VSCodeから始まるWebデザイナー、Webエンジニア生活
■第12話:CSS Peekで、その場で適用されてるスタイルを確認しよう
(最終更新日:2023.04.10)

(絵が小さい場合はスマホを横に)
「どのスタイルが適用されてるか知りたい!」
関数定義と同じように、CSSスタイルも現時点でどのスタイルが適用されているか確認したいことがある。
そんなときに便利な機能がCSS Peekだ。
今回は、Web制作やWeb開発の効率を上げるVSCodeの拡張機能、CSS Peekについて紹介する。
1. CSS Peekのインストール
CSS Peekは、VSCodeの拡張機能を追加することで動作する。
拡張機能で「CSS Peek」と検索し、表示されたものをインストールすれば、使う準備はこれで完了だ。
ただし、1点だけ注意が必要だ。
CSS Peekを使う際にマウスのホバーが効かないと使いづらいので、
VSCodeの設定で「Editor > Hover: Sticky」にチェックが入っていることを確認しよう。
Wデフォルトではチェックが入っているので、特に設定を変更していない場合は、何もしなくても大丈夫だ。

拡張機能:CSS Peekのインストール
2. CSS Peekの使い方
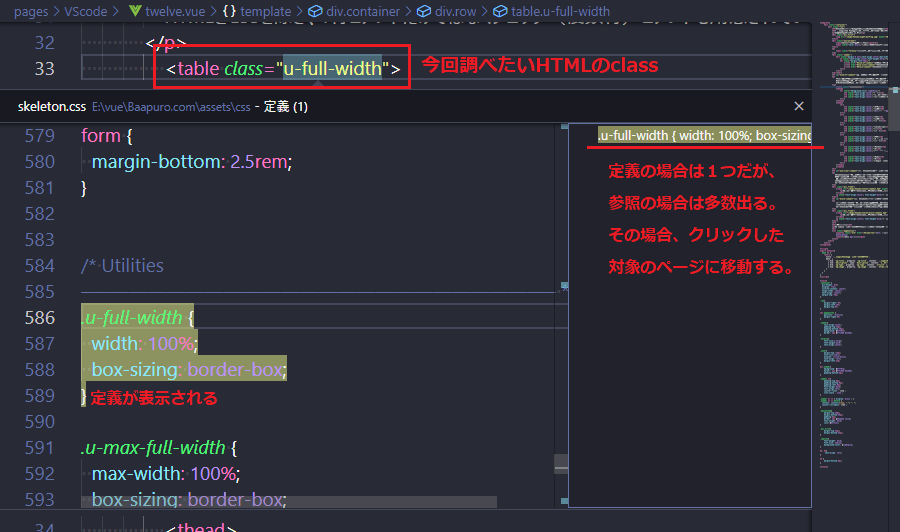
CSS Peekの使い方は非常に簡単である。確認したいクラスにカーソルを合わせ、「Alt(Option)」+「F12」を押すだけでよい。
また、「マウスの右クリック」→「ピーク」→「定義をここに表示」を順に押しても同じ操作ができる。
参照(他にも同じクラスが使われている場所)を表示したい場合は、「マウスの右クリック」→「ピーク」→「参照をここに表示」を押そう。
定義や参照をその場で確認できるため、コードから移動せずにCSSを確認できるので非常に効率的だ。
この機能はVue、React、PHPなどの様々な言語やフレームワークでも使えるので、その点は安心して欲しい。
さらに、Svelteなどの新しいフレームワークも、設定で探索対象のファイルにsvelteを追加すると、同様に検索・表示してくれる。
ただし、拡張機能の不具合かもしれないが、定義をうまく表示できないときがある。
そんなときは「CSS Navigation」という拡張機能もインストールしてみると、検索が復活するはずだ。

CSS Peekによる定義の確認
3. まとめ
今回は、VSCodeの拡張機能「CSS Peek」について紹介した。 クラスや関数の定義、参照は一般的に使われているが、HTMLのクラスの定義や参照を利用していない人も多いだろう。 これらの値をその場で確認できることで、開発効率が大幅に向上する。ぜひ、自分の開発環境にも取り入れて活用してみてほしい。
▼参考図書、サイト
【2022年最新】VSCodeのプラグインおすすめ7選と使い方(HTML/CSS)
WP-LOAD
VSCode で CSS の定義を簡単に確認できる拡張機能 CSS Peek
Lonely Mobiler