VSCodeから始まるWebデザイナー、Webエンジニア生活
■第8話:VSCodeでのGitの使い方(初学者用)
(最終更新日:2024.11.29)

(絵が小さい場合はスマホを横に)
「Gitが分からない!」
ITエンジニアの人は「Gitを使え」と言うが、実はGitって分からない。
そんなプログラミング初学者の声も少なくない。そこで、基本中の基本の使い方を説明したいと思う。
まずは、今回紹介する内容を覚えれば大丈夫。取っ掛かりさえ出来てしまえば、案外簡単に使えてしまうものだ。
恐れずトライしてみよう。
1. Gitを使う目的
まずは、Gitを使う目的をおさえよう。Gitを使う目的は2つある。 1つは「コードの変更履歴を残す」ことである 「いつ」「誰が」「どんな変更をしたか」を記録しないと、時間が経ったあとで下記のことができなくなる。
- 「変更箇所」と「変更理由」を確認すること
- 「変更は必要なかった」と判断し、前のバージョンに戻すこと
ファイル名にバージョンを付けて管理できるのではと思う人もいると思うが、
ソースコードのように変更が頻発するものは、ファイルが多くなりすぎて無理がある。
また、コード内に毎回毎回変更履歴をコメントで残すのも手間である。コードも見にくくなる。
そんな不満を解消し、便利にソースコードを管理できるツールとしてGitは多くの人に使われている。
そして、Gitを使う目的のもう1つは「共同作業を可能にする」ことである。
Git自体が分散バージョン管理システムを採用しており、開発者各々で変更分を管理できる。
そして「差分の確認」「マージ機能」などを用いることで、同時に作業しても、
コンフリクトしないようにきちんと確認すれば、お互いの変更分を反映することができる。
- 「分散管理」によって、共同作業を可能にすること
