VSCodeから始まるWebデザイナー、Webエンジニア生活
■第7話:VSCodeおすすめ拡張機能-その3 Marp特集
(最終更新日:2023.05.28)

(絵が小さい場合はスマホを横に)
「パワポ(プレゼン資料)もgitで管理できる!」
以前、SNSでVSCodeの拡張機能としてMarpを紹介した際、非常に大きな反響があった。
そこで、今回はMarpの使い方について特集する。MarpはVSCodeでpptx、pdf、htmlが生成できるツールである。
VSCode上でコードとして管理するため、git管理も可能だ。
slide1.pptx、slide2.pptx、slide3.pptxなどのように、ファイル名による面倒なバージョン管理から解放される
VSCodeの拡張機能で「Marp」と検索して、Install してみよう。
1. まずは使ってみよう
まずは実際に使ってみよう。Marpはマークダウン記法で書けるので、初めての方でもそこまで悩まないはずだ。
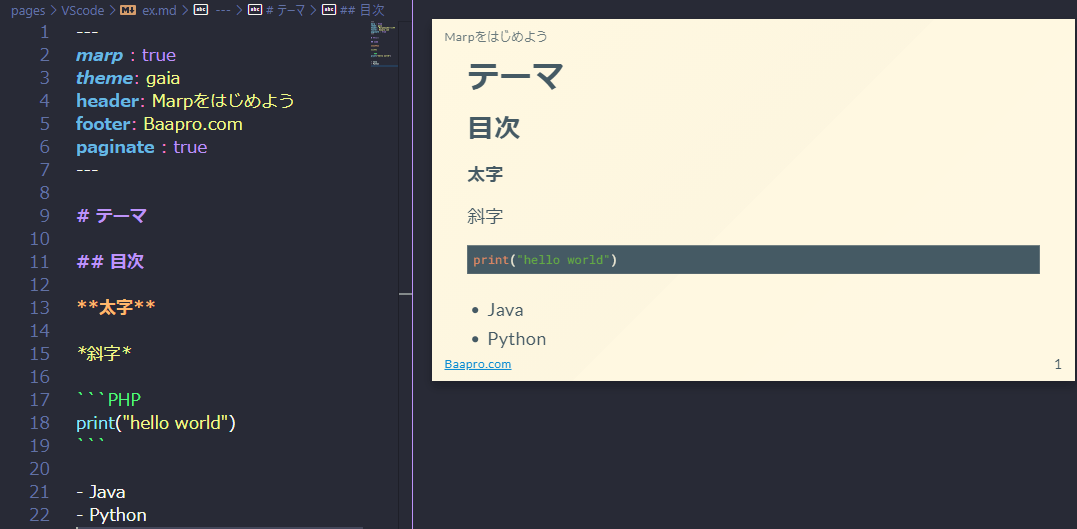
下図に基本的な書き方と表示結果を示している。
全体のフォーマットは最初の---で囲まれた部分で定義する。
今回は標準テーマの1つ、「gaia」を用いているが、「uncover」や「default」など他のテーマも利用可能だ。
以下の上部左に示すマークダウンでは、ヘッダー(Marpをはじめよう)とフッター(Baapuro.com)の文字を決め、
ページネーションを有効にしている。
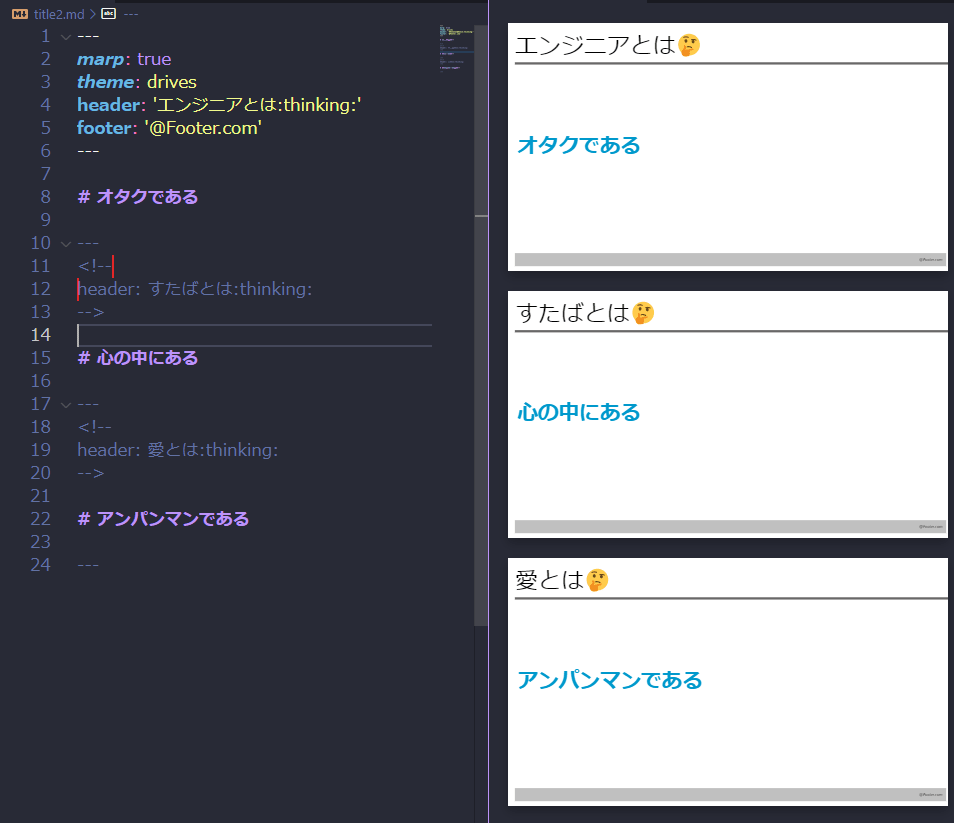
ページ毎にフォーマットを変えたい場合は、各ページで
<!-- header: 〇〇 -->と書けば、ページ毎に設定を反映することもできる。
フォーマットの終端(---)の下には表示する内容を記述している。
マークダウンの書き方に関しては
マークダウン記法 チートシートを参考にしてほしい。

