VSCodeから始まるWebデザイナー、Webエンジニア生活
■第4話:楽してショートカットしよう-その2(上下スクロール、行ごとコピー)
(最終更新日:2022.06.05)

(絵が小さい場合はスマホを横に)
「さっと開ける!」
VSCodeのショートカット機能を覚えると操作がスムーズになり、かなり生産性が上がる。
そこで、前回に続き、今回も少しだけVS Codeのショートカットを紹介しよう。
自分が良く使う部分をピックアップして活用してほしい。
1. ショートカット一覧が見られるショートカット(VSCode)
実はVSCodeのショートカットが見られるショートカットは存在する。下記の通りである。 印刷したり、一覧したい場合はPDFを、検索等で調べたい場合はVSCode上で閲覧すれば良いと思う。
Ctrl + K → Ctrl + R ・・・(PDFで開く)
Ctrl + K → Ctrl + S ・・・(VSCode上で閲覧)
VSCodeのショートカットを見るショートカット
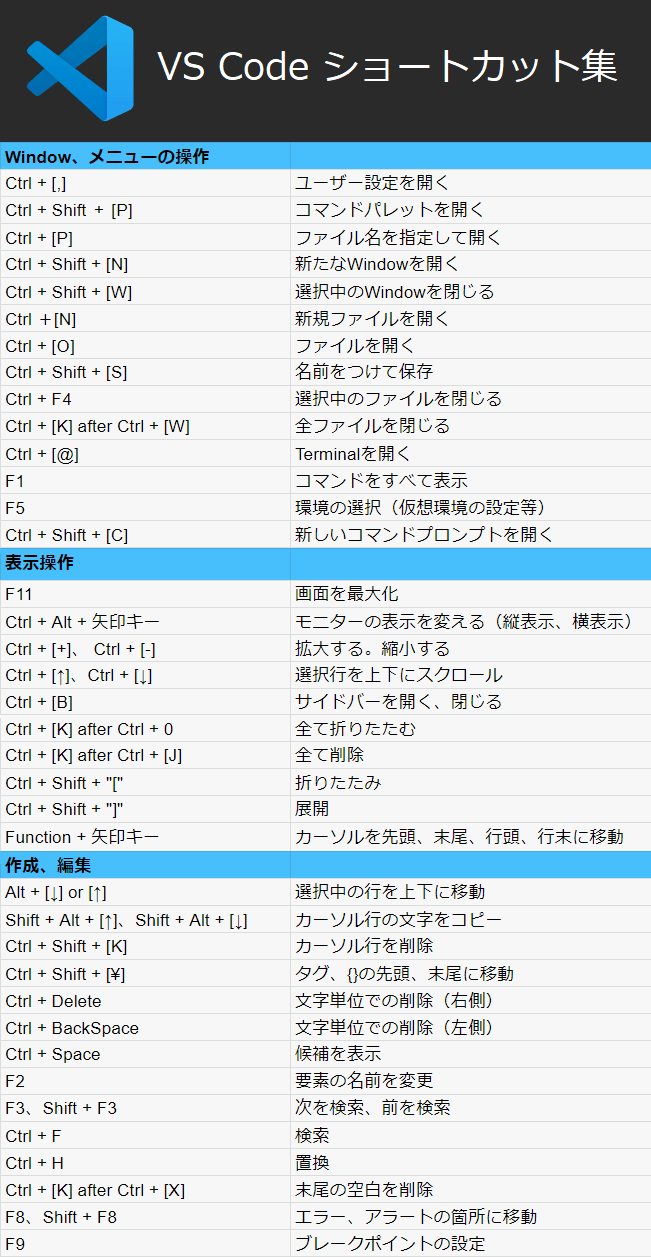
加えて、ワシが厳選したショートカット集も下記に示す。
今回は、その中でも良くつかうショートカットキーをクローズアップして紹介する。

