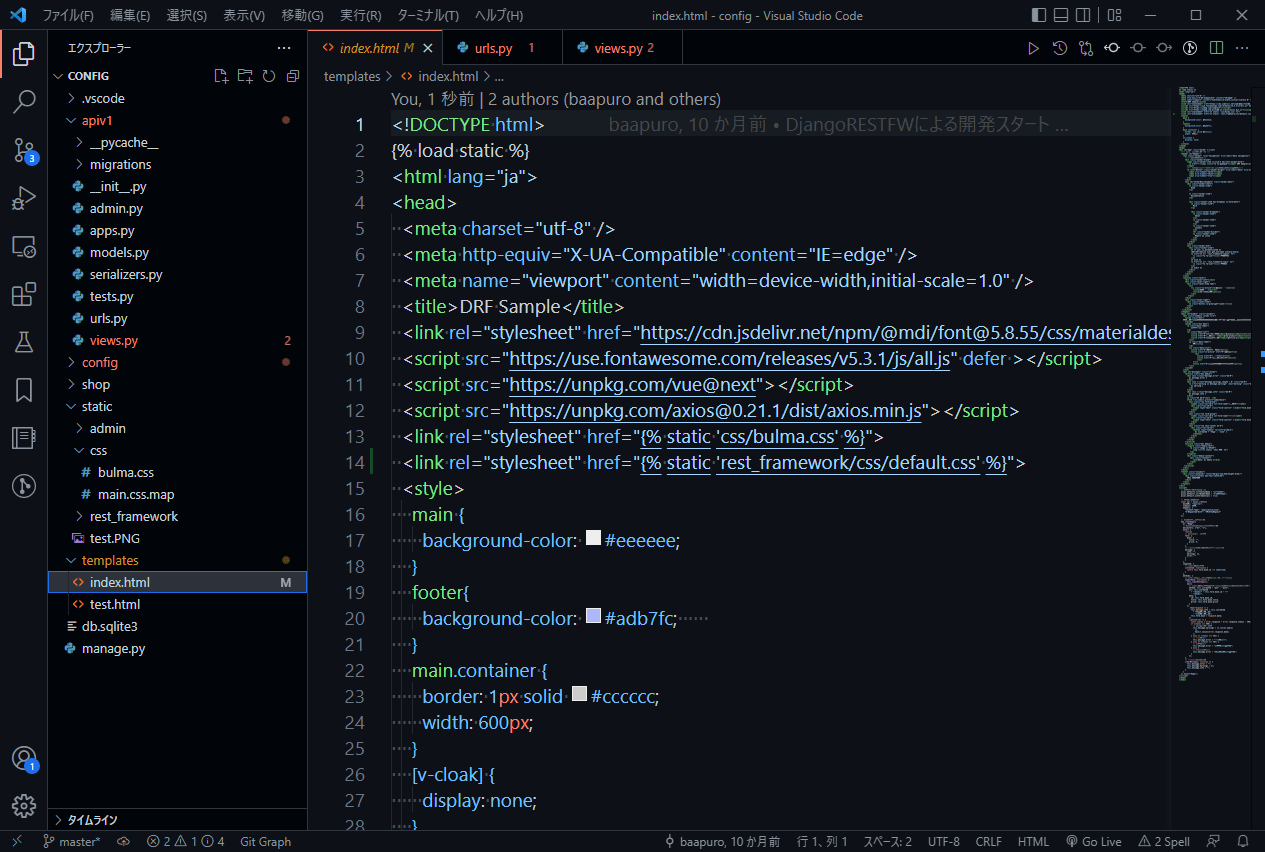
もう一つアクセントのあるテーマとして、Github Dark Defaultを取り上げる。 基本は青ベースの落ち着いた色だが、明るめのミントグリーンとほんのわずかな赤褐色がアクセントを沿える。 青、緑ベースのやさしい色が好きな方にはピッタリのテーマだ。


Github Theme Dark Default
2.5. 番外編(Miku)
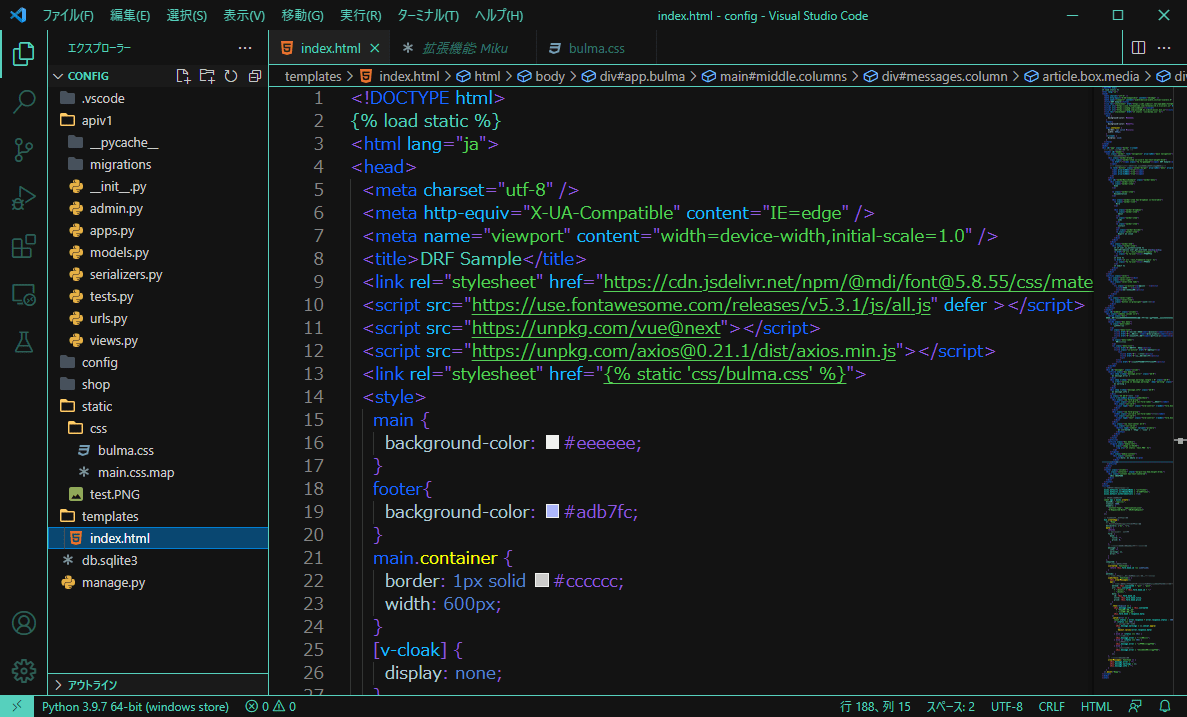
「みっくみくにしてやんよ」ということで、最後はMiku。おそらく、あの初音ミクをイメージしているものと思われる。
バックの黒強め、やや強めの青や緑を基調とした配色で、若干使う人を選ぶ感はある。
そして、何より印象的なのは、メニューやアイコン部分の色が青緑色。
如何にも初音ミクっぽくて良いが、筆者にとっては、どうしてもドラクエの瀕死をイメージしてしまって落ち着かない。

Miku
