VSCodeから始まるWebデザイナー、Webエンジニア生活
■第15話:ブラウザ版VSCodeの使い方
(最終更新日:2023.07.29)

(絵が小さい場合はスマホを横に)
「どこでも気軽にVSCodeを使いたい!」
VSCodeは非常に便利なIDE(統合開発環境)、コードエディタである。
ちょっとした出先で自分のPCを持っていない場合、使い慣れてないエディタで改修に苦しむということはあるだろう。
普段使っているVSCodeなら、どれだけ早く作業が終わったことかと思うこともある。
今回は、そんな悩みを解決するWeb版(ブラウザ版)VSCodeについて説明する。
1. ブラウザ版VSCodeの概要と使い方
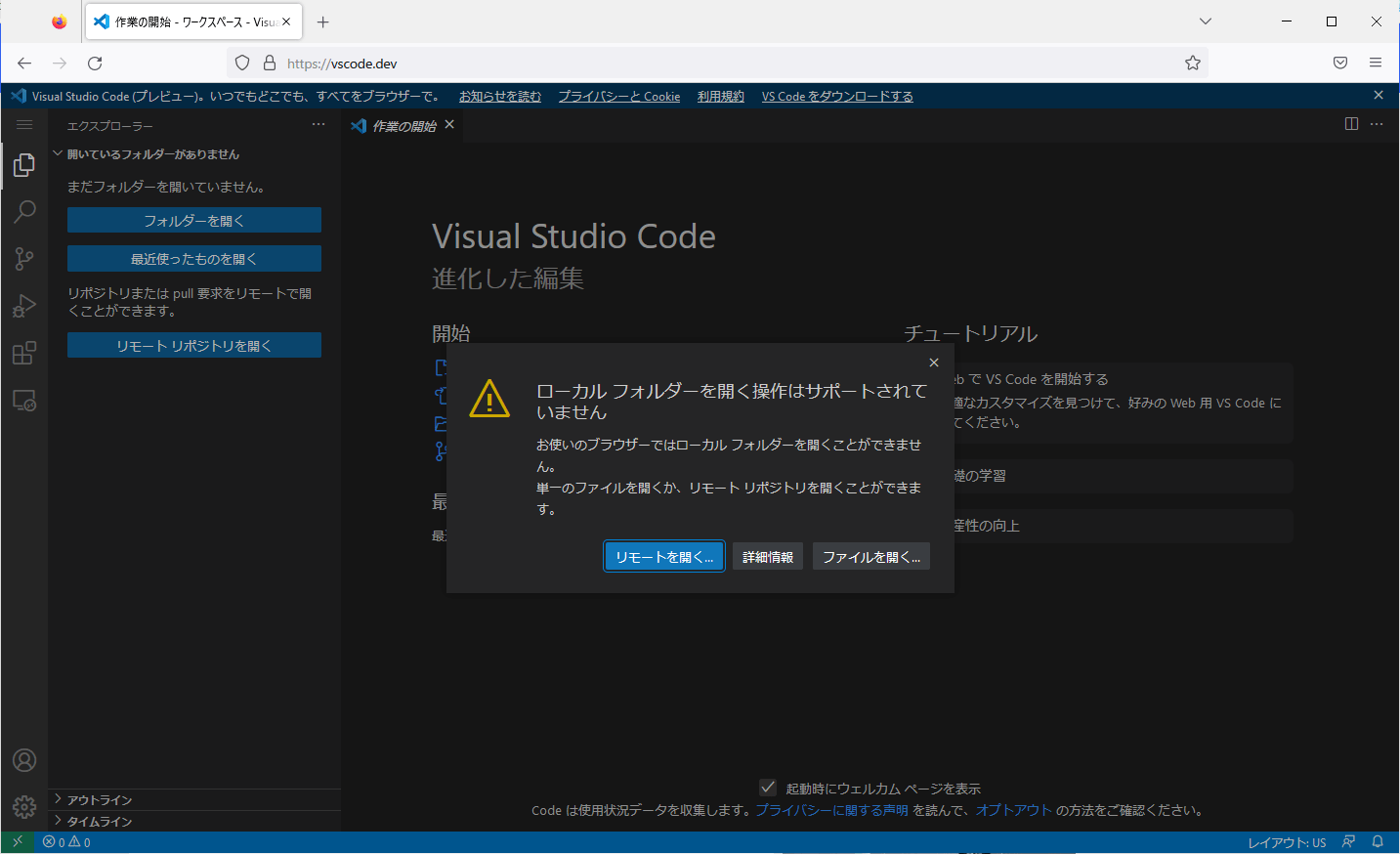
ブラウザ版VSCodeは2021年10月にリリースされた。 Web上のVSCodeを使用したい場合は「https://vscode.dev/」にアクセスするだけで使うことができる。 使用できるブラウザとしては、ChromeかEdgeが挙げられる。Firefoxも一応は使えるが、File System APIが利用できず、 ローカルフォルダの参照ができない(下記参照)。素直にChromeかEdgeを使った方が良いだろう。

FirefoxでVSCodeを使うとフォルダを開けない
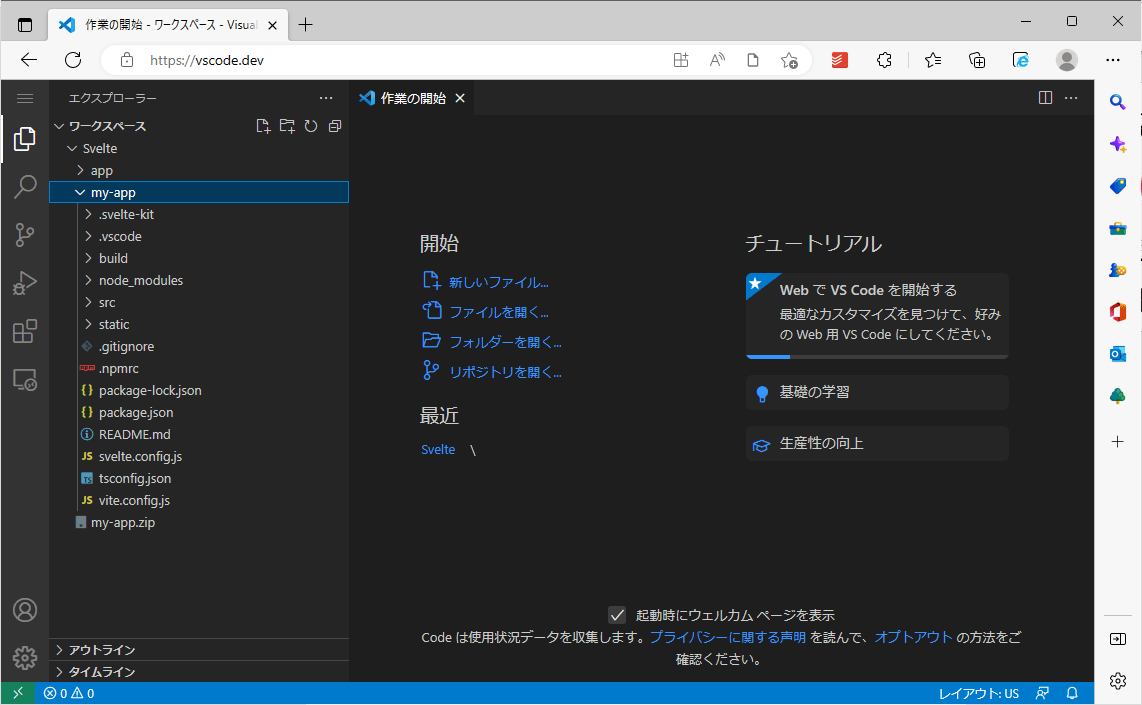
以下に示すのが、ブラウザ版VSCode(Edge使用)である。日本語化も初めからされているし、そのままでも全く問題なく使える。
加えて、特に何も設定しなくても、JavaScriptやTypeScript、Svelteまでキチンとファイルを認識してくれた。
