CSSフレームワークを使おう
■第23話:指定した要素だけスタイルを反映しない(not)
(最終更新日:2022.09.17)

(絵が小さい場合はスマホを横に)
ある要素だけスタイルを反映したくない!
表やボタンなど、基本的には決まったスタイルを適用させたいが、
目立たせたい表やボタンだけ、そのスタイルを適用させたくない場合がある。
そんな際に便利なCSSの疑似クラスがnotだ。今回はそんなnotの使い方を説明する。
[目次]
1.notの使い方
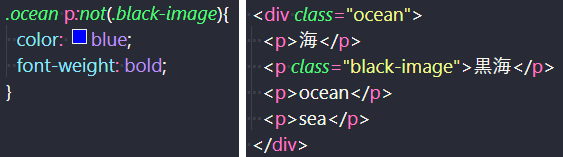
CSSの疑似クラスnotは特定の要素やクラス以外のものに適用したいときに使う。 例えば、black-imageクラスだけは「太文字の青」を適用したくないという場合は下記のように記述する。 CSSに疑似クラスnotで指定するだけで、スタイルの反映を外すことができる。
海
黒海
ocean
sea

上記の(海、黒海、ocean、sea)のCSSとHTML
2.notの便利な使い方
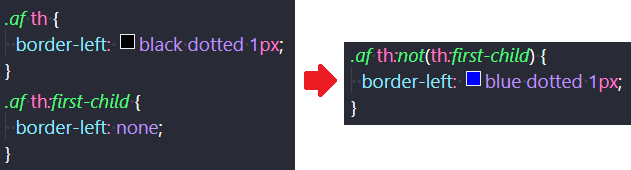
notの便利な使い方としては、CSSの20話で取り上げた表の最初の線を消す場合などだろう。 CSSでtableに規則的に線を書いた場合、最初や最後の部分だけ線が邪魔になる場合がある。 そんな場合、このnotが活躍する。下記のメニューTableは、その下のCSSでスタイルを指定して最初の線(Home左の線)を消している。 左側のCSSが20話で紹介した方法で右側が今回紹介したnotを使った例になる。簡潔に記述できるのが分かるだろう。
| Home | 会社概要 | サービス紹介 | アクセス |
|---|
メニューTable

notを使うことで更に簡潔に書ける(右)
3. まとめ
今回は、否定疑似クラスと言われるCSSのnotの使い方を紹介した。 あるクラスや要素の中で、そのスタイルを適用したくないものがある場合に簡潔に記述することができる。 否定のスタイルを含めて1つのブロックで指定できるため、どこで命令しているかの混乱も少なくなるはずだ。
▼参考図書、サイト
【CSS】:not否定擬似クラスの使い方とできること bagelee
CSS の :not() の使いかた Qiita