VSCodeから始まるWebデザイナー、Webエンジニア生活
■第13話:REST Clientでリクエストを送信しよう
(最終更新日:2023.07.29)

(絵が小さい場合はスマホを横に)
「Postmanはちょっと面倒くさい!」
Postmanは、API設計を行うための非常に人気のあるプラットフォームであり、
その機能と使いやすさから多くのWebエンジニアに利用されている。
しかし、毎回Webサイトや専用アプリを立ち上げ、ログインして使うのは面倒に感じることもあるだろう。
そのような場合には、VSCodeの拡張機能であるREST Clientがおすすめだ。
REST Clientは、VSCode内部からHTTPリクエストを作成し、そのレスポンスを直接確認することができる便利なツールだ。
1. REST Clientを使う準備
まずは、REST Clientを使う準備をしよう。REST ClientはVSCodeの拡張機能の検索を行えば、すぐに出てくる(下記参照)。 それをインストールしよう。

拡張機能:REST Clientのインストール
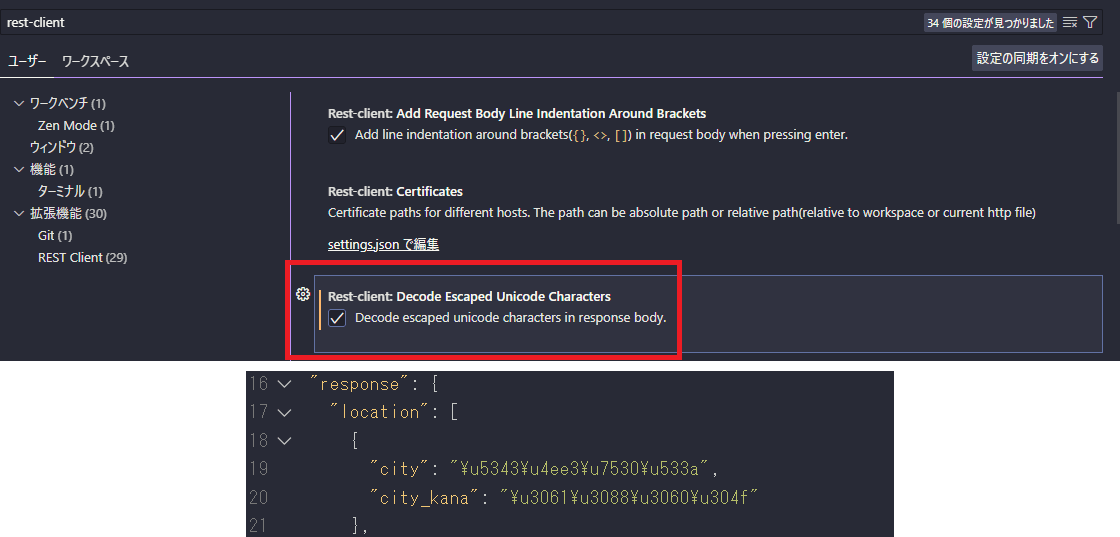
次にREST Clientを利用するための準備を始めよう。 拡張機能の設定で、Rest-client Decode Escaped Unicode Charactersにチェックを入れよう。 このオプションが有効になっていると、レスポンスに含まれるこのようなエスケープされたユニコード文字が自動的に対応する文字にデコード(変換)する。 例えば、エスケープされたユニコード文字である "\u65e5" は、"日"(日本語の文字)にデコードされる。 この設定が有効になっていれば、REST Clientは "\u65e5" を "日" として表示する。 デコードする機会は多いので、基本的にはこのオプションは有効にしておこう。

