VSCodeから始まるWebデザイナー、Webエンジニア生活
■第5話:VSCodeおすすめ拡張機能-その1 スペースによるエラーを防ぐ
(最終更新日:2024.03.26)

(絵が小さい場合はスマホを横に)
「エラーを防ごう!」
VSCodeはデフォルトで用意されている機能だけでなく、非常に多くの拡張機能が用意されている。
今回から、拡張機能の中でも特に便利だと思う機能をピックアップして紹介する。
お気に入りの機能を追加して、自分だけのVSCodeにアレンジしよう。
今回はスペースによるエラーを防止する拡張機能について紹介する。
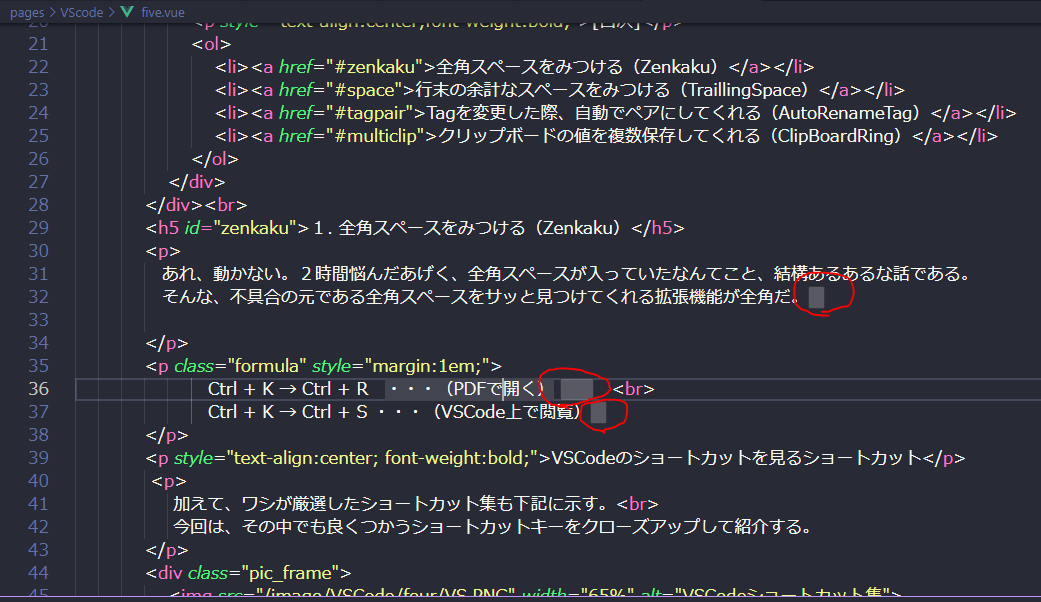
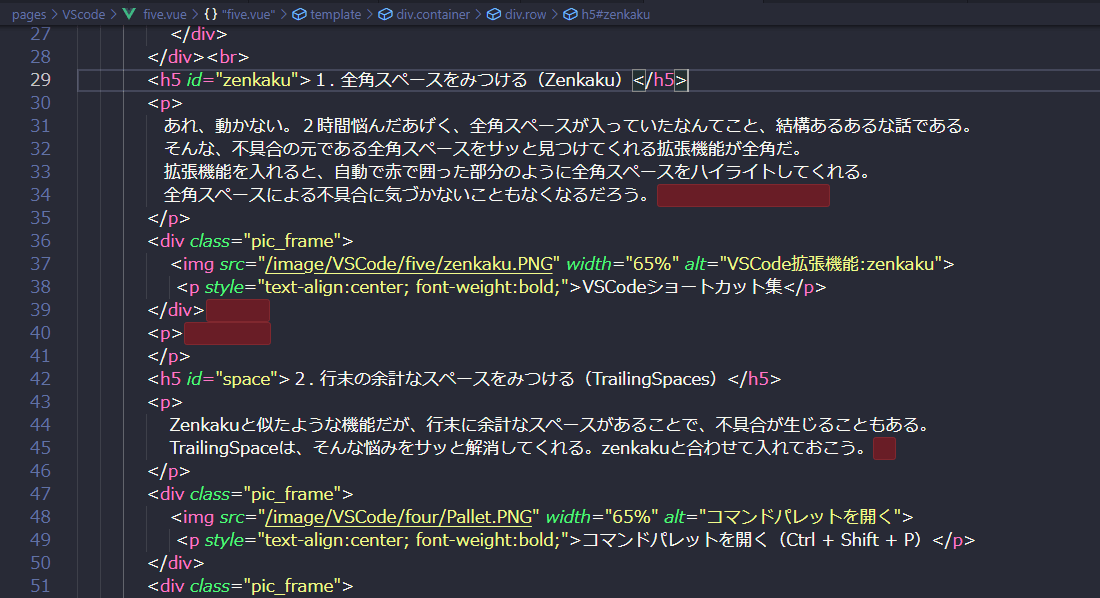
1. 全角スペースをみつける(Zenkaku)
「あれ、動かない」
2時間悩んだあげく、動かなかった原因が全角スペースが入っていたなんてことは、結構あるあるな話である。
そんな不具合の元、全角スペースをサッと見つけてくれる拡張機能がZenkakuだ。
拡張機能を入れると、自動で赤で囲った部分のように全角スペースをハイライトしてくれる。
これさえあれば、見分けにくい全角スペースの不具合もなくなるはずだ。

Zenkaku(全角スペースを見つける)
2. 行末の余計なスペースをみつける(Trailing Spaces)
Zenkakuと似たような機能だが、行末に余計なスペースがあることで、コードが走らず、不具合が生じることもある。 Trailing Spacesは行末の余計なスペースを赤く示してくれる。これさえあれば、そんな悩みをサッと解消してくれる。 zenkakuと合わせて入れておこう。

TrailingSpaces(行末スペースを見つける)
3. Tagを変更した際、自動でペアにしてくれる(Auto Rename Tag)
HTMLを書いているとき、たまに違うHTMLタグで書き直すことがある。 そんなとき、サッと終端タグを書いてくれる機能、それがAuto Rename Tagだ。 自動で終端タグを補正してくれれば、誤記述を解消し、レイアウト崩れのないHTML作成を作るのに役立つはずだ。
Auto Rename Tag(タグの終端を自動生成)
4. クリップボードの値を複数保存してくれる(ClipBoard Ring)
コーディングでも「コピー&ペースト」は使っていると思う。そんな時、
「一つ前にコピーしたものをもう一回使いたいんだけど」
というのは良くあるはなし。
2つ以上前にコピーしたソースを再度探さなくて済む拡張機能がClipBoard Ringだ。
下の動画のように、Ctrl + Shift + v を続けて押すことでコピー履歴を切り替えられる。
結構便利なので、コピペをする人は是非入れてみてほしい。
5. まとめ
今回は、プログラム作成やHTML作成を補助してくれるVSCodeの拡張機能を紹介した。 1~3までの機能は、作成のミスを防いでいくれるので、非常にありがたい機能である。 最後の機能も、複数のコピーを良くする人にとっては便利な機能である。 拡張機能を活用して、生産的なWeb制作、プログラミング開発を楽しもう。
ClipBoard Ring(クリップボードに複数コピー保持)
▼参考図書、サイト
VSCodeで全角スペースを可視化する方法
エンジニアブログ
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
WebDesigner's Memorandum
【HTML編】Visual Studio Code おすすめプラグイン紹介 #02
Soda
プログラミング初心者をVSCode信者に洗脳するための拡張機能&ショートカット Qiita