やさしく学ぶ、初学者のためのReact入門
■第7話:ReactのSuspense
(最終更新日:2022.011.01)

(絵が小さい場合はスマホを横に)
「トランジションと何が違うの?」
トランジションと似たような機能にSuspenseがある。
こちらもReact18から追加された新しい機能だ。
今回はトランジションとの違いを説明した上で、Suspenseの使い方について説明する。
1.トランジションとの違い
トランジションと同じように、読み込みに時間がかかってる部分以外を優先的に処理する方法としてSuspenseがある。 トランジションと何が違うかというと、SuspenseはAPIでデータを取得した際に使うものである。 トランジションは内部的な処理(stateの変化)に対して行うものだったので、この点が異なる。 この違いに伴い、Suspenseはコンポーネント単位で遅延処理を設定することができる。
2.Suspenseの使い方
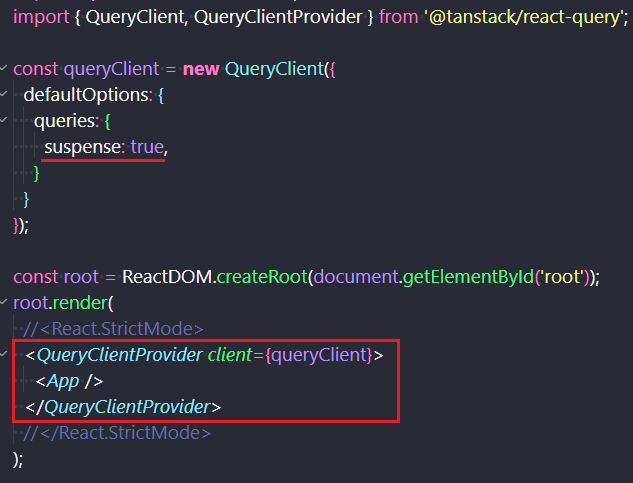
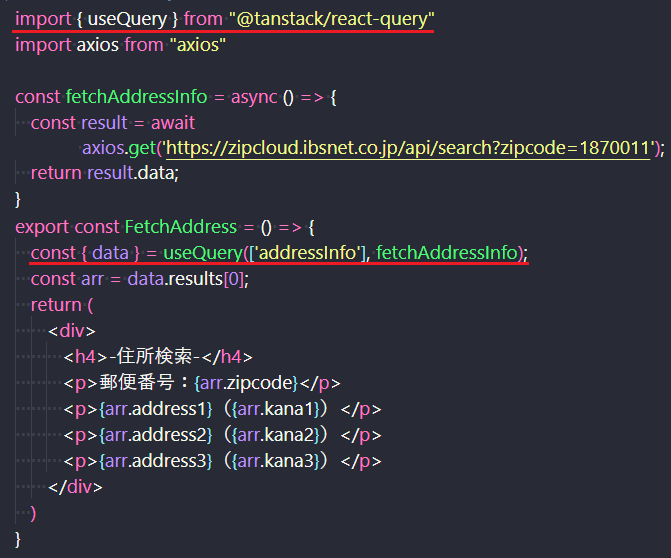
Suspenseは必ずReactQueryというモジュールと一緒に使う。設定方法は以下の記述の通りである。 index.js中でsuspenseの有効化設定を行い、QueryClientProviderでAppコンポーネントを括る(左下)。 データを取得するコンポーネントではuseQueryをimportし、 APIから取得したデータを分割代入でdataに入れ、展開、表示する(右下)。


