インターフェースを理解して、設計力を高めよう
第2話:インターフェースの実例
(最終更新日:2024.1.21)

(絵が小さい場合はスマホを横に)
「インターフェース is 何?、その2」
前回、インターフェースの概要や定義について学んだ。
今回はインターフェースの役割と、簡単な使用例を通して、インターフェースについての具体的なイメージを掴んでいこう。
[目次]
1.インターフェースの役割
プログラミングにおけるインターフェースは、ソフトウェアコンポーネントが互いに独立している状態、つまり疎結合を促進する役割を果たす。
疎結合は、一方の変更が他方に少ない影響を与えることを意味し、インターフェースは異なるコンポーネント間の具体的な実装の詳細を隠蔽することでこれを実現する。
さらに、インターフェースによって定義された契約に従って、異なる状況で同じコンポーネントを再利用することが可能になる。
これにより、汎用的なインターフェースを持つことで、さまざまな状況や要求に対応可能なソフトウェアを設計できる。
拡張性と保守性もインターフェースの重要な機能だ。
インターフェースを使用することで、システムを拡張する際に既存のコードに大幅な変更を加える必要がなくなり、システムの保守が容易になり、エラーの追跡と修正が簡単になる。
インターフェースはまた、複雑な実装を隠蔽し、より高いレベルの抽象化を提供する。
システムを管理しやすい階層に分割し、それぞれのレイヤーがインターフェースを通じて相互作用することで、全体のモジュール性と可読性が向上する。
技術の進化に対応するための柔軟性と互換性もインターフェースが提供する。
新しい技術や方法論が登場した際に、既存のシステムを容易に更新できるようになり、
同じインターフェースを実装する異なるクラスやモジュールが互いに交換可能になるため、より柔軟なソフトウェア設計が可能になる。
さらに、インターフェースを利用することで、実装の詳細を隠蔽し、コンポーネントの単位のテストを容易に行うことができる。
これにより、エラーの特定と解決が迅速に行えるようになる。
本項以降では、プログラミングにおけるインターフェースの多様な役割を詳細に解説する。
疎結合の促進、再利用性の向上、拡張性と保守性の強化、抽象化と階層化の促進、柔軟性と互換性の確保、そしてテストとデバッグの容易化といった点を通じて、
インターフェースがプログラミング設計において果たす重要な役割を理解させることを目的とする。
これにより、インターフェースの基本的な概念に加えて、その実践的な価値を認識できるようになる。

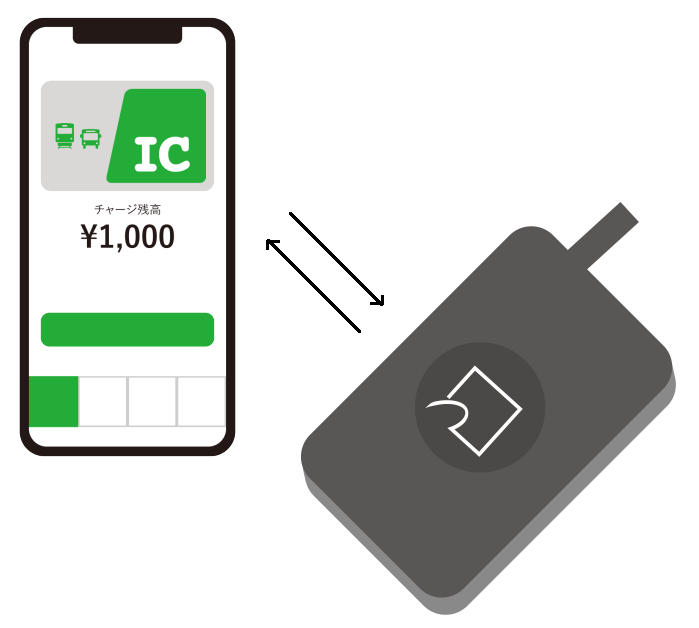
機器間の約束事は決まっていて
他の機能(アプリ)に影響しない
(プログラムコンポーネント間でも同じ)
2.簡単なインターフェースの例
今回はTypeScriptを用いて、インターフェースの具体例を紹介しよう。
TypeScriptでは、インターフェースはクラスやオブジェクトの型を定義するために使用される。
これにより、特定のプロパティやメソッドを持つことを保証できる。
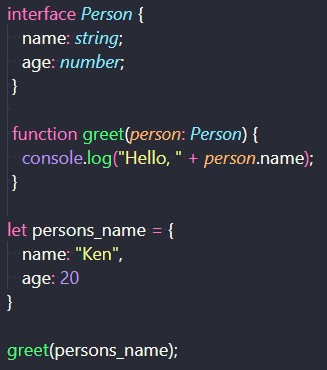
下記ではinterfaceとしてPersonを定義し、それに合った情報を出すと、いつも同じ挨拶をするようになる。

