サーバー、データベース、インフラに関するトピックス
■第3話:Amazon LightsailにReactをデプロイしよう
(最終更新日:2022.10.29)

(絵が小さい場合はスマホを横に)
「ReactってAWSにどうデプロイすれば良いの?」
Vercelへのデプロイは分かるものの、AWSにReact(Next.js)をデプロイする方法は分からないというケースも多い。
今回はそんなデプロイの中でも、Amazon Lightsailへのデプロイについて説明する。
今回は説明しないが、AWSのS3へのデプロイも(細かい設定はできるものの)ほぼ同様の操作で行えるので、学んでおいて損はない。
1.Next.jsでの静的生成(下準備)
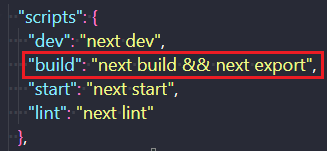
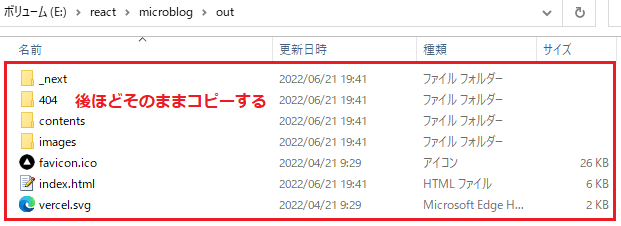
ここでは既にNext.jsのコーディングは済んでいるものとする。 設定が必要な部分としては、package.jsonの"script"のbuildで「next build」となっている部分を 「next build && next export」と書いて、静的ファイルを出力できるようにする。 その後、コマンドで「npm run build」か「yarn build」で出力を行う。 出力が済むと、Next.jsのディレクトリ内に「out」ディレクトリが出来ていて、 この中身がNext.jsの静的HTMLファイルとなる。これらの中身全てをサーバールートにそのままコピーすれば、サーバー上で動くようになる。

package.jsonの設定変更

出力された静的HTMLファイル(outディレクトリ内)
2.Amazon Lightsailへのデプロイ
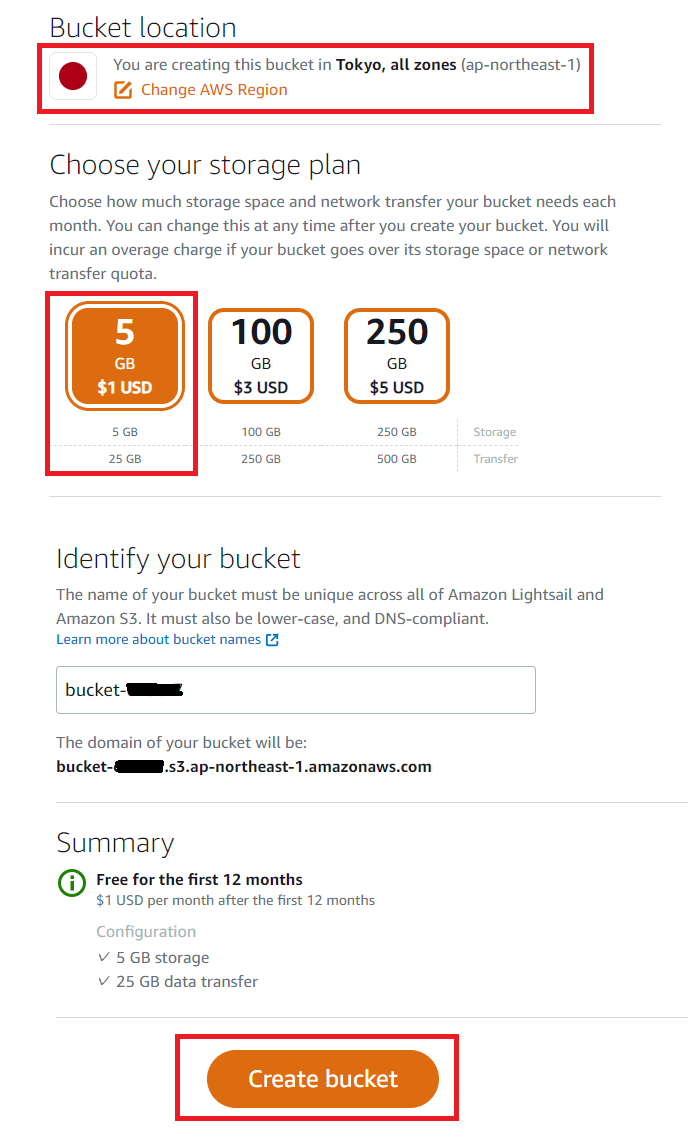
Amazon Lightsailのデプロイは非常に簡単である。まず、LightsailでHomeを押しタブの中でStorageを選択する。 そしてBucketの作成を選択する。リージョンを日本(自分に一番近いエリア)にし、 一番小さいストレージプラン(5GBは1年無料、通信料が規定内の場合)を選択し、 バケット名はそのまま変更せずにして「create bucket」ボタンを押す。

