VSCodeから始まるWebデザイナー、Webエンジニア生活
■第14話:アイコンもかわいくしよう
(最終更新日:2024.11.03)

(絵が小さい場合はスマホを横に)
「アイコンもかわいくしたい!」
VSCodeのカラーテーマをかわいくして、ターミナルの色も自分好みにした。
しかし、まだしっくり来ない。納得が言ってない部分がある。
そう。画面左側に存在するファイルアイコンが標準のままである。
今回はVSCodeの、エクスプローラーのアイコンをアレンジできる拡張機能を紹介する。
1. シンプルなアイコン
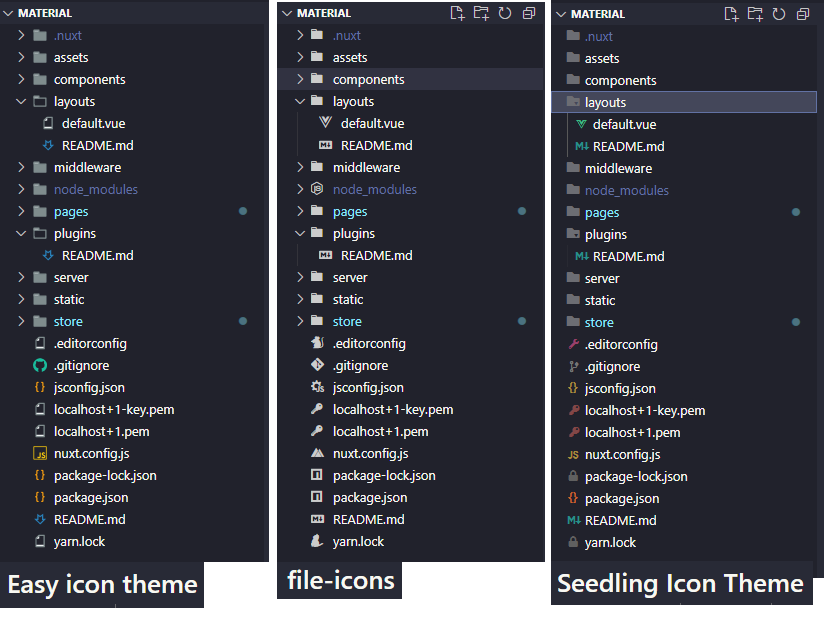
まずは、シンプル系のアイコンを3種類を紹介しよう。下記左の「Easy icon theme」は非常にシンプルなデザインである。
git系のファイルがgithubの猫になるのが特徴だ。この部分をワンポイントで、かわいく見せたいならお薦めだ。
下記中央の「file-icons」はモノクロのアイコンで落ち着いた雰囲気のデザインだ。
クラシックでレトロなイメージを出したい人にお薦めである。
下記右の「Seedling Icon Theme」は左端の三角マークを無くしたデザインになっている。
サイドバーの幅を極力狭くしたい人にお薦めである。
これら3種類はフォルダに色がついておらず、全体的に落ち着いた雰囲気である。

VSCodeの落ち着いたアイコンテーマ
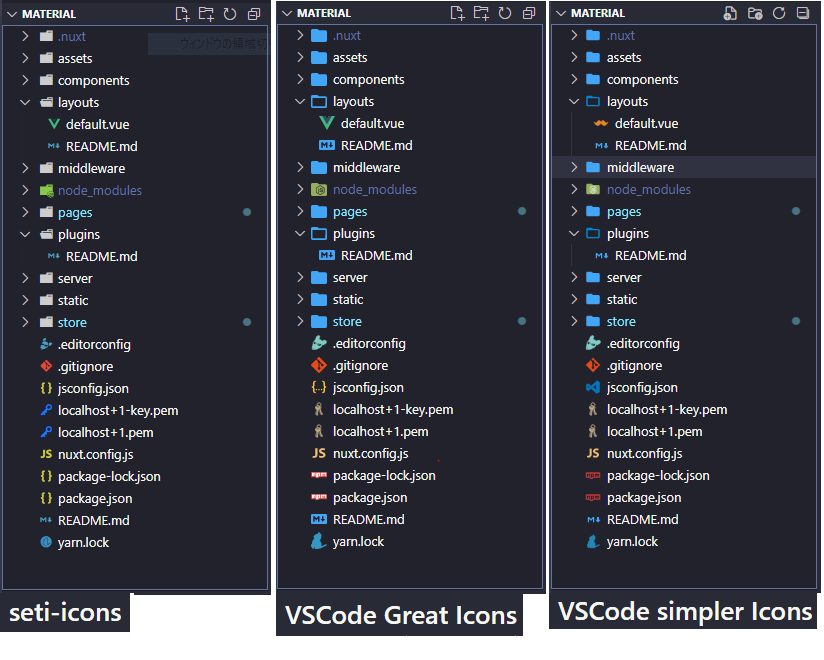
加えて、シンプル系のアイコンをもう3種類紹介する。下記左の「seti-icons」はnode_modulesの緑が特徴的だ。
典型的なライブラリフォルダに色が付く。ファイル部分もくっきりした色が多いのでシンプルで見やすい。
下記真ん中の「VSCode Great Icons」は大き目の水色のフォルダが特徴的である。
ファイルアイコンの色は明瞭なものが多く、非常に見やすくなっている。
下記右の「VSCode simpler Icons」は「Great Icons」とほぼ同じだが、フォルダが標準的なサイズになっている。
また、ファイルアイコンの文字部分が白抜き(透明)になっている点が異なる。

