CSSフレームワークを使おう
■第22話:表示内容に合わせてデザインを変えよう(has, is, where)
(最終更新日:2022.09.12)

(絵が小さい場合はスマホを横に)
表示内容に合わせて自動的にデザインを変えたい!
写真がある時と無い時、記事が二つ以上ある時と無い時、
表示するコンテンツが異なる場合に微妙に装飾を変えたいときがある。
そんな時に便利なCSSがhasである。今回はそんな疑似クラスhasに加えて、
要素やclassをまとめて指定できるis, whereについても説明する。
(一点注意としては、hasは今後の対応予定にはなっているが、2022年9月の段階ではfirefoxが対応していない)
1.hasの使い方
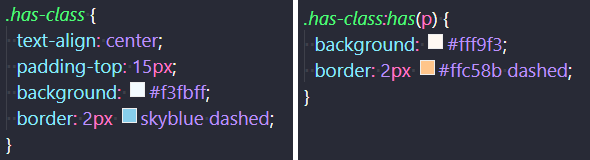
CSSの疑似クラス、hasについて説明する。hasは括弧内で指定した要素を含む際に、一部だけ装飾を変えることができる。 例えば、p要素でタイトル(ここでは目次)を書いた場合だけ、枠線と背景をオレンジ系の色に変えるといったことができる。 中身の違いによるデザインのアレンジが簡単にできるのが良い。JavaScriptも必要ない。
[目次]
- hasの使い方
- isの使い方
- whereの使い方
- hasの使い方
- isの使い方
- whereの使い方(isとの違い)
目次がある場合(上)はオレンジ系、無い場合はデフォルトの青系

規定したclass(左)に対して、hasを使って目次(p要素)がある場合のみ色を変える(右)
2.isの使い方
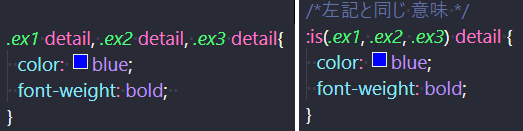
CSSの疑似クラスisは、複数のセレクターをまとめて規定することができる。 Sassなどを使っている方にはありがたみは薄いかもしれないが、CSSだけでコードを完結に書くことができる。 指定する要素が細かくなればなるほど、重複して書く部分が少なくなるので便利である。

複数セレクタのCSSを簡潔に書くことができる(右)
3. whereの使い方(isとの違い)
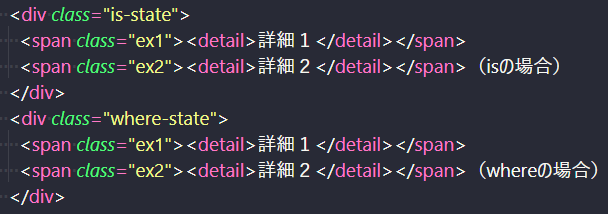
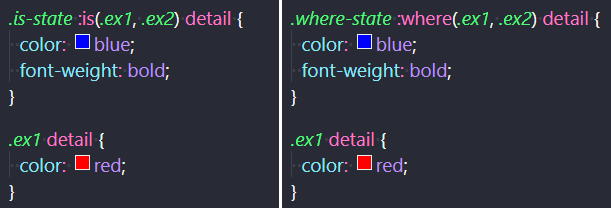
CSSの疑似クラスwhereも基本的にはisと同じで、複数セレクターをまとめて書くことができる。 ただし、whereの場合は詳細度を高く持たないという点がisとの違いになる。 言葉で書くだけでは分からないと思う。下記にisとwhereで装飾した結果を示す。 whereのex1だけ赤い文字に上書きされている。 これは、whereは「.ex1 detail」と「.ex2 detail」に対しての指定なのに対して、 isは「.is-state .ex1 detail」「.is-state .ex2 detail」に対しての指定になるからである。 上書きさせたくない部分に対してはisを使い、 後から上書きしてもいい(ライブラリーやフレームワークのようなもの)場合はwhereを使う。 whereを使えば、importantを使わなくて済む。

上記のHTML

whereの場合は詳細度を低く保てる(右)
▼参考図書、サイト
:has() mdn web docs
CSSの新しい疑似クラス:is()と:where() なんだこれ便利すぎる! coliss
:where() Runbook.dev