- 「差分の確認」「マージ機能」を用いて、お互いの変更分を確認して、コードに反映できること
2. Gitとその設定、GitGraph, GitLensのインストール
Gitを使うには、まずOSにGitをインストールしよう。
Windowsの場合はこちらからダウンロードしてインストールできる。
Macの場合はターミナルで「brew install git」コマンドを入力すれば、インストールできる。
次にユーザー名とメールアドレスを設定する。
ターミナルで「git config --global user.name "ユーザー名"」
「git config --global user.email "メールアドレス"」とコマンド入力して、ユーザー名とメールアドレスを設定する。
これでGit本体の設定はOKだ。
最後にVSCodeでGit管理に必要な拡張機能をインストールする。
まずは「Git Graph」と「GitLens」をインストールしよう。
拡張機能の検索で名前を調べれば見つかり、簡単にインストールできる。

拡張機能(Git GraphとGitLensのインストール)
拡張機能であるGit GraphとGitLensの使い方を簡単に紹介する。Git Graphは、①左端のActivity barにあるGitアイコンをクリックして、 ②ソース管理の上部にあるGit Graphボタンを押すことで実行できる。自分が行った変更を一覧で確認できる(下図右側)。

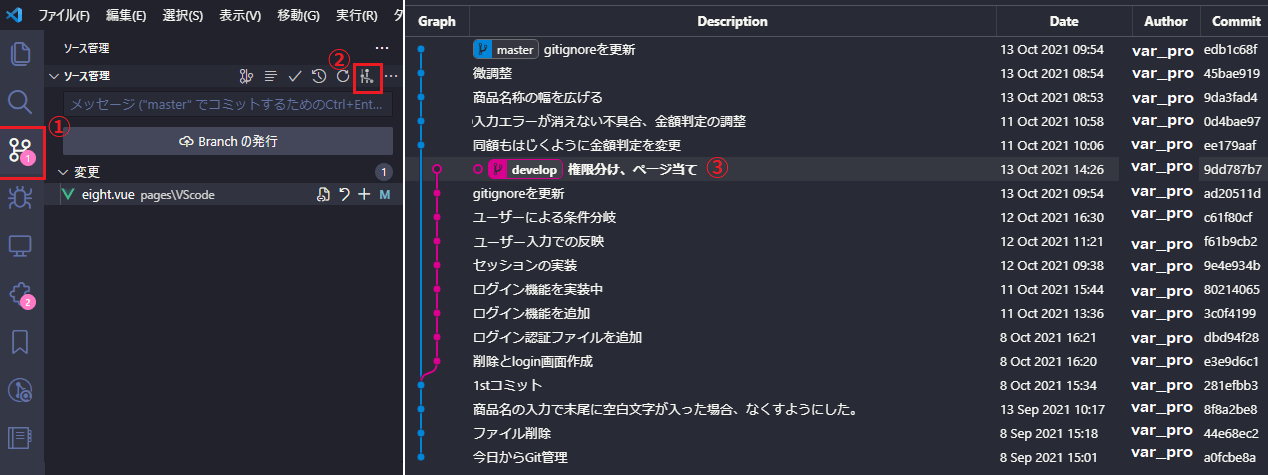
Git Graphの使い方、一覧表示
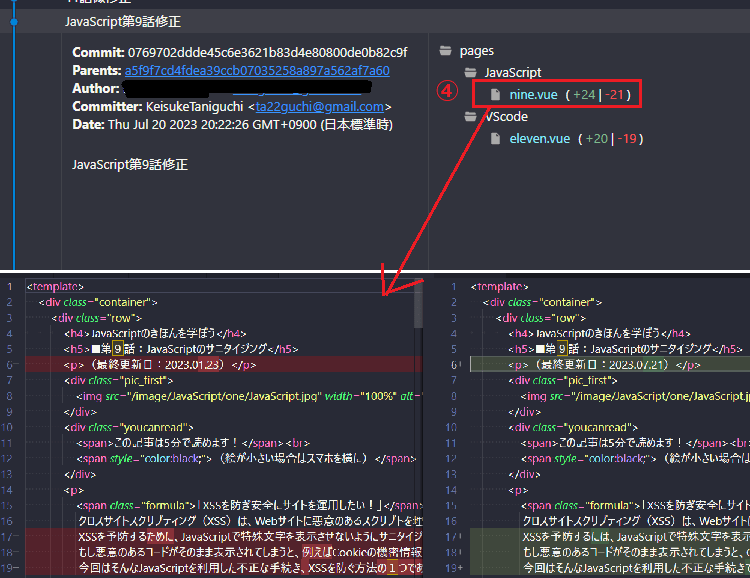
更に③の変更項目(コミット)をクリックすると(上の右)、変更の詳細画面が表示され、 ④ファイル名をクリックすると変更前(下の左)と後(下の右)のコードが比較でき、変更箇所を確認できる。

