インターフェースを理解して、設計力を高めよう
第4話:インターフェース設計の落とし穴
(最終更新日:2024.1.27)

(絵が小さい場合はスマホを横に)
「良いインターフェースとは」
前回までで、インターフェースの概要や役割、具体的な使い方というものを学んだ。
今回は更に、より良くインターフェースを設計することを学んでいく。
良いインターフェース設計ができれば、ソフトウェア品質や開発の生産性向上に大きく貢献する。
今回の学びを経て、安全で分かりやすく、柔軟で拡張性の高いインターフェース設計ができればと思う。
1.良いインターフェース設計の例
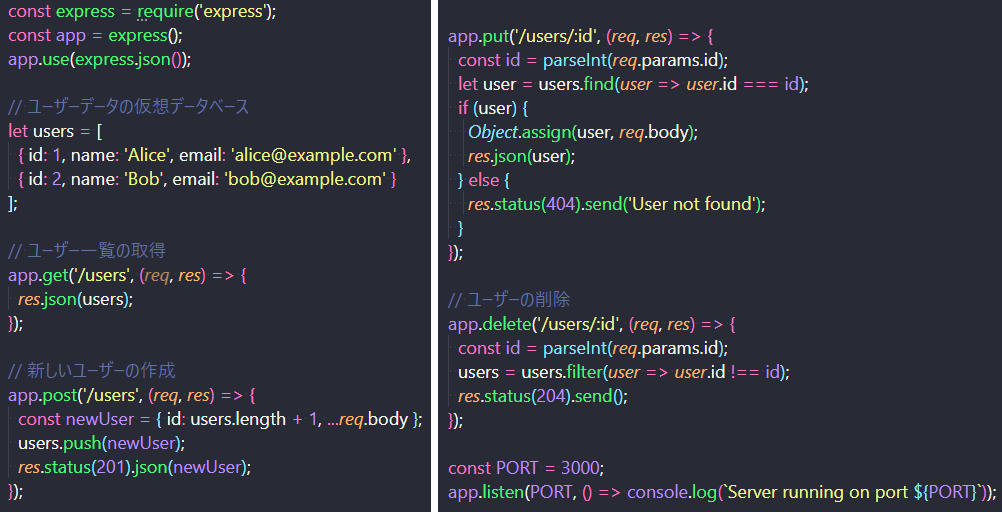
良いインターフェースの設計例として、RESTful APIのコード例を見てみよう。 ここでは、一般的なユーザー管理機能を提供するAPIを考えてみる。 以下は、ユーザーの取得、作成、更新、削除を行うRESTful APIの簡単な実装だ。 ここでは、Node.jsとExpressフレームワークを用いている。

RESTful APIのコード例:ユーザー管理
各エンドポイントは、HTTPメソッド(GET、POST、PUT、DELETE)とユーザー操作を明確に関連付けている(一貫性と直観性)。
APIは、内部のデータ構造に関係なく機能します。これにより、バックエンドの変更がクライアントに影響を与えず、拡張が容易になる(疎結合と拡張性)。
リクエストとレスポンスの構造が明確で、APIの使用方法が理解しやすくなっている(明確さ)。
このコード例は、RESTful APIの基本原則を実装しており、良いインターフェース設計の一例として機能する。
このようなAPI設計は、クライアントとサーバー間の通信が効率的かつ一貫性を持って行われることを保証する。
2.インターフェース設計の落とし穴
インターフェース設計における一般的な落とし穴は、過剰設計、不明瞭な抽象化、過度の一般化、そして不十分なドキュメンテーションなどがある。 以下に、具体的なTypeScriptのコード例を挙げる。これらのコードを見ながら、何がまずいかを一緒に考えよう。 それぞれの落とし穴に対応する不適切なインターフェース設計と、それを改善する方法も示す。
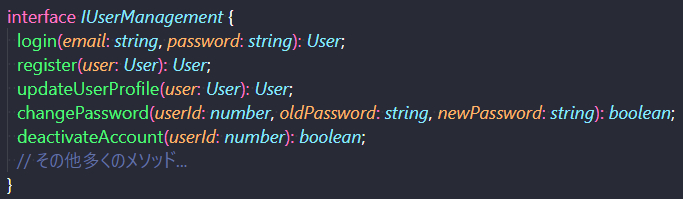
下記のインターフェースは多くの責任を一つにまとめており、複雑すぎる。責務を分離する必要がある。