VSCodeショートカット集(チートシート)
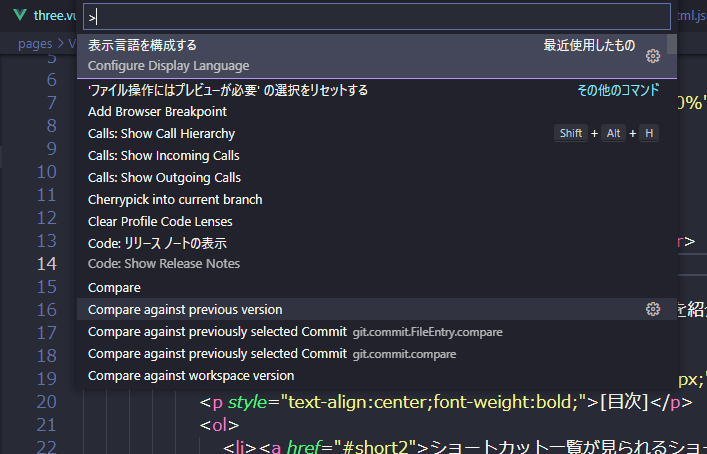
2. おすすめメニュー操作(コマンドパレット等)
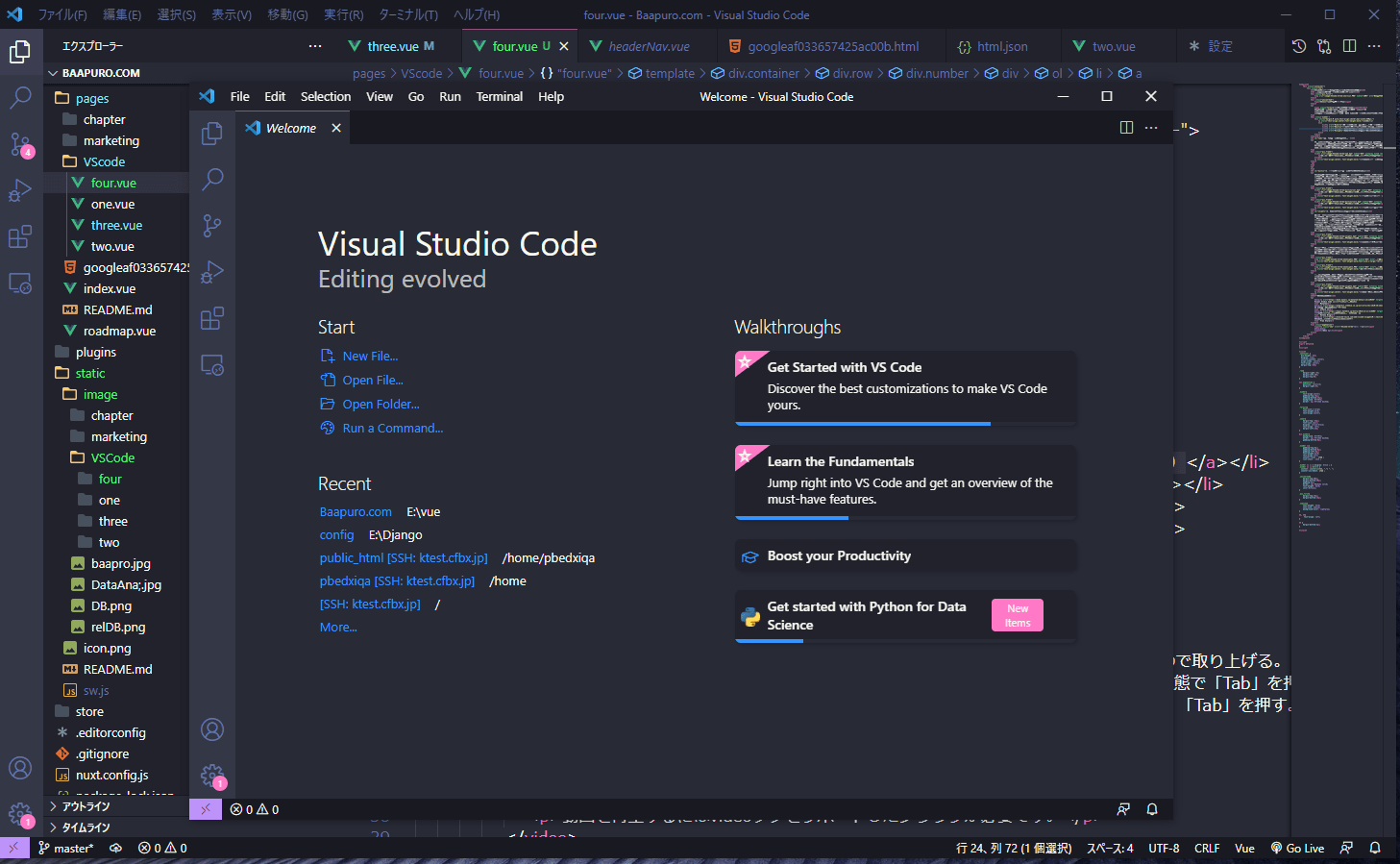
メニュー操作の便利な機能としては 「コマンドパレットを開く」「新たなWindowを開く」「コマンドプロンプトを開く」 が挙げられる。コマンドパレットやコマンドプロンプトを開く利便性は言うまでもないが、 新たなWindowを開けることは非常に便利だ。 例えば、一方でNuxt.js(フロントエンド)を開き、もう一方でExpress(バックエンド)を開いて開発をするということができる。

