やさしく学ぶ、初学者のためのReact入門
■第6話:Reactのトランジション
(最終更新日:2022.010.08)

(絵が小さい場合はスマホを横に)
「ローディングが長い」
クライアント側でデータ処理を行うと、データ表示まで待たされるということはよくある。
実際ユーザーがアプリケーションを使っていていて動作が固まってしまうと、このWebサイトは大丈夫かと不安になってしまう。
今回はそんな処理待ちの悩みを解消する方法を紹介する。
1.Reactにおける表示処理待ちと優先度
Reactは1回の動作で幾つかの処理を行う場合、全ての処理が終わってから反映されるため、 遅い処理に引きずられて表示処理待ちになる。つまり、 先に実行したい処理を優先的に反映させるということが通常のstate更新ではできない。 そんな際に有効な機能がトランジションである。今回はこのトランジションの使い方について説明する。
2.startTransitionによる解決策
React18で導入されたstartTransitionは、後回しにしていい処理を選択できる。 使い方は非常に簡単で、reactからstartTransitionをインポートしてきて、 後回しにしたい(時間がかかる処理)をstartTransition関数で囲むだけである。 下記のコードはラジオボタンを押した際に表示を切り替えるアプリケーションである。

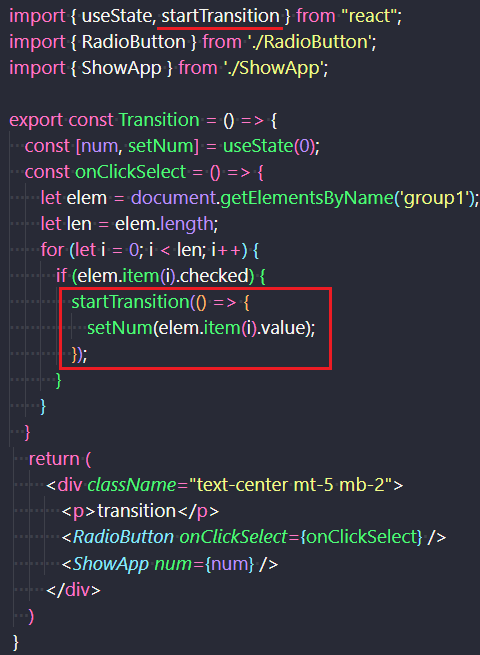
startTransitionの実装
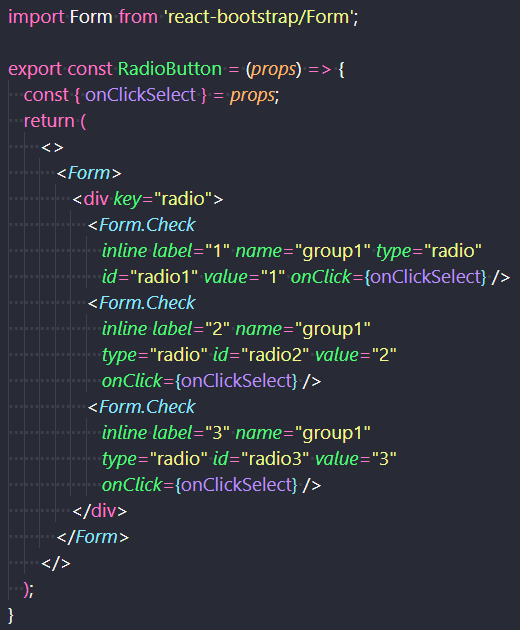
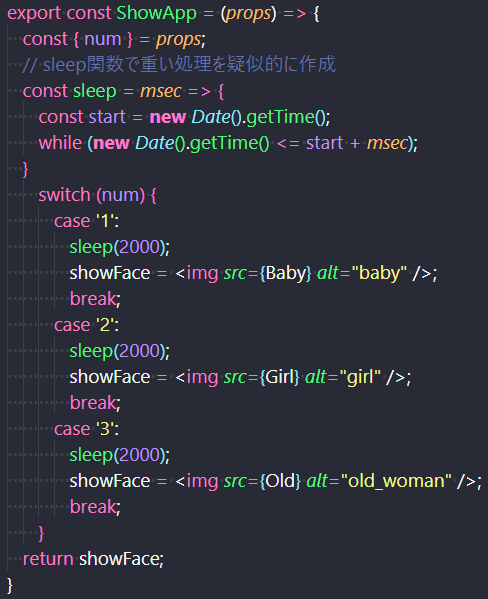
各コンポーネントにおいて、RadioButtonコンポーネントでラジオボタンのValue(1,2,3)をnumが記憶し、 ShowAppコンポーネント内で記憶したnumの1,2,3を判別して、表示する絵を変えている。 表示の際はsleep関数を用いて疑似的に重い画像を読み込んだようにしている。 (実際はこのShowAppコンポーネントに、一個前と同じ値の場合レンダリングさせない命令が必要だが、 コードが分かりにくくなるのでここでは省略する)


RadioButtonコンポーネント(左)とShowAppコンポーネント(右)
実際、startTransition関数で囲む前(左)と後(右)の表示は、以下の通りである。 実装後はラジオボタンの青い選択が直ちに反映され、改善されていることが分かる。
startTransition使用前(左)と使用後(右)
3.useTransition(Pending)によるLoading待ち表示
次にuseTransition(Pending)について説明する。 ボタン選択の部分は改善されたが、上記に示したアプリケーションだと表示待ちであることが分かりにくい。 そんな際、通常はSpinnerやProgressバーを使って処理中であることを明示的に示す。 そういったことを簡単に実装できるのがuseTransition(Pending)機能である。 useTransition(Pending)を実装したコードを以下に示す。 こちらも簡単でuseTransitionをimportし、startTransitionは先ほどと同様に遅らせたい処理を囲む。 そして、Pendingを使って、処理中であれば〇〇を表示すると書くことができる。 処理中のときはisPendingがTrueになり、終わるとFalseになるということだ。

useTransition(Pending)の実装
実際、実装すると以下の通りになる。処理中の場合にPendingと表示されている。 下記のように文字だけでなくSpinnerを表示する、途中まで表示されているものを薄くするといった効果も付けられる。 是非、いろいろ試してみよう。
useTransition(Pending)を反映
▼参考図書、サイト
今後のフロントエンド開発で必須知識となるReact v18の機能を丁寧に理解する じゃけぇ
React の新しい概念「トランジション」で React アプリの応答性を改善する 30歳からのプログラミング