変更前(左)と後(右)のコードを表示
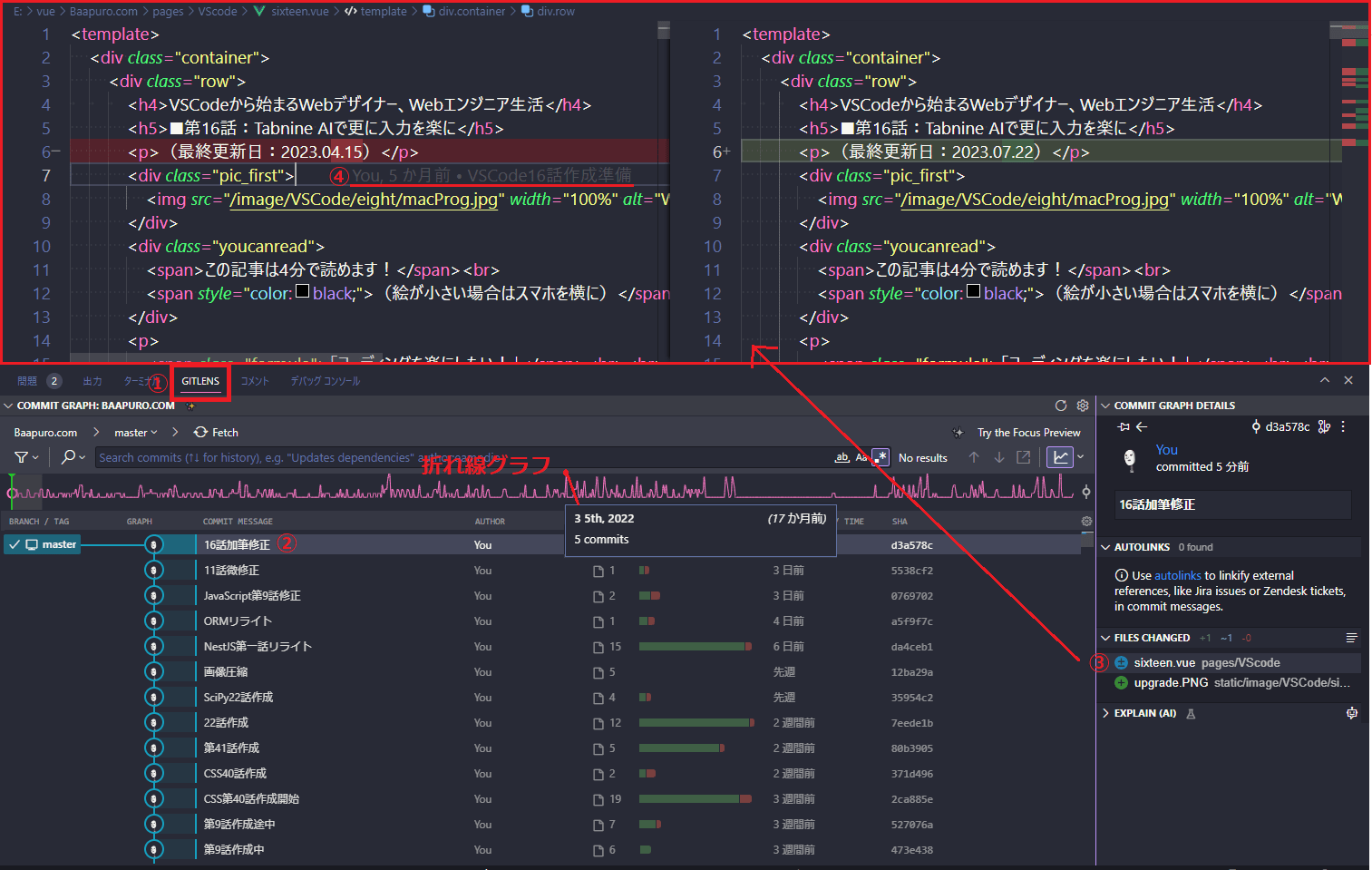
一方、GitLensは、下図の①TerminalウィンドウのGitLensタブをクリックすることで、変更履歴を一覧することができる。 この一覧では、コミット履歴を見られるだけでなく、1日に何回コミットがあったかをWindow上部の折れ線グラフで確認できる。 また②のコミットをクリックし、③ファイル名をクリックすると、Git Graphと同様、変更箇所を確認することができる。 ④の変更行にマウスを合わせると、最後に誰がその行を変更したかを確認することができる。これが、なかなか便利だ。

GitLensの使い方
3. リポジトリの初期化と.gitignoreの設定
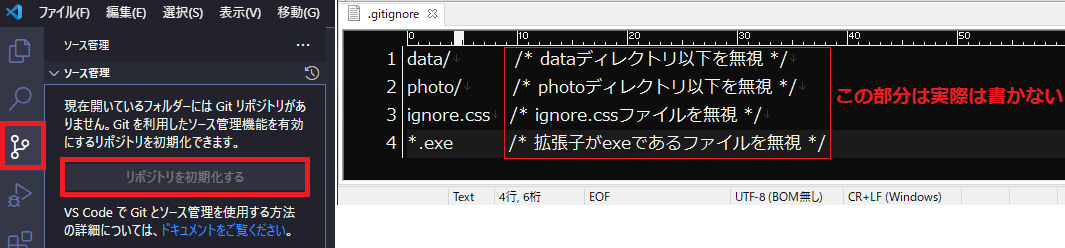
Gitを使うには、まずリポジトリを初期化しよう。 一番左のソース管理アイコンをクリックし、「リポジトリを初期化する」ボタンを押そう(下記参照)。 これで、今開いているフォルダ内のソースコード管理が初期化されたことになる。ここからGitで変更履歴を記録していく。
次にgitignoreを設定しよう。gitignoreとは、文字通りgitで管理しないファイルを指定するものである。
VSCodeでは、ソース管理でリポジトリを初期化した際に、作業用ディレクトリの中に.gitignoreファイルが作成される。
そのファイルに、下記の右に書いてあるような内容を書き込めば(下記のようなコメント(/* */) があると反映されないので、実際書くときは削除する)、
変更を無視するファイルを指定できる。
