VSCodeから始まるWebデザイナー、Webエンジニア生活
■第9話:VSCodeおすすめ拡張機能-その4- Code Runner etc...
(最終更新日:2024.03.28)

(絵が小さい場合はスマホを横に)
「今作った部分の動作を確認したい!」
プログラミングをしていく中で、目的の部分の動きだけを確認したいということはある。
そんな希望を叶えてくれる拡張機能がCode Runnerだ。Code Runnerは、選択したコードだけを実行できる。
今回はそんなCode Runnerの紹介と、テストや入力補助に関するVSCodeの拡張機能をいくつか紹介する。
1. Path Autocomplete
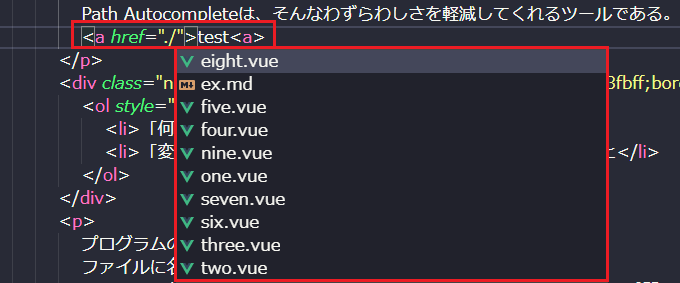
最初に拡張機能、Path Autocompleteを紹介する。 コーディングを行う上で、パス(リンク先)を書くことはよくある。 時には長いパスを書くこともある。それらを間違えないように書くのは、いささか面倒である。 Path Autocompleteは、そんな煩わしさやエラーを軽減してくれるツールである。 Pathを入力する際、幾つかの候補を出してくれる。 その中に目的のパスがあれば、簡単に記述できる。

Pathの入力を支援してくれるPath Autocomplete
2. Code Runner
次にCode Runnerを紹介する。
プログラムにおいて、目的の箇所の動作を調べる方法として、ブレークポイントがある。
ブレークポイントは、実行で一旦止めたい場所(不具合の原因と思われる箇所)を決め、
そこから一行ずつ実行するという過程を踏むので、確認したい箇所だけ調べるには面倒である。
そんな煩わしさを解消するのが「Code Runner」だ。
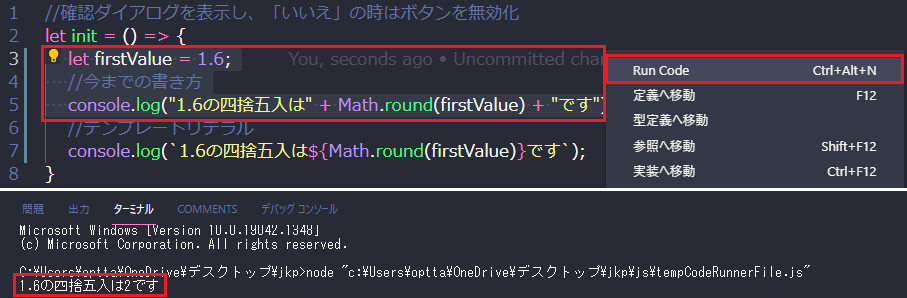
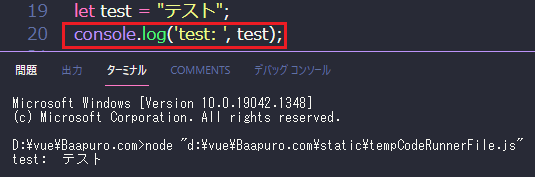
マウスで確認したい範囲を選択し、右クリックを押して「Run Code」を実行する。すると、ターミナルにその実行結果が表示される。
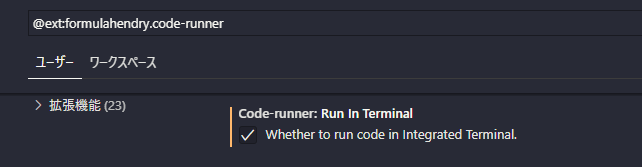
デフォルトでは専用の実行パネルに表示するのだが、ソフトウェアの不具合があって文字化けすることがある。(2024年3月現在、日本語は文字化け)
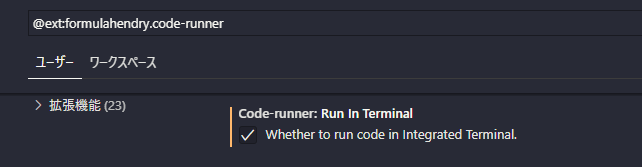
そこで、Code Runnerのオプション設定でRun in terminalにチェックする。普段使用しているターミナルに結果が表示され、文字化けを防ぐことができる。
ちなみに文字化けするのは日本語になる。英語であれば、文字化けせず使うことができる。