コマンドパレットを開く(Ctrl + Shift + P)

新たなWindowを開く(Ctrl + Shift + N)

コマンドプロンプトを開く(Ctrl + Shift + N)
マルチカーソルで選択する箇所を選べる
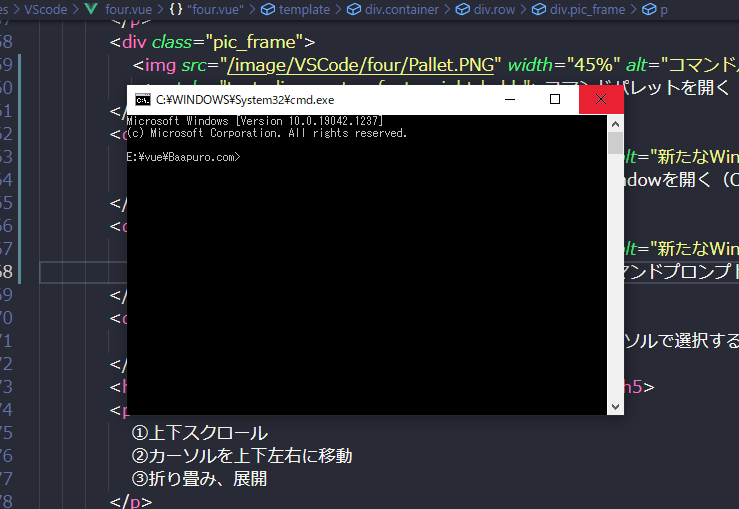
3. おすすめ表示操作(上下スクロール)
表示操作系のおすすめショートカットに「上下スクロール」「折り畳み、展開」がある。 上下スクロールはカーソルが下までいかなくて良いので、重宝している。 動画の最後に普通にスクロールした場合を流しているが、カーソルが端まで行く必要があり、地味にめんどくさい。 また、その下の図では折り畳み操作を示している。折り畳みを上手く使えばスクロールすることなく全体を表示できる。 合わせて使ってみよう。
上下スクロール(Ctrl + ↑↓)

折り畳み、展開 (Ctrl + Shift + [ or ] )
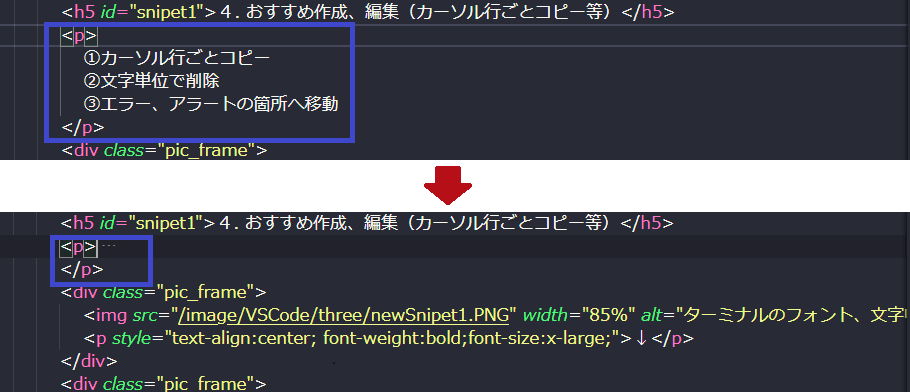
4. おすすめ作成、編集操作(カーソル行ごとコピー等)
作成、編集系の操作系のショートカットに「カーソル行ごとコピー」「文字単位で削除」 「エラー、アラートの箇所へ移動」がある。これらはとても便利で良く使う。 下記のその様子をそれぞれ示す。特にエラー箇所への移動はデバッグ時に大活躍するはずだ。
カーソル行ごとコピー(Shift + Alt + ↑↓)
文字単位で削除(Ctrl +Delete)
エラーの箇所へ移動(F8、Shift + F8)
以上、VSCodeのショートカット機能をクローズアップして取り上げた。 数が多いのでいきなり全部使おうとせず、まずは自分が良いと思ったものを2、3個使い始めてみよう。
▼参考図書、サイト
VSCodeの便利なショートカットキー
Qiita
Windows版VS Codeキーボードショートカット一覧(おすすめ付き)
Qiita
Visual Studio Code Keyboard shortcuts for Windows
code.visualstudio.com