ディレクトリごと指定したい場合は「data/」、ファイルそのものを指定したい場合は「ignore.css」という具合だ。
アスタリスク(*)でワイルドカードも使える。
node_modulesなどの設定ファイル、写真ファイル等の各種データやexeファイルなどは管理する必要はないだろう。
これでGitを使う準備は万端だ。

リポジトリの初期化(左)とgitignoreの設定(右)
4. ステージ、コミット、プッシュ
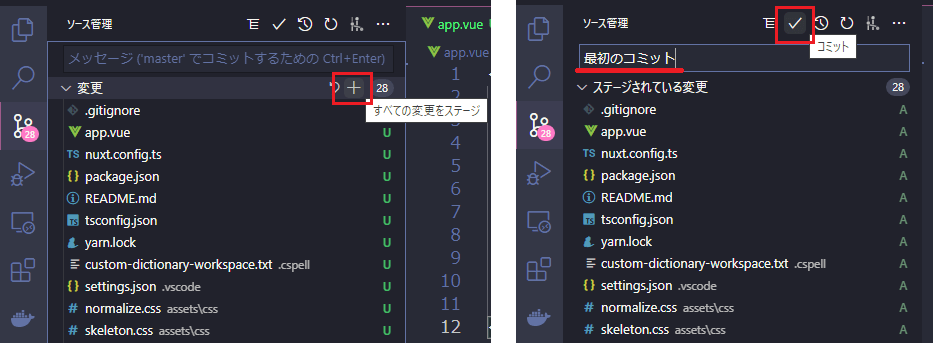
使う準備ができたら、Gitの基本操作である「ステージ」→「コミット」→「プッシュ」を順番に行おう。 ステージは変更したファイルの中からコミット(履歴を記録)するものを選ぶ操作だ。 変更の右側にある「+」ボタンを押せば、変更したファイル全てをステージに乗せることができる。 ステージに乗せたら、どんな変更をしたかコメント(下図では「最初のコミット」というコメント)を残して、上にある「チェック」ボタンを押す。 これで、自分のPCにコミット(変更履歴を記録)することができるはずだ。

ステージ(左)とコミット(右)の方法
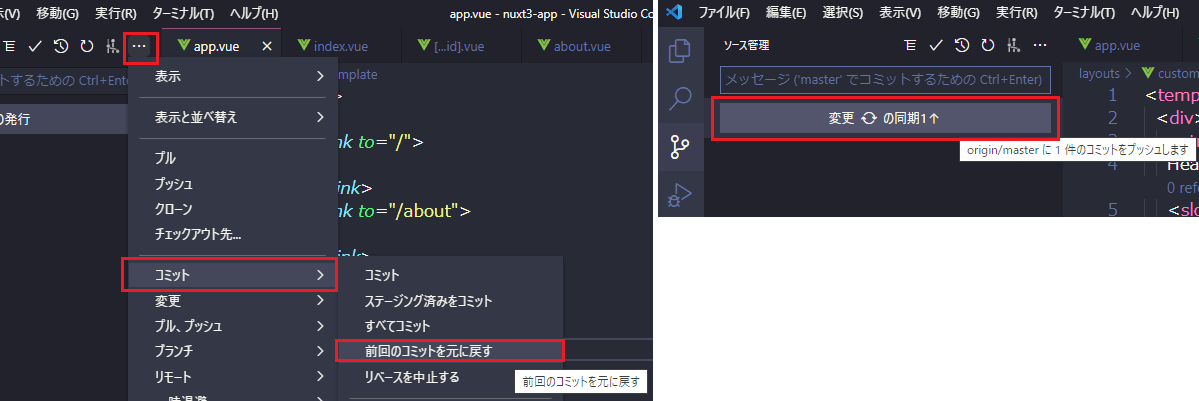
もし間違えてコミットしてしまっても、大丈夫だ。 右上の「・・・」ボタンをクリックすると、コミットの項目の中に「前回のコミットを元に戻す(取り消す)」操作ができる。 目的のものを正しくコミットできたら「変更の同期」ボタンを押そう。 GithubやBitbucketといった、メンバーでGitを共有するサーバーに、変更をプッシュすることができる。 Githubへの登録方法は次に説明する。

コミットの取り消し(左)とプッシュ(右)の方法
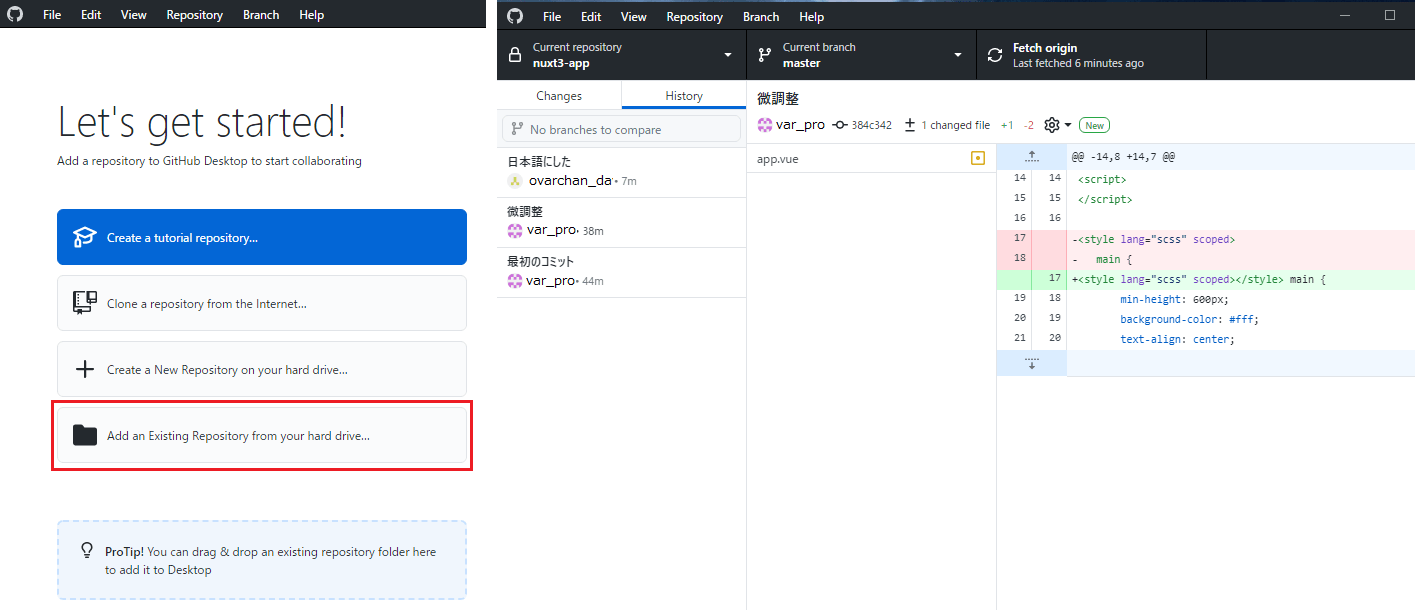