過剰設計(オーバーエンジニアリング)
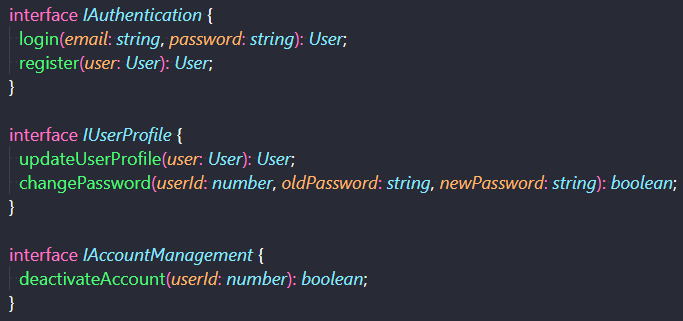
下記のように修正すると、インターフェースごとに責務が分かりやすい。

過剰設計(オーバーエンジニアリング)の修正
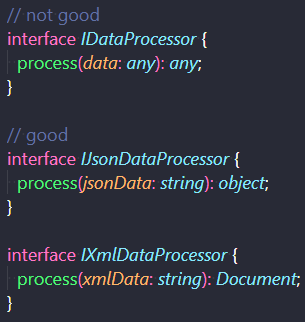
次に不明瞭な抽象化の例をあげる。上部のコードでは、インターフェースは非常に抽象的で、具体的なデータ処理の方法が不明確である。 下部のコードでは、データの形式を明確にすることで、インターフェースの目的がより明確になっていることが分かる。

データ形式が不明瞭な抽象化(上)
明確な抽象化(下)
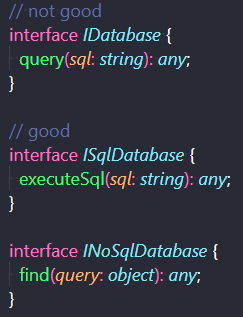
次に過度の一般化の例をあげる。 上部のインターフェースはあらゆるデータベース操作をカバーしようとしているが、それだと特定のデータベースの特有の機能を活用できない。 下部のインターフェースでは、データベースの種類に応じて活用できる。

過度に一般化した例(上)
データベースの種類で一般化した例(下)
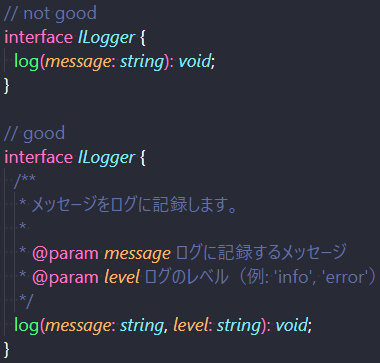
最後にドキュメンテーションが不十分な例を挙げる。 上部では、このインターフェースは何をログに記録するか、ログの形式やレベルについての情報が不足している。 下部では、何をログに記録するか、ログの形式やレベルについて一目瞭然である。 メソッドの目的、パラメータ、動作を明確にするドキュメンテーションを提供している。

ドキュメントが不足している例(上)
ドキュメントが充分な例(下)
これらの例を通じて、インターフェース設計の一般的な落とし穴と、それらを避ける方法が理解できる。 適切なインターフェースを設計し、コードの可読性、保守性、拡張性を向上させよう。
3.まとめ
今回は、インターフェース設計の落とし穴と題して、悪い設計と良い設計を交互に見てみた。 インターフェースだからと言って、過度に抽象化したり、データの意味が分からなかったり、責務が不明確だったりすると、後の実装で困ることになる。 今後、インターフェースを設計する際、これら4つのアンチパターンになっていないか、見直してみよう。きっと改善点が見つかるはずだ。
▼参考図書、サイト
「ちょうぜつソフトウェア設計入門―PHPで理解するオブジェクト指向の活用」 技術評論社 田中ひさてる
周りのプログラマーの一歩先を行く! プログラムの設計の本質と秘訣 Engineer Club