JavaScriptのきほんを学ぼう
■第5話:JavaScriptのthisとは?
(最終更新日:2022.06.02)

(絵が小さい場合はスマホを横に)
「thisってどのthis??」
JavaScriptのthisは分かりにくい。
用いる状況、呼び出す方法によってthisを指すものが変わってきたりする。
そんな分かりにくいJavaScriptのthisではあるが、簡単に使えそうなものだけPickUpした。
まずはここから使ってみよう。
(個人的には、分かりにくい文法は使わなくて良いと思っている)
1. 比較的分かりやすいJavaScriptのthis
1-1 自分自身のオブジェクトを指すthis
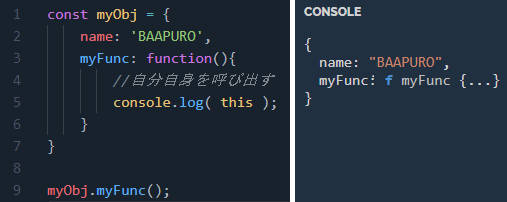
比較的分かりやすいthisにオブジェクトの中のメソッド中で指定するthisがある。
このthisは図1-1に示す通り、自分自身のobjectを参照することになる。
(とこれ自体は分かりやすいのだが、functionの外だとundefinedになってしまう。
function外だとthisが機能しないのだが、ここではこれ以上説明をしない)

図1-1 自分自身のオブジェクトを指定するthis(左:コード、右:コンソール)
1-2 コンストラクタ中のthis
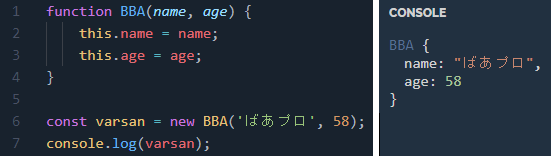
次に分かりやすい例として、コンストラクタ中のthisを説明する。
図1-2はインスタンスvarsanを作成し、BBAをコンソールで呼び出している。
そして、BBAコンストラクタ中のthisは自分自身のプロパティを指す。

図1-2 コンストラクタ中のプロパティのthis(左:コード、右:コンソール)
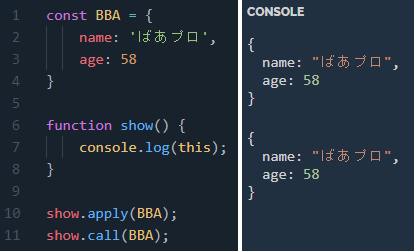
1-3 apply、callのthis(左:コード、右:コンソール)
次に分かりやすい例として、applyとcallのthisを説明する。
applyとcallは引数がthisの中身となる。
厳密にはapplyとcallで呼び出し方が変わることもあるのだが、ここではこれ以上の説明をしない。

図1-3 applyとcallのthis
2. 分かりにくいthis
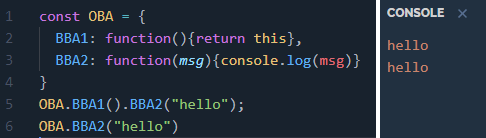
今回は1例だけ紹介する。下記はOBAコンストラクタを作成し、それを呼び出すthisである。
下から2行目に記述したOBA.BBA1().BBA2("hello")は、BBA1()のreturn thisでBBA2("hello")を呼び出している。
メソッドチェーンになっているのだが、非常に分かりにくい。

図1-4 分かりにくいthis (左:コード、右:コンソール)
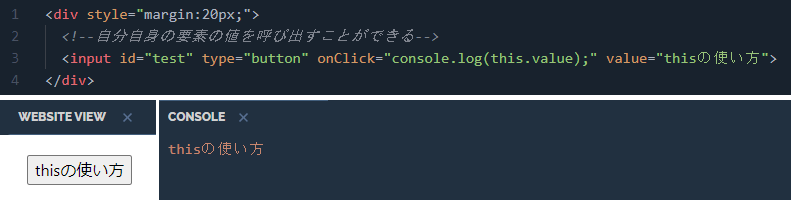
3. 要素におけるthis
このthisが最も良く使うthisである。(正直他のthisは殆ど使わない)
このthisは要素自体、つまりgetElementById("test")を指す。
ボタンを押した際にconsole.logで出力するのは、この要素のvalueなので「thisの使い方」を表示している。

図2 要素におけるthis
4. まとめ
今回、JavaScriptにおけるthisを解説した。他にも難解なthisの使い方が存在するので、興味のある方は参考サイトを見てほしい。 自分としては要素中のthisくらいしか使わない。難しいthisを使っても周りを困惑させるだけである。 まずはこのthisだけ覚えておこう。
▼参考図書、サイト
「JavaScriptの絵本 第2版 -Webプログラミングを始める新しい9つの扉-」 アンク 翔泳社
thisって何?使い方を覚えて、JavaScriptをもっと楽しく使おう!
SamuraiEngineer Blog
JavaScript の this を理解する多分一番分かりやすい説明
Qiita