自分のGithubアカウントへPushする方法が分からない、という方がいるかもしれない。 Pushする方法としては、Github Desktopを使うのが簡単だ。Github Desktopは各自でインストールしてほしい。 ダウンロード先は「こちら」である。 Github Desktopをインストールして、アプリを起動したら、まずは自分のアカウントでサインインする。 その後のGithub Desktopの最初の画面で、 今回共有したいソースコードとGitリポジトリの入っているフォルダを選べば、プッシュ元とプッシュ先を指定したことになる。 次から先ほど説明した「変更の同期」ボタンを押すだけで、そのアカウントへのプッシュが可能になる。 プッシュした結果やコードの変更内容は、Github Desktop上でも確認することができる。

Github Desktopでのプッシュ先の指定(左)とプッシュ結果(変更)の確認(右)
5. 部分的にコミット、取り消し(Hunkの使い方)
前項で間違えてコミットした場合の取り消し方法を説明した。
これに加えて、もしコミットする前であれば、部分的に変更を取り消して、ステージすることができる。
それがHunk(変更箇所)の指定である。
VSCodeでGitの変更箇所を確認すると、+と書かれて薄くマーキングされている部分がある。ここがHunk(変更箇所)にあたる。
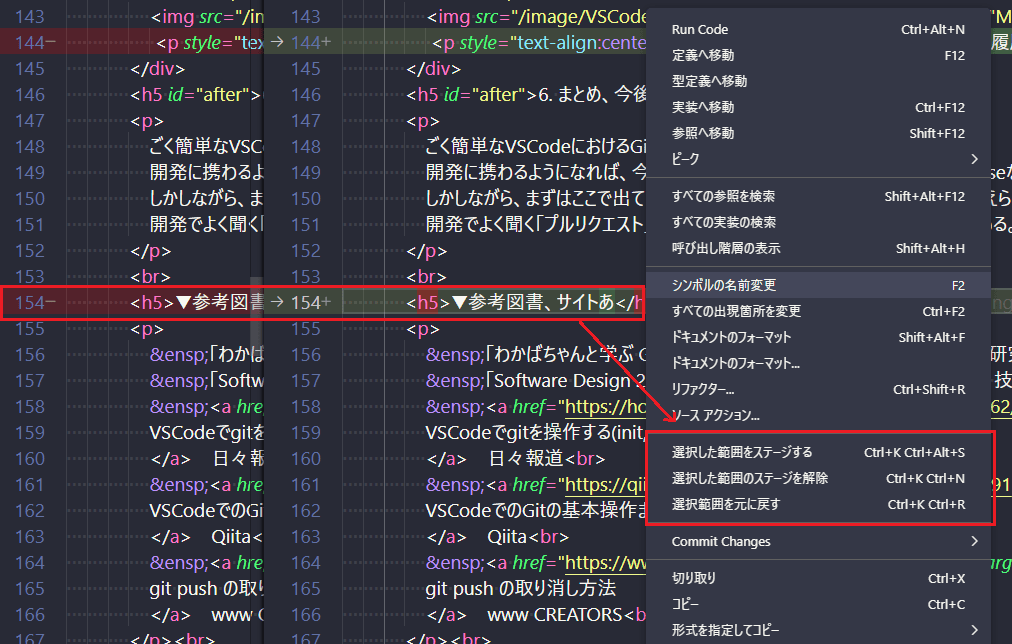
マウスを合わせて右クリックをすると「選択した範囲をステージする」「選択した範囲のステージを解除」「選択範囲を元に戻す」という命令が現れる。
ここで「元に戻す」を選べば、変更を部分的に取り消しできる。また「選択した範囲をステージする」を選べば、部分的にステージ、コミットすることができる。
