VSCodeから始まるWebデザイナー、Webエンジニア生活
■第10話:VSCodeおすすめ拡張機能-その5- タイポを防ごう
(最終更新日:2022.06.09)

(絵が小さい場合はスマホを横に)
「またタイポしてる!」
プログラミングをする上で、タイポは万国共通の悩みだ。今回はそんなタイポを防ぐVS Codeの便利機能を紹介する。
合わせて、共同開発で書き方を統一するのに重要な「Prettier」についても説明する。
これで、あなたもコーディングに少し自信がつくはずだ。
1. Code Spell Checker
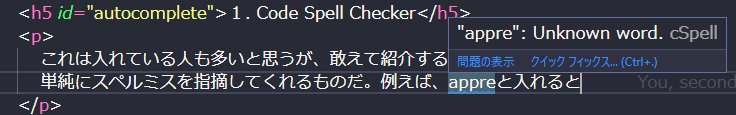
これは既に入れている人も多いかもしれない。それでも重要なので敢えて紹介する。 単純にスペルミスを指摘してくれるものだ。 例えば、「appre」と入れると、下図のように指摘してくれる。 また、一般にはない言葉を辞書に登録し、注意を促さないようにすることもできる。 やり方としては、対象の言葉を選択し、[ctrl]+[shift]+[p]を押して、「Spell:Add words to Dictionary」を選択する。 そうすると、選択した言葉が辞書に登録され、ミスと判断されることがなくなる。 CodeSpellCheckerはスペルミスを無くすためにも欠かせない。「今日も無くすよ、タイポタイポ」である。

タイポを指摘してくれるCodeSpellChecker
2. Prettier
「貴方の書き方がおかしいのよ」
相手の前でこのように明言することは少ないと思うが、心の中で思うことはあるはずだ。
共同開発していると、どうしても読みやすいコードと読みにくいコードは出てきてしまう。
そんな品質のバラつきを抑えるのが、「Prettier」である。Prettierは下記のような点を統一してくれる。
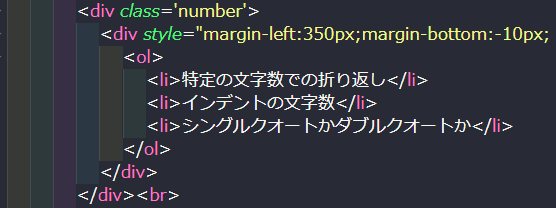
- 特定の文字数での折り返し
- インデントの文字数
- シングルクオートかダブルクオートか
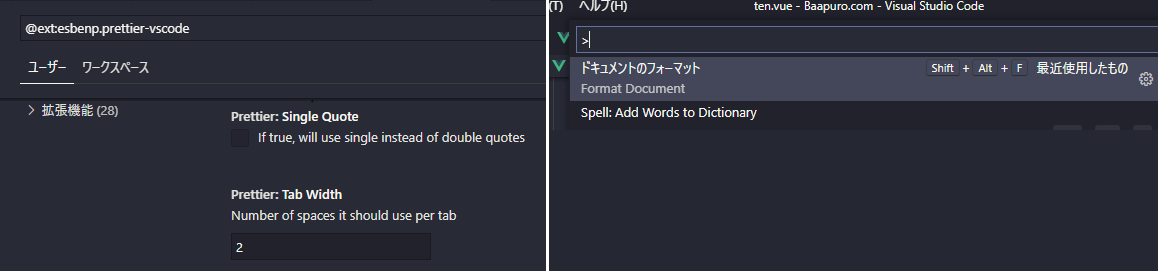
設定は、左側の「歯車マーク」→「設定」を選択、Prettierを入力すれば設定に必要な項目が出てくる。 インデントの文字数等を指定してみよう。設定した内容を今開いているソースコードに適用するには、 [ctrl]+[shift]+[p]を押して、「Format Document」を選択すればできる。 ところで、今回紹介したPrettierはコードの整形だが、プログラムの構文を見てバグをチェックするlintというものもある。 代表的なものが「ESLint」だ。合わせてチェックしておこう。きっと、共同開発の助けになるはずだ。

