8章:Ajax、Webフレームワークの選定
(最終更新日:2022.10.30)
「CSSとDOM操作で見た目を自由自在に変えられる」
前回、CSSフレームワークとDOMで見た目を操作することを学んだ。 ここまで出来れば、フロントエンドの開発はある程度できるといっても過言ではない。 そこでクライアント側でデータを操作する前、サーバー側からデータを受け取る部分をもう少し詳しく説明しよう。
■Ajaxとその意義
AjaxはJavaScriptを利用して行う非同期処理のことである。
中核となっている技術はXMLHttpRequestで、具体的なメカニズムについては
こちらのサイトを見てほしい。
要は画面遷移なく、ページの内容を変更することができる。GoogleMapなどが分かりやすい例である。
ユーザビリティを著しく向上でき、よりアプリっぽく使える。Ajaxは、jQueryでもVueでも簡単に利用することができる。
下記の絵では、予約等の申請処理を画面遷移なく行っている。未処理のオレンジ→青にページ遷移なく変えられる。

Ajaxによる画面遷移のない処理(処理済みを青く表示)
Ajaxの使い方に関してはCBC Boot Campの
応用2と実践2,3がとても参考になる。実際作って体感して欲しい。
受けとったJSONデータを元に、DOM操作して画面を切り替えるわけである。
これにより非同期で画面遷移なくデータを受け取れるということが一番の利点となる。
加えて、フロントエンド(クライアント側)、バックエンド(サーバー側)を分離でき、以下のような利点も生まれる。
①フロントエンドとバックエンドで分業ができ、仕事を効率的に進められる
②コードを別々に管理できる。保守性と再利用性が高まる
③フロントエンド自体も細かくチームを分けられる(各チームでルールを変えてもOK)
昔のPHPはフロントエンドとバックエンドが一体化(密結合)していたので、
その書き方
と比べれば良くわかるだろう。
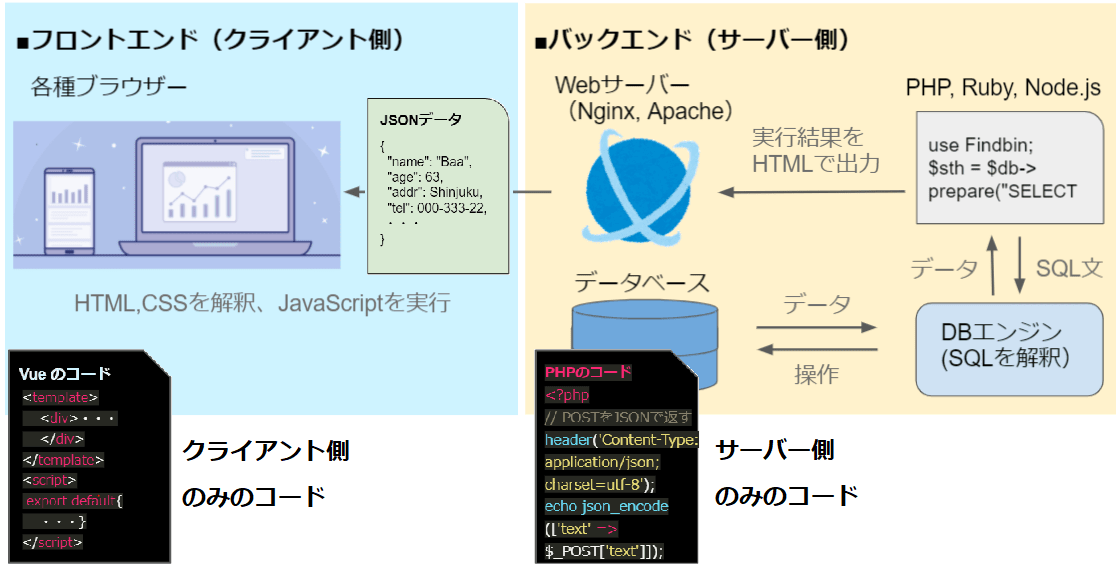
現在は以下のような役割分担になっている。

フロントエンドとバックエンドのコードの分離
■Webフレームワークの選定
Webフレームワークの概要については6章を見てほしい。
ここでは、Webフレームワーク(フルスタックフレームワーク)の選定について説明する。
正直、どのフレームワークを選んでも、大抵のことは同じようにできる。
ただし、独断と偏見で選ぶとするなら、こうなる(2021年8月現在)。
①VueやReactとの相性で選ぶなら、Laravel
②機械学習と組み合わせるなら、Django
③JavaScriptのみでの開発、Nuxt.js、Next.jsとの連携をしたいなら、Nest、Express
④現在の案件数の多さなら、Laravel
ただし、フレームワークは時代の変化を受けやすい。そのときそのときで合ったものを選ぶと良いと思う。
■参考図書、サイト
Webを支える技術 -HTTP、URI、HTML、そしてREST 技術評論社
WEB+DB PRESS Vol.82 技術評論社
CBC Boot Camp