変更が進んだ後で「この箇所だけ変更を取り消したい」という場合に便利である。ぜひ使ってみよう。

コミットの取り消し(左)とプッシュ(右)の方法
6. 1人情シスでブランチを切る場合(少人数で開発する場合)
例えば、1人情シスでブランチを切る場合を説明する。 普段使用しているソースコードでは、大きく分けて2種類の変更が存在する。
- 日常的に行っているメンテナンスとしての変更
- 仕様変更に伴う、大規模な変更
同じソースコードでも、これら2つは分けたい。
なぜなら、2の大規模な変更の途中段階で本番と同じソースに挙げてしまうと、現在運用しているシステムが狂ってしまうからだ。
しかしながら、通常のサイトのメンテナンスとして1も行わなくてはならない。
そこで、開発用はdevelopのブランチを切り、通常のメンテナンス(masterもしくはmain)と分けて記録、保存する。
具体的には以下の図のように保存される。
そして、動作確認等すべてが終わった段階でdevelopとmasterを結合(Merge)する。
ちなみに、複数人で開発を行う場合でも、そこまでやることは変わらない。
上記と同様にまずはmasterからdevelopで分岐させた後、developからさらに各人それぞれ異なるfeatureブランチを作成して開発を行う。
そして、コードをメンバーに確認してもらい、featureブランチをdevelopブランチにマージする。
そして、今回行う開発、実装が全て完了したらdevelopブランチをmasterブランチにマージする。
もう一つ分岐が増えるイメージで良い。
もし、ブランチを切り忘れてしまった場合でも大丈夫だ。
(1)分岐したいコミットをアクティブにして(「git checkout [対象のコミットのハッシュ値]」)