Code Runnerを使うと目的箇所の動作確認ができる

文字化けを防ぐため、設定でRun in terminalにチェックを入れる

文字化けを防ぐため、設定でRun in terminalにチェックを入れる
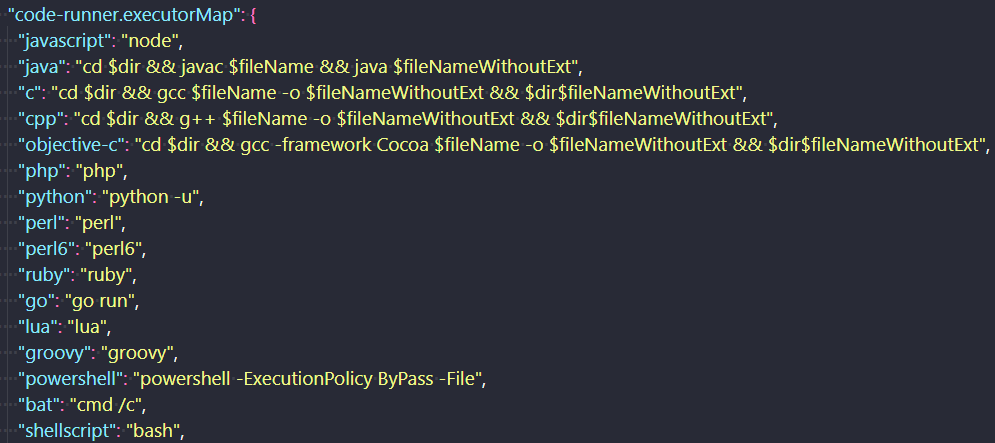
ちなみにCode Runnerは、 C, C++, Java, JavaScript, TypeScript, CoffeeScript, PHP, Python, Perl, Swift, Rustなど、メジャーな言語には大体対応している。その点は安心してほしい。 ちなみに、各言語のデフォルトのコマンド設定は以下の通りになっている。 [設定]→[Code Runner: Executer Map]の編集で、何の言語に対応しているかを確認することができる。必要な場合は適宜書きかえよう。

Code Runnerの各言語のデフォルトコマンド設定
3. javascript console utils
次にjavascript console utilsを紹介する。
この機能はきわめて単純だ。ショートカットでJavaScriptのコンソールをターミナル上で出力してくれる。
[Ctrl][Shift][L](macは[Cmd][Shift][L])でコンソールのコードは簡単に挿入できる。
目的の値が取れているか確認するため、コンソールで確認することは多いが、わざわざブラウザ上で確認するのは面倒だ。
本拡張機能を使えば、VSCode上でコンソールの中身を確認できる。意外と便利なので、ぜひ試しに入れてみよう。

変数を指定してショートカットを押すと、中身を確認するConsole.logが自動で出る
4. CharacterCount
最後にCharacterCountを説明する。
これは、テキストファイル、マークダウンファイルの文字数をカウントするものだ。
文字数をカウントする機能は意外と重宝される。
アンケートやレポートなど、文字数が制限されるフォーマットが存在するからだ。
そんな文字数を簡単に表示してくれる拡張機能がCharacterCountだ。
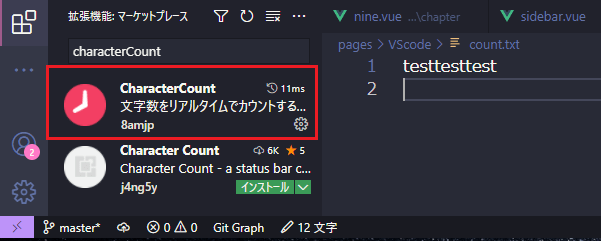
ちなみに、本拡張機能をインストールする際、似たような名前の拡張機能が幾つかあるので注意しよう。
下図の赤色で囲んだ拡張機能を入れ、対象(txtかmd)のファイルを開くと、画面下部に文字数を示してくれる。
また、ある範囲だけ文字数を確認したい場合は、選択範囲を指定した上で、VSCode画面下部の(〇個選択)の〇の数を見れば良い。
便利で簡単に使える。

CharacterCountによる文字数の確認
5. まとめ
今回、入力補助やコードの検証に関わる拡張機能を紹介した。 今回紹介した中でも、Code Runnerは、簡単に目的箇所のコード検証ができ、不具合の発見をサポートしてくれるので、非常に便利である。 しかも、主要なプログラミング言語にはほとんど対応している。 プログラミングをメインにやるのであれば、少なくとも、この拡張機能は入れておこう。
▼キーワード
VS Code、Code Runner、文字数カウント、コンソール出力、パス出力
▼参考図書、サイト
「日経Software 2022年1月号 VSCode拡張機能ベストセレクション」 日経BP
Code Runnerを使いこなす
Qiita
VSCodeで拡張機能なしで文字数を確認する方法
マゴトログ