少し異なるのはメニューがハンバーガーメニューになるくらいだろうか。これも、表示設定で普段の上部メニューに変えられる。
大きな注意点としてはターミナルが使えないことだ。ここは、コマンドプロンプト等のターミナルで代用しよう。
加えて、ブラウザ版でどうしようもないのは、ブラウザ自体のショートカットと被る場合だろう。
「Ctrl+Shift+N」でデスクトップ版のVSCodeは新たにVSCode用のウィンドウを開くが、
ブラウザ版では新たにプライベート用のEdgeのWindowが開いてしまう。この辺りのショートカットはあきらめよう。

ブラウザ版VSCodeの初期画面
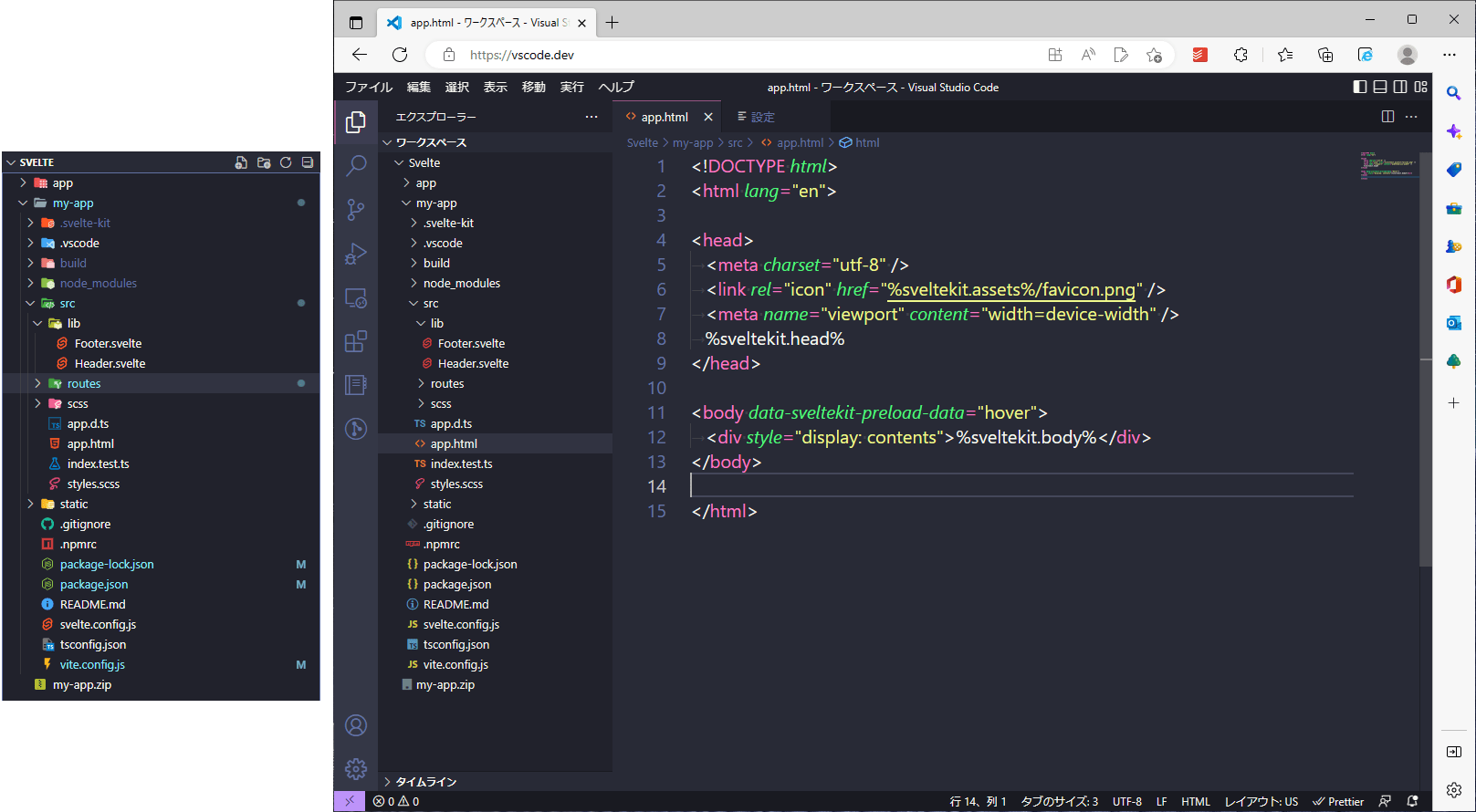
次に左端の歯車マーク上のアイコンを押して、ログインして普段使ってる設定を反映させてみよう。 やりかたは、デスクトップ版のVSCodeと同じで、MicrosoftアカウントかGithubアカウントでログインするだけだ。 筆者の場合、ログインするとDraculaのテーマやGitLens等の拡張機能が反映された。 しかしながら、エクスプローラのアイコンは反映されなかった(下図参照)。 少しずつ対応できる拡張機能は増えているらしいが、使えないものはそういうものとしてあきらめよう。

ログインした後の設定の反映(左:デスクトップ版のアイコン、右:ブラウザ版)
2. どんな時に使うか
では、ブラウザ版VSCodeはどんな時に活躍するか。いくつかケースを考えてみた。
- インストールが制限されているPCで編集作業が必要なとき
- 出先のPCで作業したいとき、ネットやカフェやレンタルのPCで作業したいとき
- IDEのように機能が豊富なエディタのインストールを禁止されているとき
- ChromeBookで使う場合