Unicode表記の日本語復元設定(上)とUnicode表示されたレスポンス(下)
2. REST Clientの使い方
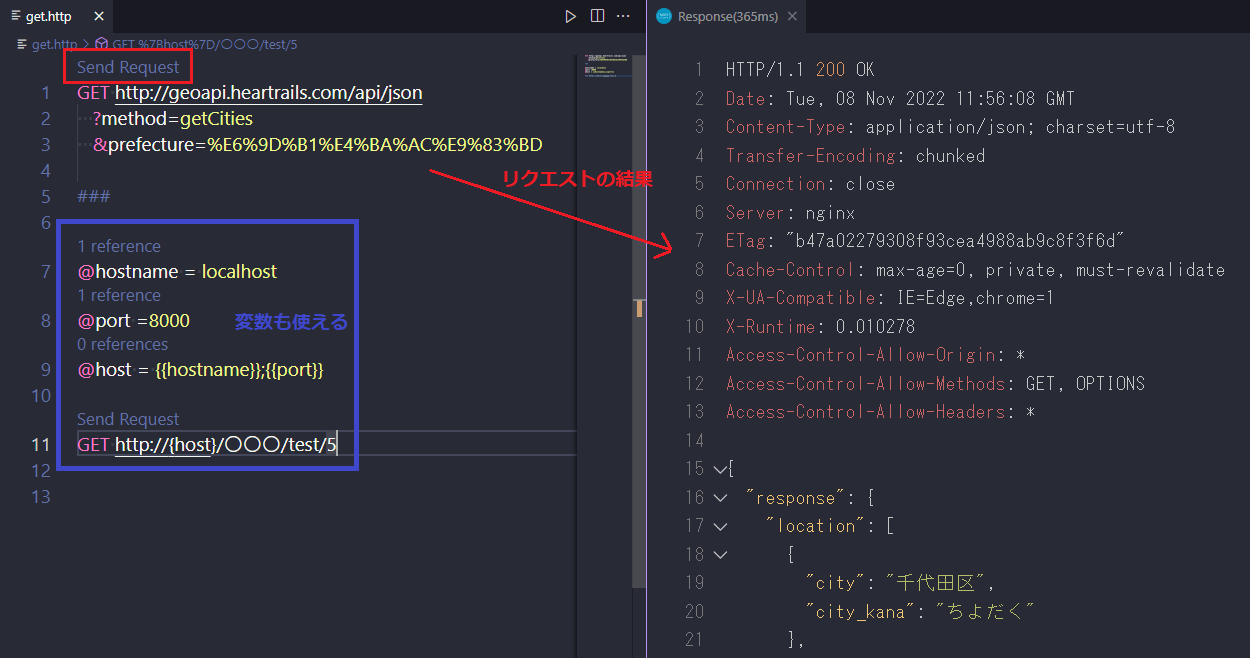
REST Clientの使い方はとても簡単だ。GETやPOSTを付けて、対象のURLへリクエストを送るだけでいい。
成功すると、リクエスト結果がHTTPヘッダと共に返ってくる。レスポンスのステータスコードやContent-typeを確認するのに便利だ。
さらに、GraphQLにも対応しているので、使いたい人は試してみよう。
また、このREST Clientは「変数が使える」「?や&の前で改行できる」「ファイル管理できる」という点で非常に便利だ。
特にファイルで管理できるということは、リクエストをコードとして名前を付けて保管できるということだ。
フォルダ毎にまとめておくと、URLを少し変えてリクエストを送りたい場合などに便利だ。変更もGitで管理できる。
API設計の記録を残すことができる。非常に便利だ。

GETリクエスト(左上)とレスポンス(右)。変数の使い方(左下)

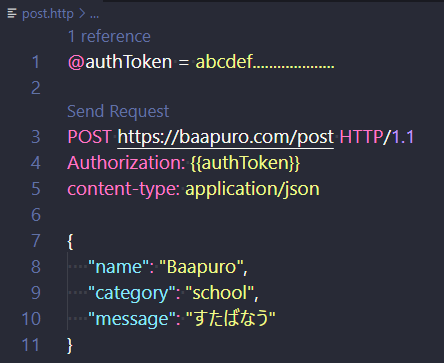
POSTリクエストの例、認証もできる(Tokenは架空のもの)
3. まとめ
今回は、VSCodeの拡張機能「REST Client」について紹介した。 筆者自身もPostmanを主に使っていたが、認証などの特定の機能しか利用していないため、実際にはREST Clientだけで十分だと感じている。 今後、REST ClientとPostmanを活用しながら、それぞれのツールの使い分けを検討していきたい。
▼参考図書、サイト
【VS Code プラグイン】Postman より便利!? Rest Client をオススメする理由
WP-LOAD
APIにリクエストを投げたい(VSCode REST Clientの紹介)
Qiita