他にも様々なテーマがあり、自分好みのものを探すだけでも楽しい。 見た目を確認しながら探せるサイト、 VSCodeThemesがあるので、是非ここで探索してみよう。
3. 自分好みにアレンジしよう(VSCode)
「このボタンの色だけ変わればいいのに!」
そのように思った人も少なくはないはずだ。
実は、ちょっとした変更であれば、VSCodeの設定から簡単に見た目をいじることができる。
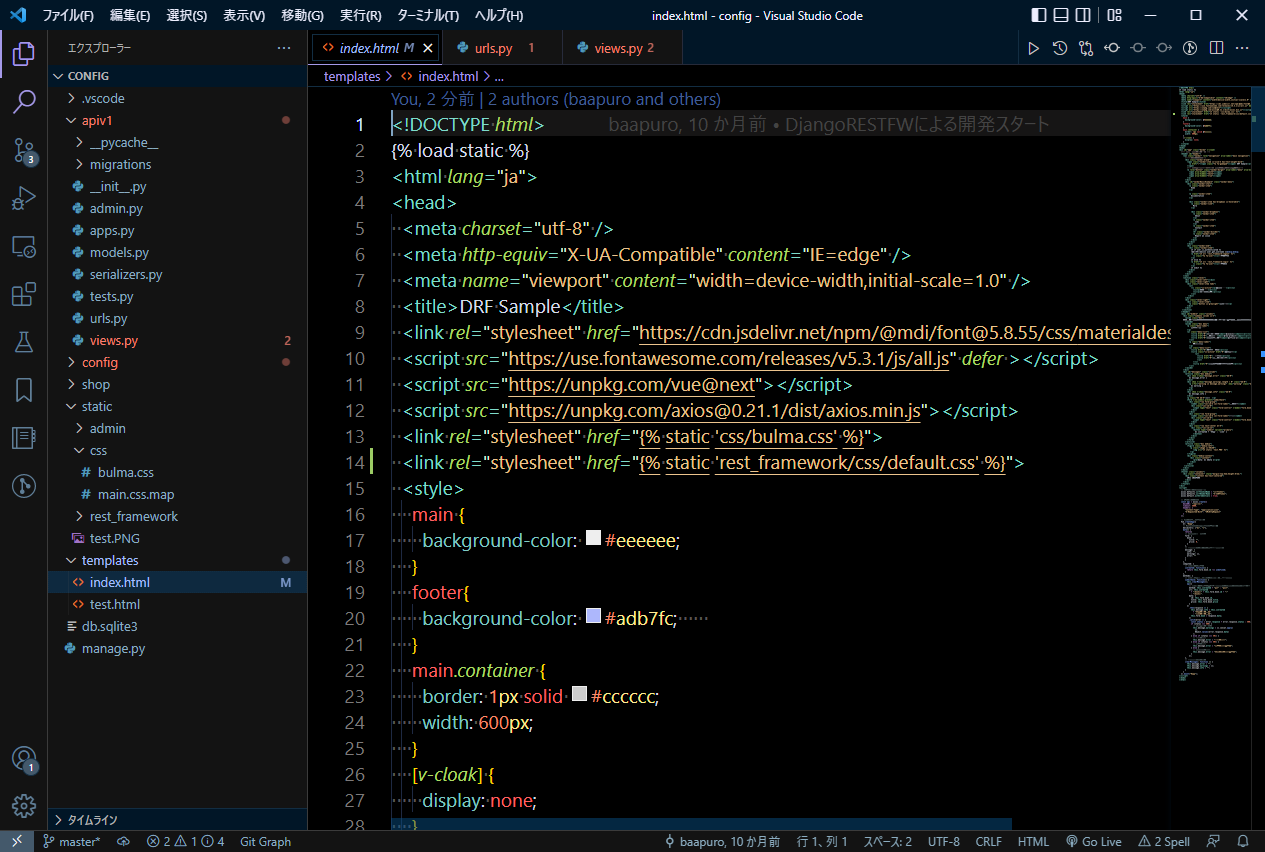
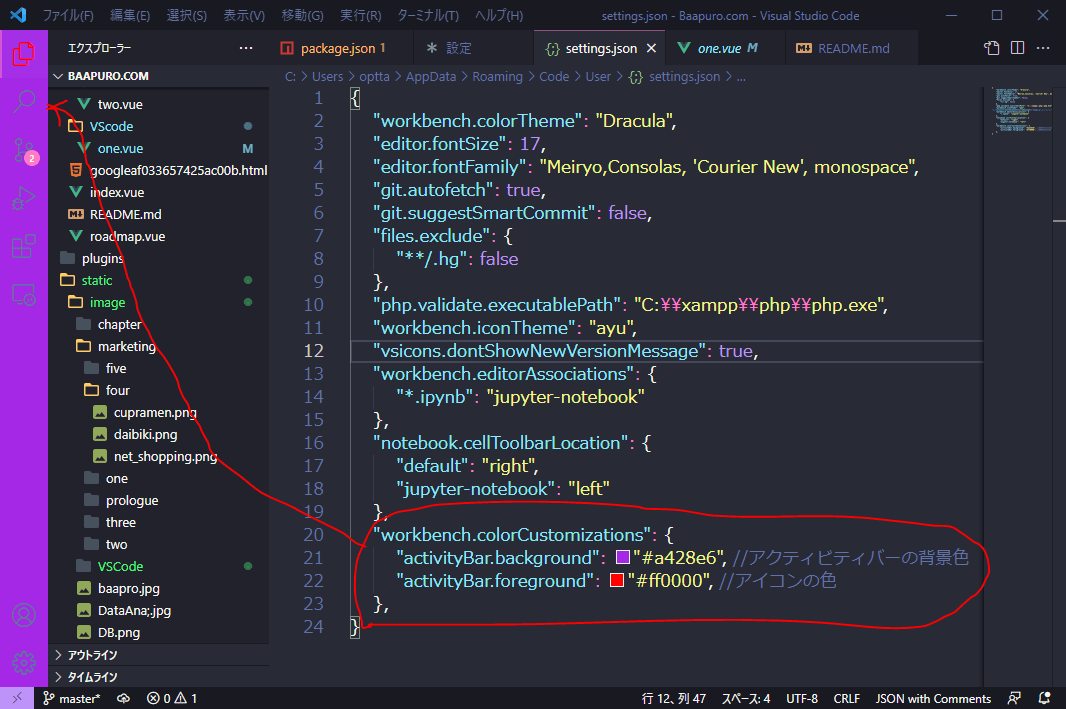
「左下の歯車アイコン」→「設定」→「WorkBench」→「ColorCustomization」→「settings.jsonで編集」を押す。
すると、下記のような編集画面が表示される。そこに書き込むことで、アイコンの色やステータスの色を変更できる。
ただし、配色テーマを再び変える際はここを消さなくてはならない。アラートが出て変えることができないからだ。そこだけ憶えておこう。
実際、変えた結果が左側のアクティブバー部分になる。赤で囲った部分を追記することで、下地の色やアイコンの色が変わっていることが分かる。
詳しい変え方は、ここを参考にしよう。

VSCodeの配色アレンジ方法(settings.json)
4. まとめ
今回、目に優しいVSCodeのテーマについて紹介した。 仕事柄、PCのモニターを長時間見ることは避けられない。 まずは、モニター自体の明るさを落とし、次にダーク系の見やすいテーマを選んでみよう。 デフォルトのライトテーマに比べて、圧倒的に目が疲れにくくなったことを感じるはずだ。
▼参考図書、サイト
Visual Studio Codeで見やすいテーマファイルのまとめ
coliss
あたしのVSCodeがこんなに可愛いわけがない。
ASCII×FIXER
VScodeの配色を個別にカスタマイズする eureka
vscode themes vscodethemes.com