Marpの基本的な使い方
2. 写真(絵)を配置してみよう
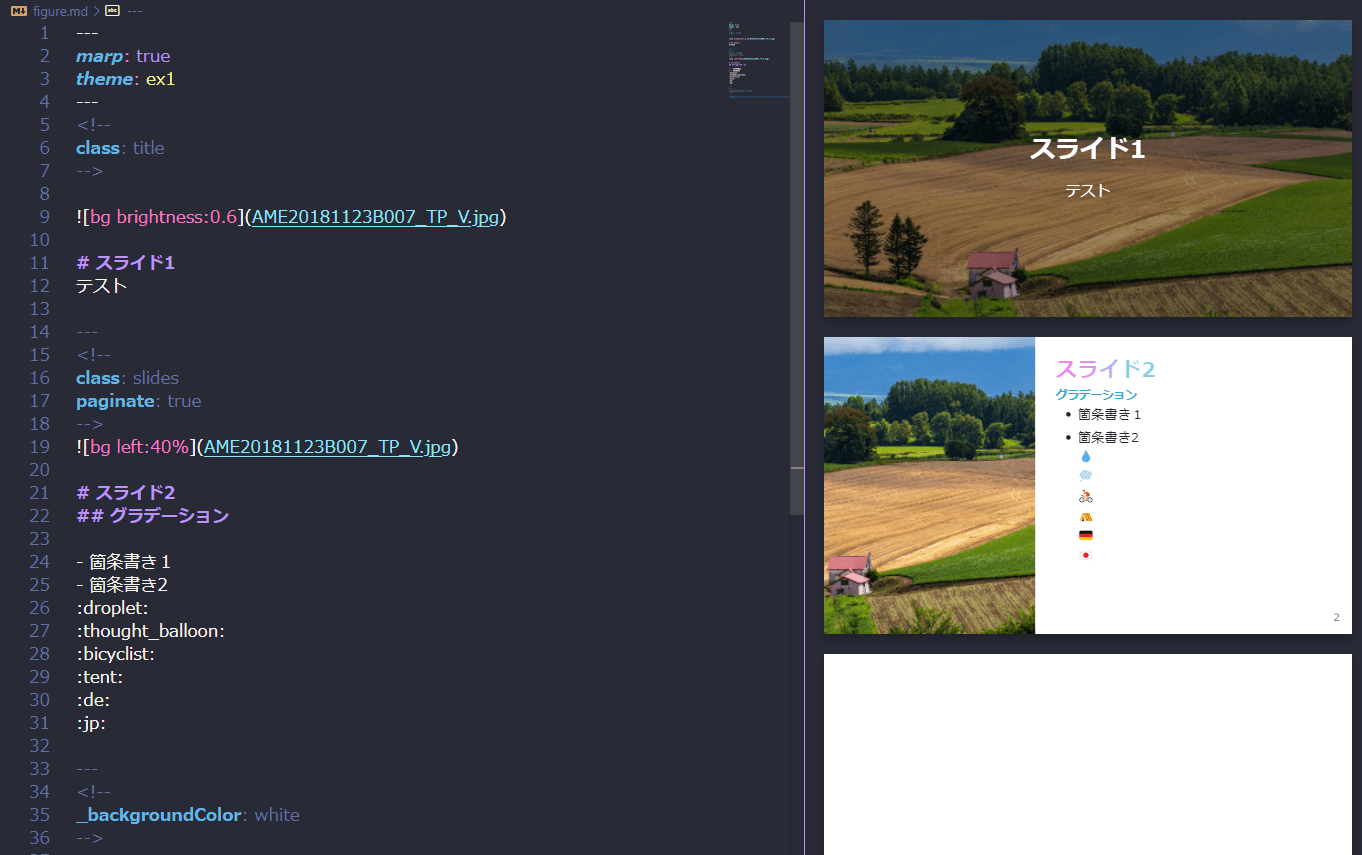
次に写真(絵)の挿入方法を説明する。写真は  のように記述して挿入することができる。 このように記述すれば、発表資料の背景画像として挿入できる。しかも、明るさ(brightness)やセピア度(sepia)、透過率(opacity)を調整できる。 さらに、位置(left, right)でどの場所に挿入するかも決められる。以下にその例を示す。使いながら覚えると良いだろう。 ちなみに下図の2番目の資料、下から三行目にあるように:tent:と記述するとテントの絵文字も使える。