①は会社等でよくある話である。自由にインストールができないPCでも、
ブラウザ版VSCodeであれば、ほぼいつもと同じ環境でコーディングすることができる。
②もたまにあるケースで、チョット編集したいくらいであれば、ログインせずに持参のUSBメモリなどのコードを編集することが可能である。
③くらい厳しいと、VSCodeを使うこと自体がダメと言われそうであるが、インストールしなければ良いというのであれば、使うことはできる。
④ChromeBookはVSCodeをインストールするのが少し面倒なので、ちょっと使いであればブラウザ版を使うというのもありだと思う。
2019年の時点で、開発者の過半数がVSCodeを支持している背景を考えると、いつでもどこでもVSCodeが使えるという環境はありがたい。 レスポンス等はWebアプリケーション版には劣るものの、大抵のことはこれで用は済むはずだ。
3. まとめ
今回、ブラウザ版のVSCodeについて説明した。 「https://vscode.dev/」にアクセスするだけでVSCodeの機能が使えるのは非常に便利である。 準備された開発環境でという場合は、デスクトップ版をインストールして使うのは間違いない。安定性、レスポンスも間違いない。 しかし、2で示したような4つのケースであれば、インストールせずとも気軽にいつものVSCodeでコーディングができる。 自分のPCが無くて困ったというときは、Web版も使えるということを頭の片隅においておこう。
▼参考図書、サイト
Visual Studio Codeのブラウザ版は何ができて何ができないのか?
PC Watch
「Visual Studio Code」がインストール不要に。Webブラウザで動作
PC Watch
ChromeBook で VisualStudioCode を使う
Zenn