バケットの作成画面
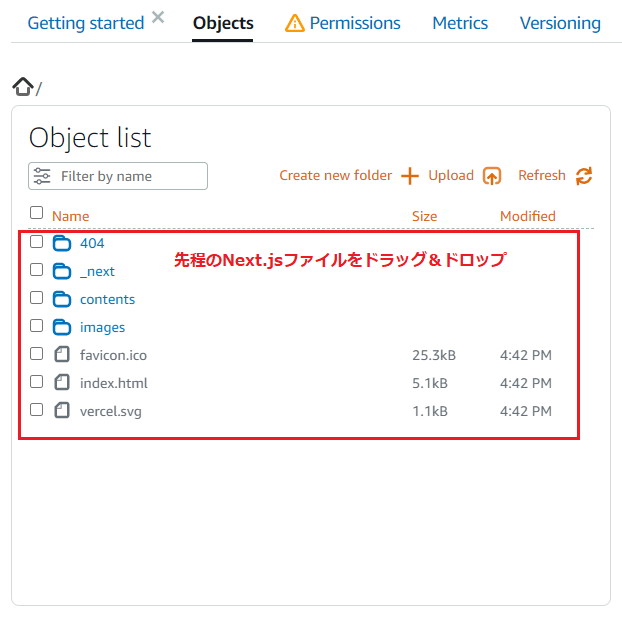
すると、バケットが作成されるので、作成されたバケットのObjectsタブを押し、 Object listに先ほどのNext.jsのファイルをドラッグ&ドロップする。

バケットへのファイルアップロード(Nextjsのデプロイ)
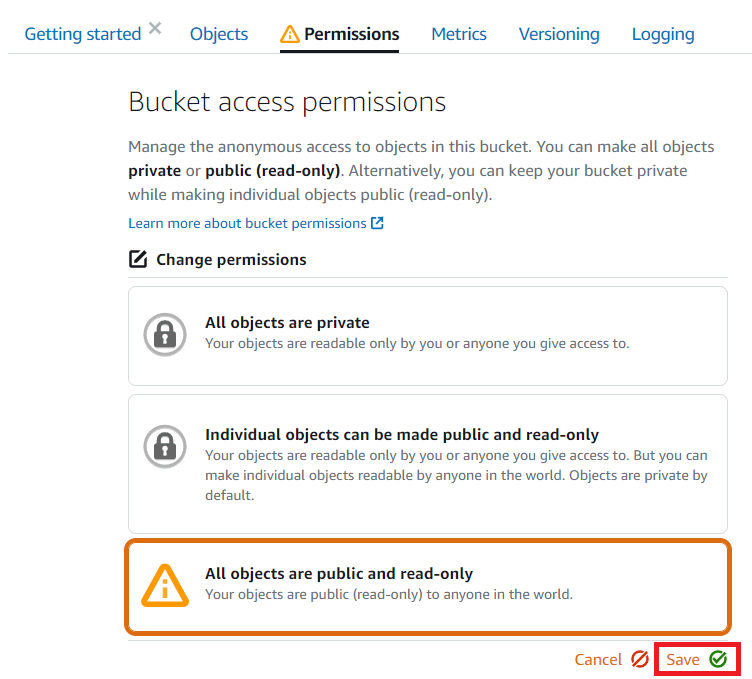
あとは、Permissionsで「All objects are public and read-only」を選択してsaveすれば、公開されるようになる。 公開後はDomainに書かれているアドレスにアクセスすれば、デプロイしたものを見ることができる。

バケットのアクセス権限の設定
3.Content Delivery Network(CDN)の利用
Amazon Lightsailでは、CDNも簡単に利用できる。
CDNとは簡単に説明すると、世界中の代理サーバー(キャッシュサーバー)を利用して負荷分散し、効率的にコンテンツを配信するものである。
今回でいうと、バケットに保存したデータが世界中のキャッシュサーバーから配信できるようになる。
これにより、配信の速度が早く、サーバーダウンによる停止もない安定的なWebページを公開できる。
Amazon LightsailでのCDNの利用は極めて簡単である。
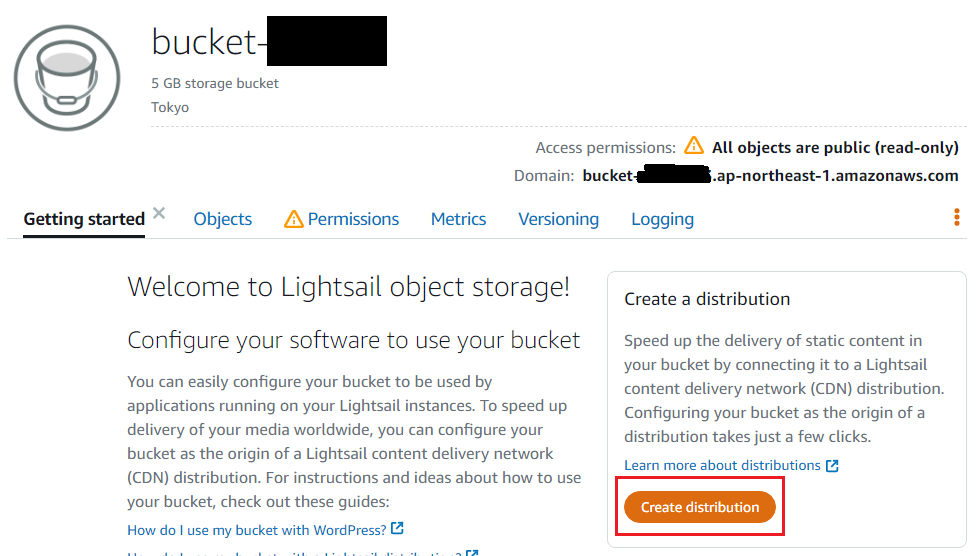
CDNで配信したいバケット(Webページ)を選び「create distribution」を押す。これだけである。