Marpで写真を挿入しよう
3. CSSでオリジナルテーマを作ろう
「用意されている3つのテーマだけだと物足りない」
そう思ったあなた。
安心してください。オリジナルテーマも作れます。VSCodeの左端にある「歯車マーク」をクリックして「設定」を選択し、
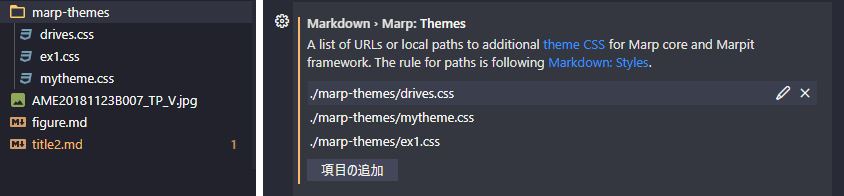
「Marp Theme」と検索すると、下図(右)に示すような項目(Markdown>Marp:Themes)が表示される。
ここで「項目の追加」を押して、オリジナルテーマとして読み込むファイルの場所とテーマ名を指定することができる。
あとは、---の最初のTheme(1.まずは使ってみようで説明した部分)で作成したテーマを指定すれば良い。
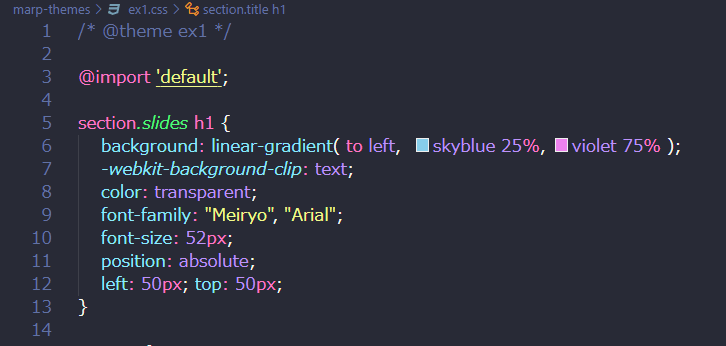
オリジナルテーマ(CSS)の書き方の例は2つ下の図に示す。

