JavaScriptのきほんを学ぼう
■第4話:アロー関数式とテンプレートリテラルの使い方
(最終更新日:2024.03.24)

(絵が小さい場合はスマホを横に)
「アロー(=>)ってなに?」
アロー関数式はECMAScript 2015から採用された新しい関数の書き方である。
この書き方により、functionよりもコードを短く、見通し良く書けるようになった。
アロー関数式を使う際の注意点としては、通常のfunctionで持つ機能が一部対応していないことだ。
しかしながら、その機能は殆ど使わないので、そこまで気にする必要はない。
そして、アロー関数式だと、名前の前にconstを用いることで再定義不可にでき、上書きしてしまうミスを抑制できる。
そのため、アロー関数式を使った方が安全にコーディングできる。
テンプレートリテラルは、コーテーションの中で変数が使える書き方だ。
変数が文字列の中にある表現をする際、テンプレートリテラルを使うと、圧倒的にコードの見通しが良くなる。
「+」の算術演算子で、変数の中身が分断されないためだ。
また、HTMLの一部を丸ごと入れることもできる。
DOM操作で一要素一要素、中身を挿入する手間もなくなる。
見通しが良く、DOM操作しなくていいテンプレートリテラルを、是非使ってみよう。
今回はJavaScriptのアロー関数式とテンプレートリテラル、2つの技術について説明する。
1. アロー関数式とは
アロー関数式とは、関数リテラルで関数定義する場合に表記を簡略化する方法である。
まず、関数リテラルが分からない方がいるかもしれないので、簡単に説明する。
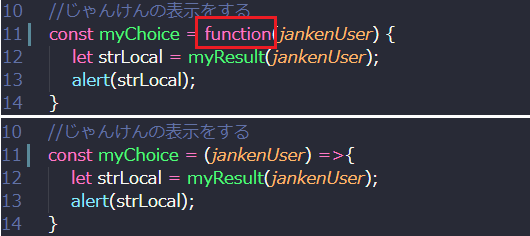
図1-1(上)のような表記方法で変数化し、constやletを設定することで、再定義や再代入を防ぐことができる。
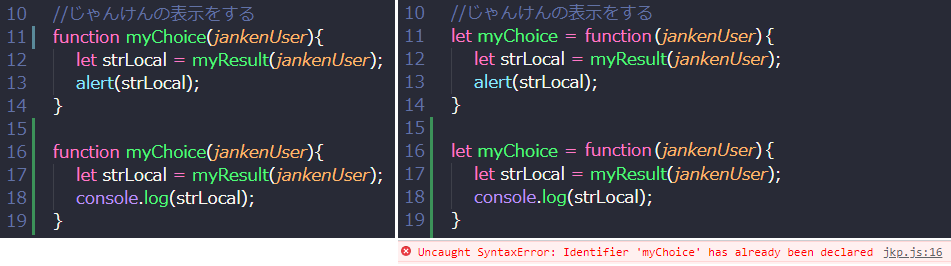
通常functionで関数を作ると、意図せず同じ名前を使い、再定義してしまうことがある(図1-2(左))。
constで定義した関数リテラル(図1-2(右))を使うと、再定義や再代入をした場合、エラーを防いでくれる。
つまり、通常の関数の使い方をする分には関数リテラルの書き方の方が良い。
アロー関数式はこの関数リテラルのfunctionをアロー表記にすることで、コードを非常にスッキリさせられる(図1-1(下))。
コード量が増えれば増えるほど、コードの見通しの良さはメンテナンスのしやすさに効いてくる。今のうちから書き慣れておくと良いだろう。

図1-1 関数リテラル(function)(上)とアロー関数式(下)

