CSSフレームワークを使おう
■第39話:counterを利用した自動ナンバリング
(最終更新日:2023.03.14)

(絵が小さい場合はスマホを横に)
「付番するのが面倒くさい!」
毎回手で付番するのは面倒くさい。かといって、JavaScriptでプログラムするのも面倒だ。
そんな方に有効な方法が、ol要素やCSSのcounterを使う方法である。
今回はプログラミングせずに、簡単に付番できる方法を紹介する。
[目次]
1.ol要素による方法
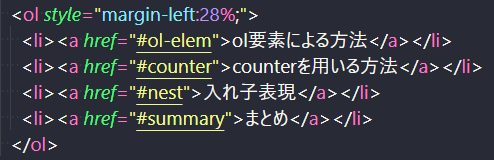
Counterに入る前に最も簡単な方法を紹介する。HTMLの要素だけでも簡単な付番はできる。 下記のようにolタグとliタグを用いることで、順に付番してくれる。 HTMLの初歩ではあるが、まずはここを抑えておこう。

ol要素による付番
2.counterを用いる方法
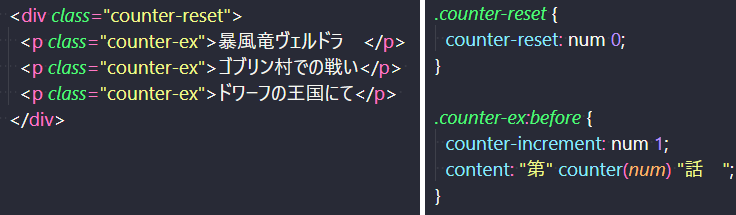
counterの基本的な使い方としては、 counter-reset(カウンターの初期値設定)、counter-increment(カウンターの増加数)、content(表示形式の指定)がある。 下記のように指定すると、このような表示ができる。指定した領域でカウンターリセットを行い、増やしたい数ずつ増やす。 そして表記方法を指定する。一点注意するとすれば、beforeを付けることである。これが無いと、カウンターが表示されない。
暴風竜ヴェルドラ
ゴブリン村での戦い
ドワーフの王国にて

上記の目次のHTMLとCSS
ちなみに、counter関数の第2引数にプロパティ値を指定することで、表記方法を変えることができる。
使いそうなものだけ記すと、「cjk-ideographic」は漢数字、「decimal-leading-zero」は先頭0埋め、
「hiragana-iroha」はいろは順、「lower-alpha」はアルファベット小文字、「lower-roman」はローマ数字小文字になる。
lowerの部分をupperに変えれば大文字になる。
以下は漢数字「cjk-ideographic」、ローマ数字大文字「upper-roman」、アルファベット小文字「lower-roman」の例である。
暴風竜ヴェルドラ (漢数字)
ゴブリン村での戦い(ローマ数字)
ドワーフの王国にて(アルファベット)
3.入れ子表現
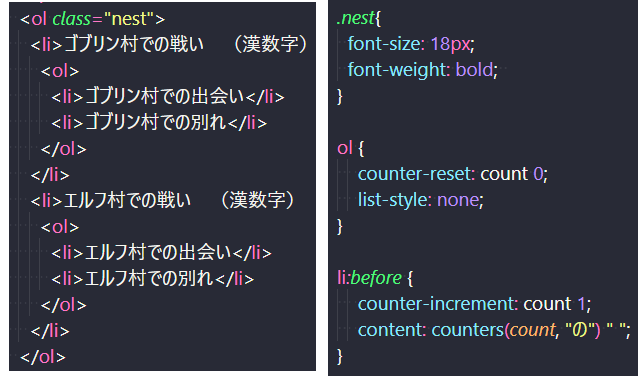
最後に入れ子表現を紹介する。 目次は細かく分けると、1の1、1の2という具合にネストしてくる。 そんな際も、countersを使えば機械的に表現することが可能になる。 list-style:none;で元のナンバリングを消し、 countersで入れ子と入れ子間に入れる文字を設定できる。 入れ子は設定が難しいので、ここに書いてあるままで使ってほしい。
- ゴブリン村での戦い (漢数字)
- ゴブリン村での出会い
- ゴブリン村での別れ
- エルフ村での戦い (漢数字)
- エルフ村での出会い
- エルフ村での別れ

入れ子表現でナンバリング(左:HTML、右:CSS)
4.まとめ
今回はcounterによるナンバリングについて説明した。 表現自体はそこまで難しくないので、機械的に番号を振りたい場合は是非、活用してみよう。
▼参考図書、サイト
CSSカウンタで入れ子OLリストに番号を付与する方法 ある計算機屋さんの手帳
CSS カウンターの使用 mdn web docs_