JavaScriptのきほんを学ぼう
■第3話:グローバル汚染を防ごう。スコープの重要性。
(最終更新日:2024.11.24)

(絵が小さい場合はスマホを横に)
「スコープって何故気にするの?」
プログラミングを始めたばかりだと、JavaScriptのvar, let, constの変数宣言の違いや、
それらのスコープの違いで戸惑うことも少なくないだろう。
今回は「スコープとは何か」「何故スコープが重要か」「どう対処すれば良いのか」という3点について、ごく簡単に紹介する。
1. 何故スコープを気にするのか?
「何故スコープを気にするのか」を考える前に、まずスコープとは何かについて説明する。
スコープとは定義した変数が使える範囲のことである。
関数の中で変数定義すれば関数の中でその変数は有効になり、Classの中で定義すればClassの中で有効になる。
では、なぜこのようなスコープ(影響範囲)が必要なのだろうか?
答えは「名前被りを防ぐため」である。
同じ名前の複数の変数が、同じ影響範囲の中に存在すると、片一方が上書きされてしまう。
つまり、意図せず違う値(hensu = 4だと思ったら、hensu = 5になる)を持ち、不具合の原因を作ってしまうからである。
すなわち、スコープ(影響範囲)が広いと、別の値を再定義、もしくは最代入してしまうことが起こってしまう。
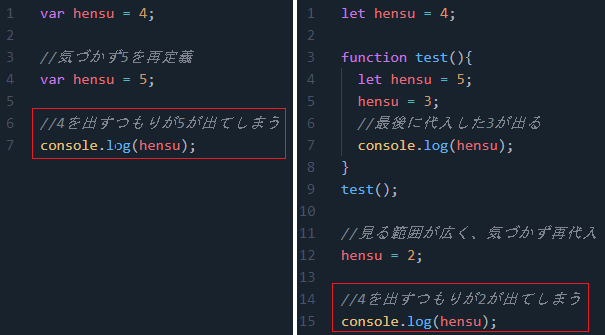
下記(左)は意図せず再定義してしまった例である。下記(右)は意図せず再代入してしまった例である。
例の場合だと、コード量が少なくてピンと来ないかもしれないが、
100行以上のコードを書くと同じ名前で再定義しているものは見つけずらくなる。

var(左:再定義)とlet(右:再代入)を使用した際の、意図しない値の取得
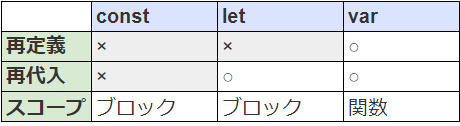
変数の影響範囲を限定するスコープを活用することで再定義、再代入のミスは防げる。 再定義に関してはconstやletを使えばエラーが出してくれる。再代入に関してはconstを使えばエラーを出してくれる。 const, let, varの再定義、再代入、スコープの違いは非常に重要なので下に再掲する。 下記のブロックスコープというのは、if文などの波括弧で囲まれた中ということを意味する。 初心者の方はそれでもピンとこないかもしれないが、今は焦らずコードを書きながら覚えていこう。 また、constを使うことで、再定義、再代入のエラーを防ぐことができる。 再定義、再代入を防ぐという意味で、それらを使う必要が無い変数は極力constで定義しよう。

const, let, varの特徴のまとめ(第2話再掲)
2. グローバル変数を作らず、値を共有する方法
「グローバル変数を使わない」とは言っても、異なった関数間で変数を共有したい場合などが出てくる。 そういったときのための対処方法を2点ご紹介しよう。 「namespaceを使う」と「functionを使い、returnで取得する」である。
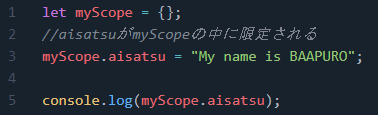
namespaceを使うには、波括弧を使って空のオブジェクト(namespace)を作り、名前を定義する。 1での考え方を踏襲すると、波括弧でスコープ(箱)を作ったと考えればよい。 この箱の中に変数を入れるには、myScope.〇〇という形で定義する。下記ではmyScope.aisatsuと定義した。 これにより、aisatsuという変数自体はmyScopeの箱の中に閉じられている。 myScope.〇〇の名前が重複することだけ気をつければ、グローバルに値を共有しつつも名前被りを防ぐことができる。 同じネームスぺ-スを使わない限り、重複は無くなることになる。

namespaceを使う
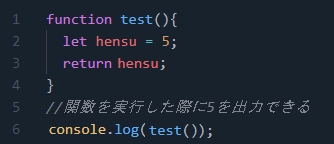
次にfunctionを使い、returnで取得する方法を説明しよう。 これは、関数の戻り値に共有したい値を設定すれば、それで共有することができる。 ただし、関数名の名前被りを防ぐ必要は出てくる。 例えば、1関数1ファイルで同一ディレクトリに関数を保存すれば、名前被りは防げる。 工夫して、関数を適切に管理しよう。

functionを使い、returnで取得する
他にもスコープを限定する方法は他にもある。最初は関数の中、波括弧の中とスコープを意識して、 グローバル変数を作らないように気をつけよう。
3. 即時関数を使う
変数と同様、関数も同名を使うとエラーが生じる。
そのため、関数名も名前被りが生じないように、必要以上に使わない関数を増やさないことが大事だ。
関数名を付けずに、その場限りで使える関数がある。それが即時関数だ。
即時関数の中で定義された変数はスコープを保つことができる。関数自体はその場で実行することができる。
つまり「関数の名前被りを防ぐ」「グローバル変数の生成を抑える」という二つの効能がある。
その場限りの処理を行いたい場合は、即時関数で実行するようにしよう。

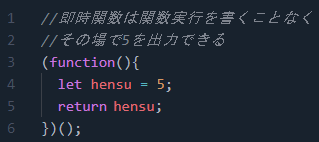
即時関数を使おう
(最初は少し書き方が難しい)
▼参考図書、サイト
「JavaScriptの絵本 第2版 -Webプログラミングを始める新しい9つの扉-」 アンク 翔泳社
グローバル変数を乱用しない
中上級者になるためのJavaScript