index.jsでのReactQueryの設定(左)とコンポーネント中の設定(右)
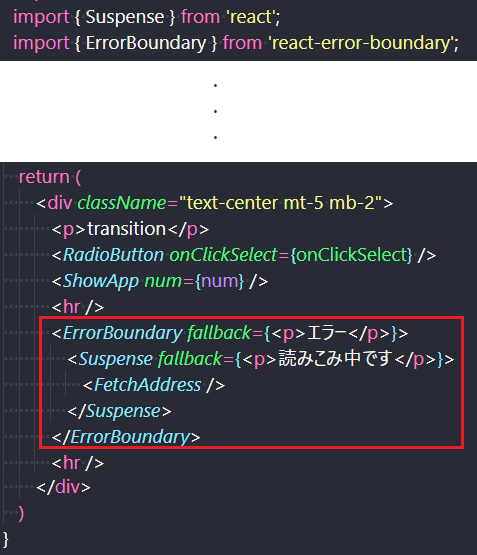
そのコンポーネントを呼び出すコンポーネント中でSuspenseとErrorBoundaryの設定をする。 ErrorBoundaryはデータの取得に失敗したときに表示する内容を設定できる。 Suspenseはデータ取得中に表示する内容を設定できる。いずれもfallback値で指定する(左下)。 そして、このSuspenseで括られた部分が後回しする処理に設定され、先に表示できる部分から表示するようになる。

SuspenseとErrorBoundaryの設定(左)と読み込み時とエラー時の表示(右)
3.複数のSuspenseの使い方
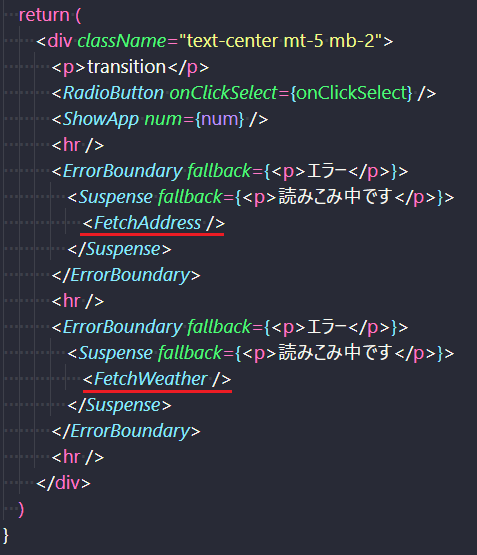
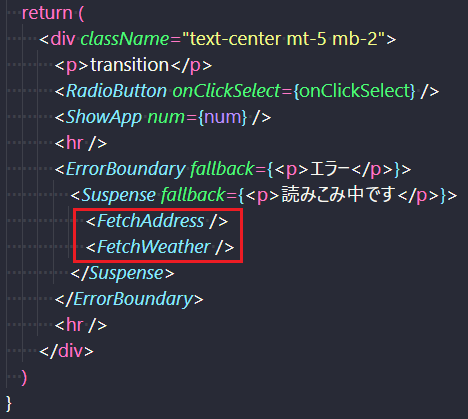
Suspenseは複数のコンポーネントに対して、個別に遅延処理することもできるし、まとめて遅延処理することもできる。 書き方としては、各々別々のSuspenseでコンポーネントを括れば個別に処理することができる(上)。 1つのSuspenseで2つのコンポーネントを一緒に括ればまとめて遅延処理することができる(下)。 各々のコンポーネントの意味が別で、早く準備できた方から表示したい場合は個別に設定すれば良いし、 コンポーネント間に意味のつながりがあり、一緒に表示させたい場合はまとめて設定すれば良い。 以下に個別の場合、一緒の場合のコードと実行例を示す。ぜひ使い分けてみよう。

個別に処理する場合のSuspense(上)

同時に処理する場合のSuspense(下)
4.まとめ
今回紹介したSuspenseは、今回使ったCSR(クライアントサイドレンダリング)でも使えるが、 SSR(サーバーサードレンダリング)で威力を発揮する。並列処理、非同期処理といった制御ができるからだ。 そのあたりの活用方法や今後の設計思想はReact公式ドキュメントを読むか、参考サイトの動画を見ると良いだろう。 フレームワークの設計思想や今後の展開を理解することは、開発方針を決める上でも重要である。今からそのトレーニングをしておこう。
▼参考図書、サイト
今後のフロントエンド開発で必須知識となるReact v18の機能を丁寧に理解する じゃけぇ
valtioで状態管理しながら、React Suspenseについて理解を深める DevelopersIO