(2)新しいブランチを作成して(「git checkout -b [新しいブランチ名]」)
ステージ、コミットする。
この手順を踏めば、後からでもブランチが切れる。

Git Graphによる変更履歴の表示。master(メンテナンス)とdevelop(仕様変更)で分ける
7. まとめ、今後のGitの活用
今回は、ごく基本的なVSCodeにおけるGitの使い方を説明した。
開発に携わるようになれば、今回説明しなかったcherry-pickやrevert、rebaseなども必要に迫られて使うようになるだろう。
しかしながら、まずはここで出てきたことをしっかり身に着ければ、大抵の場合は大丈夫だ。
+αの難しい使い方は、現場の人に聞けば教えてもらえるだろう。
ブランチを切っていれば、ブランチ側の変更を無かったことにすることもできるので、何か変なことをしても迷惑をかけずに済むだろう。
今回、プルリクエストに関しては説明しなかった。これは、開発者がコードを作成した後で、そのコードをmergeするかどうかを、責任者が判断する作業である。
今回説明した、ブランチ側でのPushまで出来ていれば、後はmergeするか、コードを手直しするかだけなので、特に難しいことはない。
はじめは、覚えることが大変と思うかもしれないが、日常的に使っていれば自然と覚えてしまうものだ。
恐れず、トライしてみよう。
▼参考図書、サイト
「わかばちゃんと学ぶ Git使い方入門」 湊川 あい シーアンドアール研究所
「Software Design 2021年6月号 -VS CodeのGit操作もっと楽に」 技術評論社
VSCodeでgitを操作する(init, add, reset, commit)
日々報道
VSCodeでのGitの基本操作まとめ
Qiita
git push の取り消し方法
www CREATORS