CDNで配信したいバケットを選ぶ
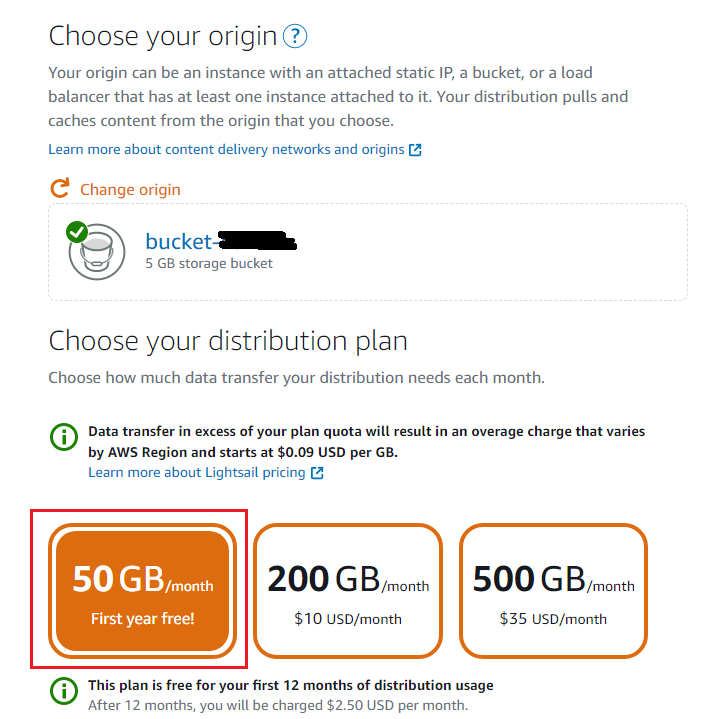
データ転送サイズを選ぶ(50GB/月は初年度無料)。

データ転送サイズを選ぶ
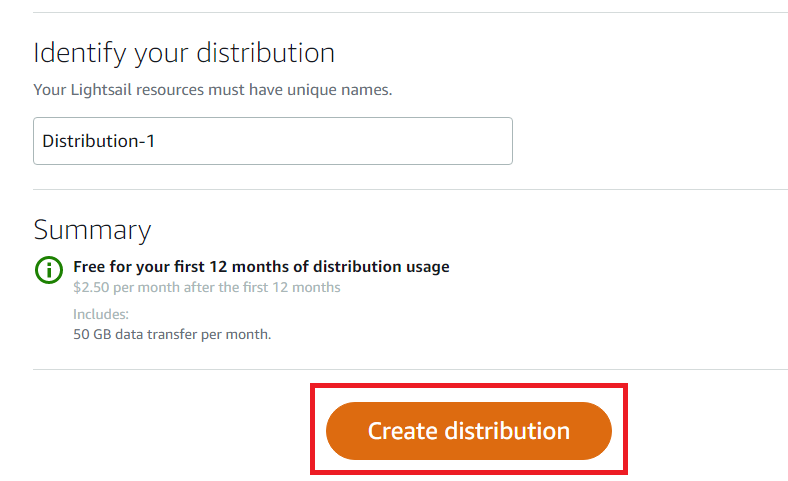
名前をつけて「create distribution」を押す。

名前をつけて「create distribution」を押す
4.まとめ
Next.jsのAmazon Lightsailへのデプロイは、バケットにファイルをコピーするだけで簡単にできる。 加えて、CDNの設定も非常に簡単である。本体となるAWSでは、設定がかなり細かく難しいことも多い。 まずは、Lightsailで簡便にAWSを活用し、大枠の仕組みを学ぶという使い方もありだと思う。 少なくてとも、個人利用の場合はこれで充分なはずだ。
▼参考図書、サイト
Lightsailでオブジェクトストレージが利用できるようになったけど、とっつきやすさが異常(CDN連携も簡単)
Developers IO
[AWS]S3でReact.jsを超爆速簡易型Webホスティングする
Qiita
【図解】CDNとは?仕組みと技術の基礎知識
Qiita