CSSフレームワークを使おう
■第27話:アスキーアートや顔文字をCSSに保存しよう
(最終更新日:2022.10.12)

(絵が小さい場合はスマホを横に)
「よく使う顔文字を定型デザインに!」
記号や顔文字、アスキーアートを文の強調として使うこともあるだろう。
繰り返し使う場合、毎回毎回記述していては大変だ。
今回はそんな文字をCSSに保存する方法を紹介する。
1.疑似クラスbeforeとafterの使い方
疑似クラスbeforeとafterの使い方は非常に簡単である。
作成したクラスの後ろに::before、::afterをつけて、
表示したい文字(content)とデザインを記述する。これだけである。
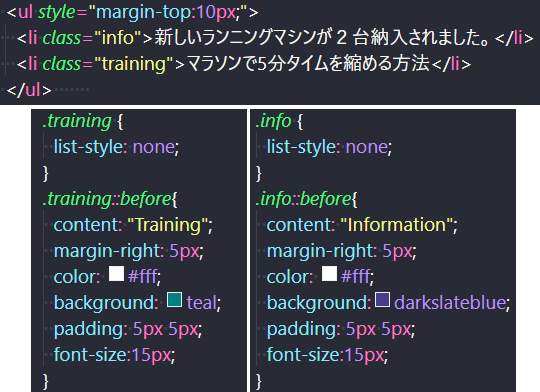
例えば、以下のように使う。トップページで使う新着情報のマークをCSSで保存することができる。
beforeの部分をafterに帰れば、文章の後ろにマークが付く。
- 新しいランニングマシンが2台納入されました。
- マラソンで5分タイムを縮める方法

CSSの::beforeの使い方(上:HTML, 下:CSS)
2.記号をデザインとして使う
使い方が分かったところで、いくつか実用的な例を示す。 例えばタイトルであれば以下のように使える。使い方は上記とほぼ同じなので、コードを載せるまでもないと思う。 contentで「-」を指定して、before、after両方を使っている。
1st Chapter
ちなみに、こんなアクセントもつけられる。後はアイディア次第である。
1st Chapter
3.顔文字をデザインとして使う
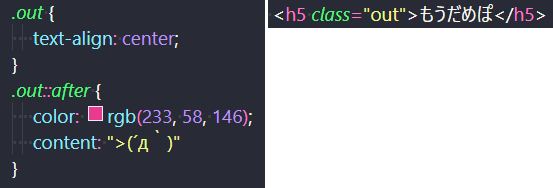
デザインのアクセントとして、顔文字を使うということもできる。ちなみに、以下の通りになる。
もうだめぽ

だめぽのCSS(左)とHTML(右)
4.まとめ
今回、疑似クラスのbeforeとafterを紹介した。特徴としてcontent(文章)が使えるというのが非常にユニークだ。 使う人が使えば、もっと面白くて便利な表現ができると思う。アイディアを集めて、是非試してみよう。
▼参考図書、サイト
::before (:before) mdn web docs_
::after (:after) mdn web docs_