図1-2 functionは再定義可能(左)、関数リテラル(右)は再定義不可能
2. アロー関数式にはない機能
注意点としてアロー関数式(関数リテラル)にはない機能がある。 「newやextendsが使えない」「argumentsで引数リストを参照できない」「巻き上げが起こらない」等である。 詳しくは、このサイトを見てほしい。 普段は使わない機能なので、そこまで気にする必要はないはずだ。頭の片隅に留めておこう。
3. テンプレートリテラルとは
テンプレートリテラルは、変数の中身(文字列)を定義する際、 今までシングルクオートやダブルクオートで括っていた部分を、バッククオートで括る方法である。 これにより、主に以下3点のメリットを享受できる。
- 変数が使える
- 関数が使える
- タグ付けテンプレートが使える
今回、使う頻度が少ない3に関しては説明しない。
気になる方はこちらを参考にしてほしい。
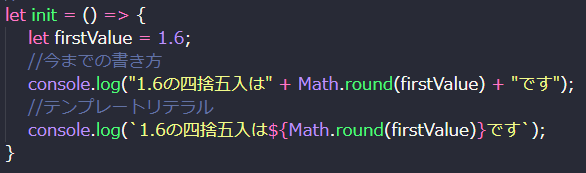
1、2について説明する。図2は「1.6という数値の四捨五入を計算し、コンソールにその結果をコメント付で表示する」例である。
テンプレートリテラル無しの上部の式はコーテーションを閉じ、関数式を間に入れて+でつなげるため、冗長な表現になっている。
一方、テンプレートリテラル有りの下の式はバッククオートで括り、関数や変数は${}で括るだけになっている。
今回の例だと変数の数が少なく、その威力が分かりにくいかもしれないが、関数や変数の量が多い配列の展開で使ってみると、
テンプレートリテラルの威力が分かると思う。
簡潔に書けるメリットはコード量が増えるほど効いてくる。はじめは騙されたと思って使ってみてほしい。

図2 従来の表記方法とテンプレートリテラルによる表記方法
4. テンプレートリテラルの応用
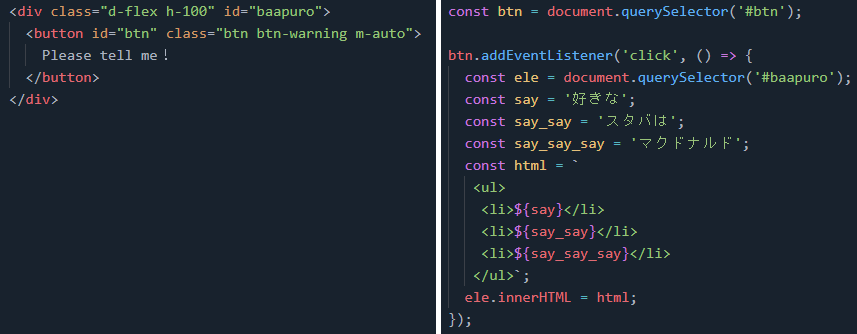
上記のように説明したテンプレートリテラルだが、実は変数の中にHTMLの要素を入れることもできる。 HTMLを入れること自体は通常のシングルコーテーションやダブルコーテーションでも可能なのだが、改行ができずかなり不便である。 一方、改行のできるテンプレートリテラルでHTMLごと変数に入れると、HTML要素を生成する強力なツールになる。 図3-1はその例(HTMLとJavaScriptのコード)である。プレースホルダも上手く活用し、変数として組み込んでいる。

図3-1 テンプレートリテラルによるHTML要素を生成するコード
ところで、この書き方はどこかで見たことはないだろうか。そう、ReactのJSXにそっくりである。 ここで、Reactに関して説明するつもりはない。これがけっこう便利な書き方であるということに留める。 ちなみに上記のJavaScriptを実行すると、図3-2の動画のようになる。ボタンを押すとリストが表示される。
図3-2 テンプレートリテラルを使って、HTML要素を生成する
5. まとめ
今回、アロー関数式とテンプレートリテラルについて説明した。 今までとは違った慣れない書き方のため、始めは違和感があると思う。 しかし、しばらく使ってみると、簡潔に安全に気持ちよく書けることを感じられるはずだ。 まずは一週間使って、この書き方に慣れてみよう。今までよりスッキリとしてコーディングができるはずだ。
▼参考図書、サイト
「JavaScriptの絵本 第2版 -Webプログラミングを始める新しい9つの扉-」 アンク 翔泳社
テンプレートエンジン不要?JavaScriptで文字列処理を簡潔にするTemplate literal
HTML5 Experts.jp
JavaScript: 通常の関数とアロー関数の違いは「書き方だけ」ではない。異なる性質が10個ほどある。 Qiita
「TypeScriptハンズオン」 掌田津耶乃 秀和システム