TypeScriptのインターフェースの例
次にWeb APIを利用する場合を取り上げる。
fetch APIを使用してWebサービスにアクセスし、TypeScriptの型を活用してレスポンスの形式を定義する。
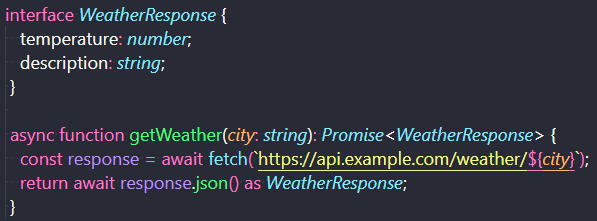
下記では天気情報APIからデータを取得し、TypeScriptの型を用いてレスポンスの形式を定義している。
Promise< WeatherResponse>は、TypeScriptの非同期の際の特有の書き方である。

APIで用いるインターフェースの例
最後にGUIの開発例を取り上げる。
ReactやSvelteなどのフレームワークを使用したTypeScriptでのGUI開発で、コンポーネントのプロパティや状態をTypeScriptの型で定義する。
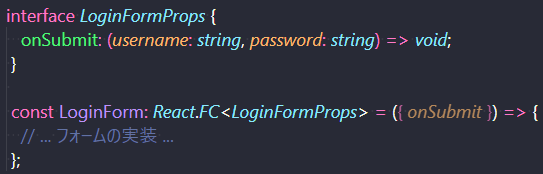
下記ではReactを使用、TypeScriptの型を用いてレスポンスの形式を定義している。
ログインフォームコンポーネントを作成し、入力値やイベントハンドラをTypeScriptの型を使ってinterfaceを定義している。

Reactのログインフォームの例
TypeScriptでは、インターフェースを使用してオブジェクトの形状を定義し、APIのレスポンス型やGUIコンポーネントのプロパティを厳密に管理する。 これにより、より堅牢で保守しやすいアプリケーション開発が可能になる。 これらの具体的な例を通じて、TypeScriptでのインターフェースの利用方法とその重要性を理解することができたと思う。
3.まとめ
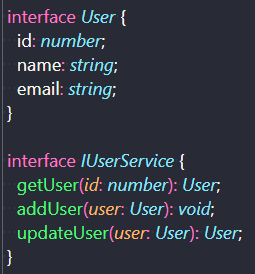
今回はインターフェースの役割と具体的な実装例について取り上げた。 インターフェースを用いて、実装するイメージが少しついたと思う。 上記では取り上げなかったが、クラスに対するメソッドの定義もインターフェース上で行うことができる。 下記に簡単に示す。次回は、インターフェースのより良い設計について説明する。

メソッドを定義したinterface
▼参考図書、サイト
「ちょうぜつソフトウェア設計入門―PHPで理解するオブジェクト指向の活用」 技術評論社 田中ひさてる
C#入門編(12)オブジェクト指向【インターフェイス】 C#で学ぶプログラミング入門
インターフェース (interface) サバイバルTypeScript