VSCodeから始まるWebデザイナー、Webエンジニア生活
■第6話:VSCodeおすすめ拡張機能-その2(BookMarks, GitLens)
(最終更新日:2022.06.06)

(絵が小さい場合はスマホを横に)
「やっぱり便利!」
VSCodeはデフォルトで用意されている機能だけでなく、非常に多くの拡張機能が用意されている。
前回の反響も比較的大きかったので、ワシおススメの第2弾を今回取り上げる。
お気に入りの機能を追加して自分だけのVSCodeにアレンジしよう。
1. 印をつけた部分に飛べる(BookMarks)
「あれ、どこだっけ」
長いコードを書く場合、ついつい迷子になってしまうことがある。
そんなときに、よく戻る箇所をブックマークできる機能がある。それがBookMarksだ。
下記動画のように、簡単に移動できる。移動の際は[Ctrl+Alt+L]、BookMarkする場合は[Ctrl+Alt+K]だ。
これであなたもコードを探す時間が大幅に減少するだろう。
BookMarks(印をつけた部分に飛べる)
2. Excelファイルを確認する(Excel Viewer)
「Officeが入ってない!」
そんな時でも実はVSCodeで確認できる。
PythonでExcelを操作する。そんな機会も増えてきた今日だからこそ結構役に立つ。
見た目は下図の通りである。VSCodeのエクスプローラー上で右クリックし、Open Previewすれば使うことができる。

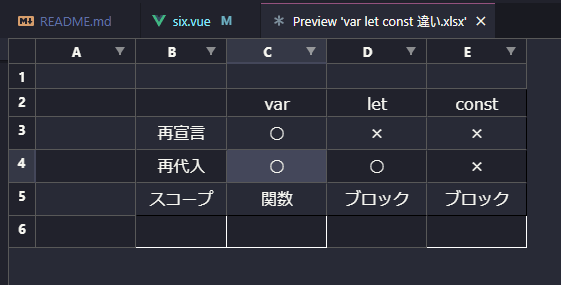
Excel Viewer(Excelファイルを確認する)
3. コードを印刷できる(Print Code)
仲間と打ち合わせするとき、未開拓の分野で1つ1つコードの解釈が必要なとき、 ソースコードを印刷することがある。そんなとき便利な拡張機能がPrint Codeだ。 拡張機能をインストール後、F1を押してコマンドパレットを開きPrint Codeと打って実行しよう。 設定によってはカラーも印刷できる。是非、活用してみよう。

Print Code(コードを印刷できる)
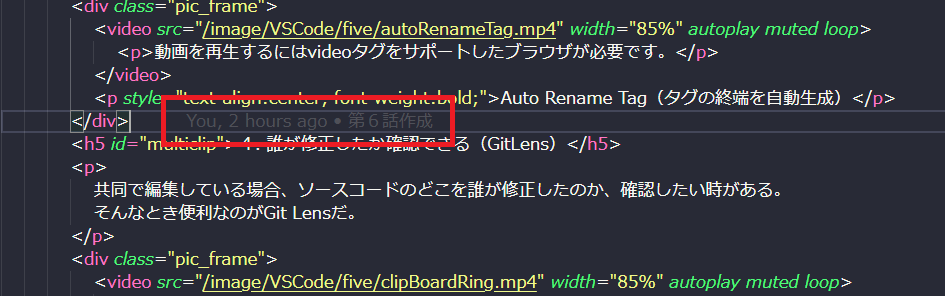
4. 誰が修正したか確認できる(GitLens)
共同で編集している場合、ソースコードのどこを誰が修正したのか確認したい時がある。 そんなとき便利なのがGit Lensだ。下図のように編集した人の名前が出る。 普段はColorInfo等、別の機能と競合することがあるので、 設定の「Show the authorship code lenses」のチェックを外しておこう。

Git Lens(誰が修正したか確認できる)
VSCodeの拡張機能は世界中の人が作っていて、まだまだ便利な機能が沢山ある。
第二回も、その機能のほんの一部を紹介した。続きはまた次回にしよう。
▼参考図書、サイト
VSCode絶対おすすめ拡張10選
kannart WEB HACKS
Visual Studio Codeで、ExcelやCSVデータを見やすく表示する
GrapeCity
Visual Studio Code 印刷する方法
trelab
GitLensのCode Lensを非表示に
プログラミング