VSCodeのくっきりしたアイコンテーマ
2. デコレーションの多いアイコン
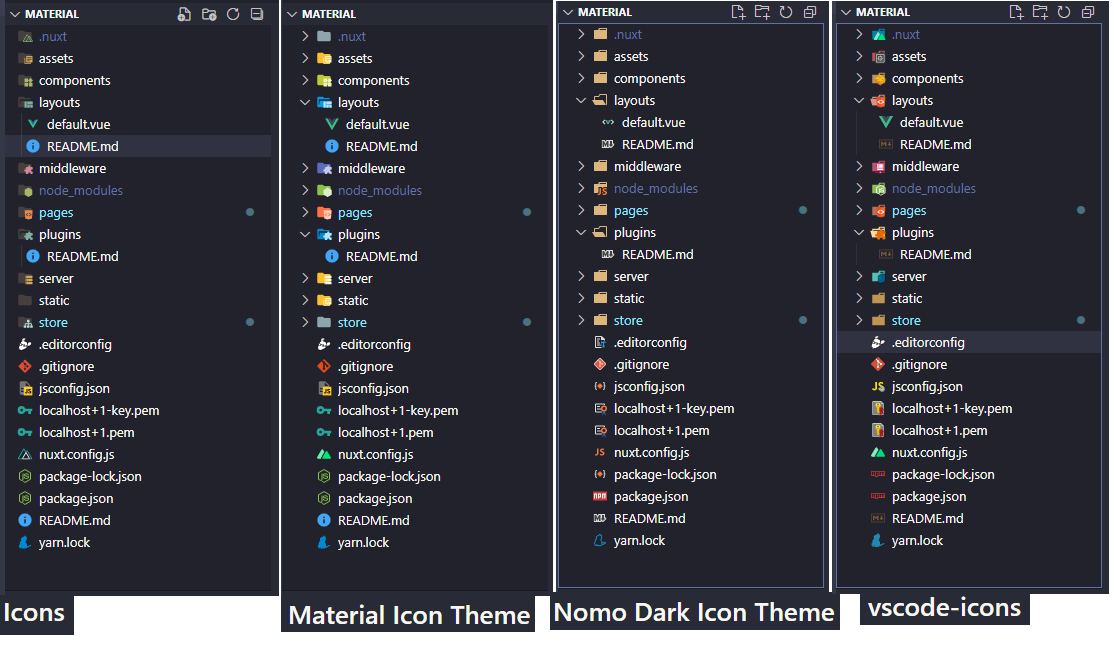
次に、デコレーションの多いアイコン4種類を紹介する。一番左の「Icons」はフォルダのファイルの中身が分かるようになっているのが特徴的だ。
pagesにHTML、nuxtにnuxt関連のファイルが入っていることが見た目で分かる。
左から2番目の「Material icon theme」は色合いが非常にくっきりしている。
明るい色合いでありながら、シンプルな色使いでゴテゴテ感がなく、ダーク系のテーマと相性が良いアイコンである。
左から3番目の「Nomo Dark Icon Theme」はひと昔前のWindowsのエクスプローラーを思わせる色使いである。
クラシックなWindowsの色使いが好きな方にはお薦めできる。
一番右の「vscode-icons」はvscode公式の拡張機能である。
各種アイコンにこだわりを感じるが、少しゴテゴテしすぎるように感じる。

デコレーションの多いアイコン
個人的な好みで言うと、筆者は「Material Icon theme」が好きで、git関連の部分だけ「Easy icon theme」のgit猫アイコンを採用した。
このように部分的にデザインを変える、採用したテーマのファイルアイコンをアレンジする方法に関しては以下に記す。
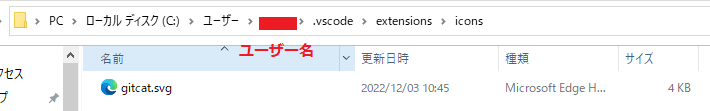
Windowsのエクスプローラーで、「ユーザー>ユーザー名>.vscode>extensions」フォルダに「icons」フォルダを作って、
そこに反映したいsvgのiconファイルを置く。「Easy icon theme」のgit猫アイコンは、
「extentions>jamesmaj.easy-icons>icons>gitcat.svg」に保存されている。これをコピーして貼り付けよう。