Prettierによる整形の設定(左)と辞書への登録(右)
3. indent-rainbow
この拡張機能はきわめて単純だ。indent-rainbowを入れると、インデントが虹色になる。 HTMLは対応する要素が重要なので、インデントの見やすさがミスが減らすことにもつながる。 この機能により、ある程度ネストが深い場合でも、要素の範囲を見やすくできる。 また、Pythonを扱う場合はそれ以上に効果的である。Pythonはインデントがfunctionやif文の範囲を決めている。 見やすくなって、損することはない。

indent-rainbowでインデントを見やすく
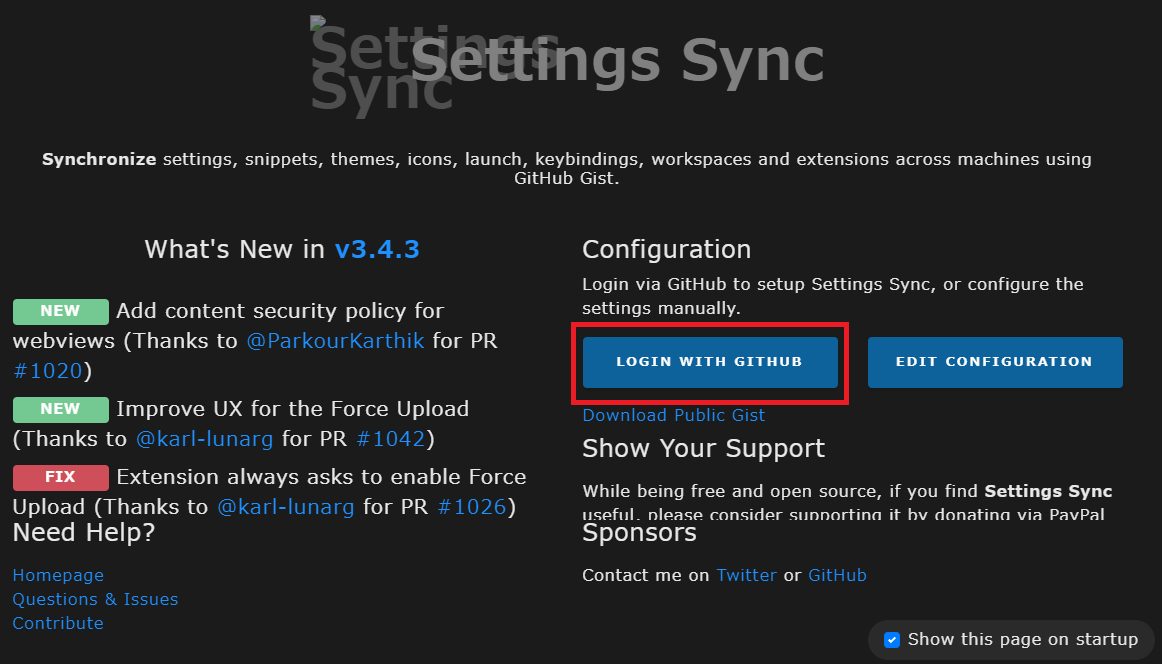
4. Setting Sync
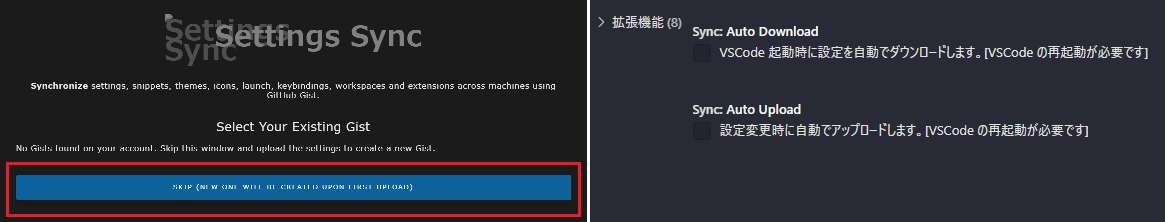
VSCodeの設定は左下の人型のマークを押して、GithubアカウントかMicrosoftアカウントでログインすることで、 同期を行うことができる。加えて、拡張機能も同期したい場合にSetting Syncが便利である。 使い方は簡単で、インストールしたらGithubかMicrosoftのアカウント何れかでログインし、 SKIP (NEW ONE WILL BE CREATED UPON FIRST UPLOAD)ボタンを押すことで、設定がアップロードできる。 設定をダウンロードしたい場合は、[ctrl]+[shift]+[p]を押して「Sync:Download Settings」を選択する。 設定をアップロードしたい場合は、[ctrl]+[shift]+[p]を押して「Sync:Update/Upload Settings」を選択すればいい。 設定により、VSCodeを使用する際に自動でアップロード、ダウンロードすることもできる。

Setting Syncを使うために、Githubにログインする

Setting Syncの初期アップロード(左)と自動ダウンロード/アップロードの設定
▼キーワード
VS Code、スペルチェック、コード整形、インデントを見やすく、設定と拡張機能の同期
▼参考図書、サイト
「日経Software 2022年1月号 VSCode拡張機能ベストセレクション」 日経BP
VSCode に Code Spell Checker を導入して typo と戦う
Qiita
【最新版】VSCodeの設定を共有しよう【Settings Sync】
Qiita