Marp、オリジナルテーマの登録

オリジナルテーマ(CSS)の書き方の例
上記のオリジナルテーマを適用したものが以下のようになる。会社のロゴ等もいれることができる。

オリジナルテーマ適用例
CSSさえ理解できていれば、オリジナルテーマを作ることは簡単だ。是非、活用してみよう。
4. Vega、Draw.ioなどと組み合わせてグラフ表示
図やグラフはスライドでの説明を非常に明確で理解しやすくする。これを可能にするのが、VegaやDraw.ioという拡張機能だ。
これらとMarpを組み合わせることで、Marpでのスライド作成を更に強力にしてくれる。
VegaやDraw.ioは、どちらもVSCode上で使用できる。
Vegaはグラフを作成するのに、Draw.ioはフローチャートやER図等を描画するのに便利だ。
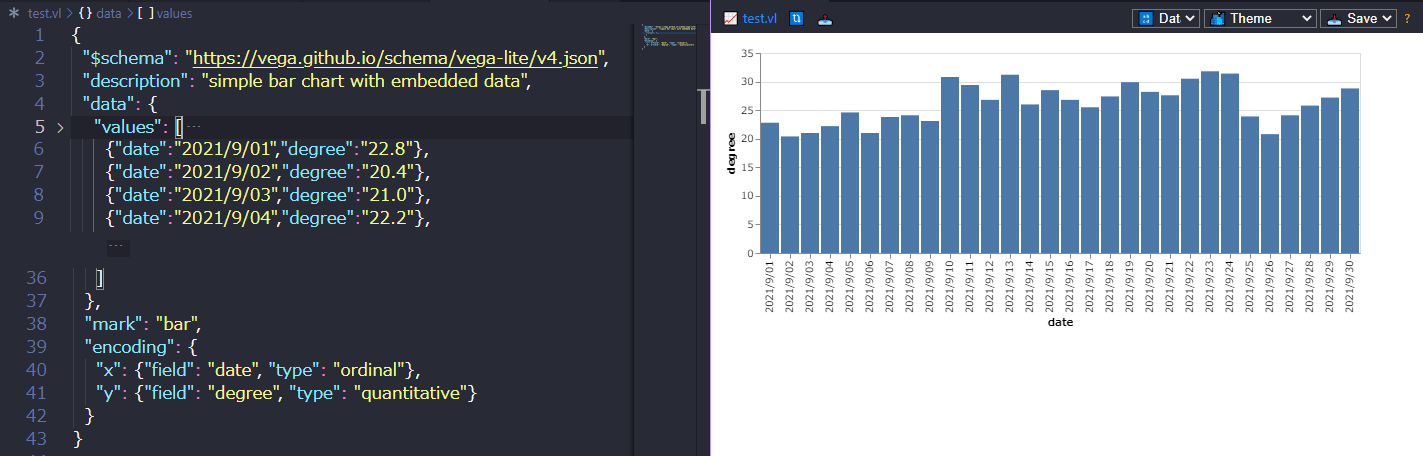
今回はVegaを利用した例を示す。Vegaは以下に示すように、JSONやCSVを簡単にグラフに変換する。
変換したグラフは、SVGやPNGファイルで出力することができ、これをMarpで読みこむことでグラフ表示できる。

Vegaでグラフを作る(データは2021年9月東京都府中の最高気温)
▼参考図書、サイト
「Visual Studio Codeの拡張機能でプレゼン資料を作成」 日経ソフトウェア2021年11月号
Marp(Marpit)
Qiita
Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る
Qiita
Visual Studio Code+Markdownでチャート/グラフ/図を描画するには?
いっしきまさひこBLOG
Marpで会社のスライドテンプレを作ってみる
Future Tech Blog
マークダウン記法 一覧表・チートシート
Qiita