gitcat.svgファイルの設置場所
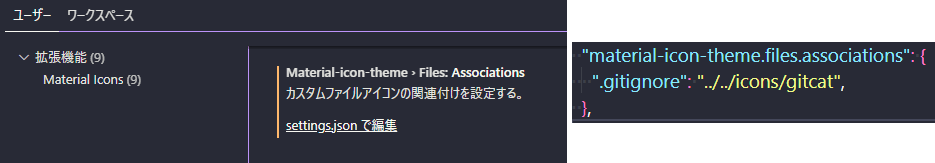
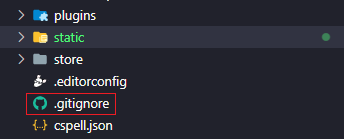
ファイルの設置が終わったら、VSCodeの「Material Icon Theme」の設定画面で、 setting.jsonで以下のようにファイルの種類と対応するファイルを指定しよう。 デフォルトの位置は「Material Icon Theme」の設定ファイルのある場所になる。よって、2階層下がってから、「icons」フォルダを指定する。 これで「Material Icon Theme」にgit猫を追加することができた。実際にエクスプローラー部分で、gitignoreが猫に変わっているか確認しよう。 今回の方法を使って、ぜひ自分好みのアイコンを取り入れてみよう。

setting-jsonでアイコンを設定

Material Icon Themeにgit猫を反映
3.番外編(マクドナルド)
好きなパソコンはMacintosh、お昼のお供はマクドナルド。ということで、アイコンがマクドナルド風になる拡張機能も紹介する。 その名も「FakeDonald's Icon」だ。なんと、全てのファイルがMのマークになってしまう。マクドナルドが大好き、 今日のお昼はどうしてもマックが食べたい。そんな日はこのアイコンに変えてみると良いだろう。

FakeDonald's Icon
4.その他(アクティビティーバー、背景)
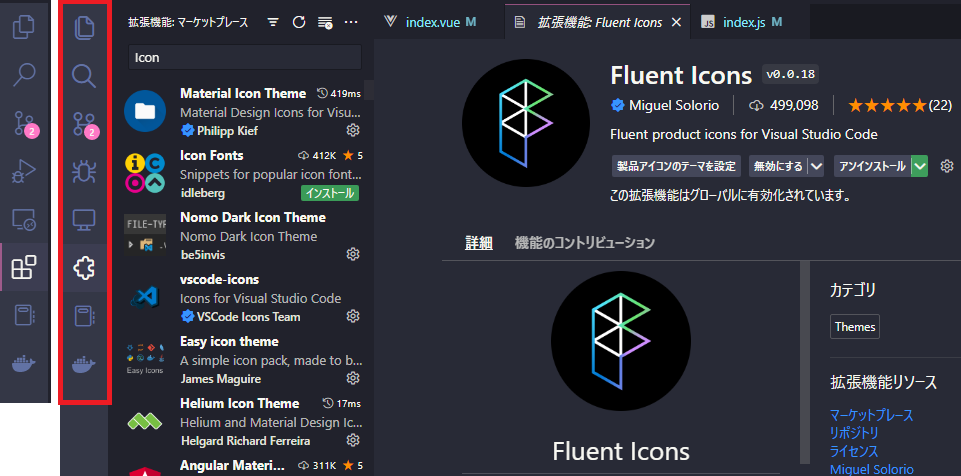
ファイルアイコン以外にも、VSCodeの設定を変えられる部分があるので、それらも紹介する。 一番左側に存在する列をアクティビティーバーと言うが、このアイコンも変えることができる。 例えば、「Fluent Icons」をインストールすると、一番左側に示すデフォルトのアイコンがその右に示すようなアイコンに変化する。 人とは違う、ちょっとしたアクセントを出したい時に良いだろう。

アクティビティーバーの変更
また、コードの背景を変えることも実はできる。 background-2233という拡張機能を入れると、このようなアニメーションを背景にすることができる。 他にも色々種類がある。アニメーションが目立ち、仕事では使いにくいが、ちょっと息抜きしたい時に見るのは良いだろう。 癒されるはずだ。
BookMarks(印をつけた部分に飛べる)
5. まとめ
今回、VSCodeのIconの拡張機能を紹介した。 個人的には、シンプル系なら「seti-icons」、デコレーション系なら「Material Icon Theme」が好きだ。 更に、githubの猫は部分的に取り入れたい。色々試して自分好みのVSCodeにしていこう。
▼参考図書、サイト
Visual Studio Code のファイルアイコンを変える
Qiita
個人的に入れてよかったVSCodeのオススメ拡張機能をご紹介!
learningBOX