CSSフレームワークを使おう
■第29話:モーダルウィンドウを作ろう
(最終更新日:2023.08.11)

(絵が小さい場合はスマホを横に)
「モーダルウィンドウで回答させたい」
アラートやコンファームと同じように、モーダルウィンドウ(子ウィンドウ)を使って、質問などのフォームを回答させたい時がある。
そんな時に便利なHTMLのタグがdialogである。今回はdialogタグの使い方と特徴を説明する。
(本来モーダルウィンドウの意味は若干異なるが、分かりやすさを重視して、ここではこの言葉を採用する)
[目次]
1.dialogタグの特徴
dialogタグはdialog内に囲んだ内容が画面の最上部に表示される特徴がある。 windowを重ねて表示させる時に、前に表示したい場合に非常に便利である。 昔はCSSのz-indexの値で対応していたが(z-indexの値が大きい方が前に来る)、 dialogを用いた場合は優先的に前に来るようになった。 モーダルウィンドウ自体、優先的に前に表示するものなので、この仕様は最もである。
2.dialogタグの使い方
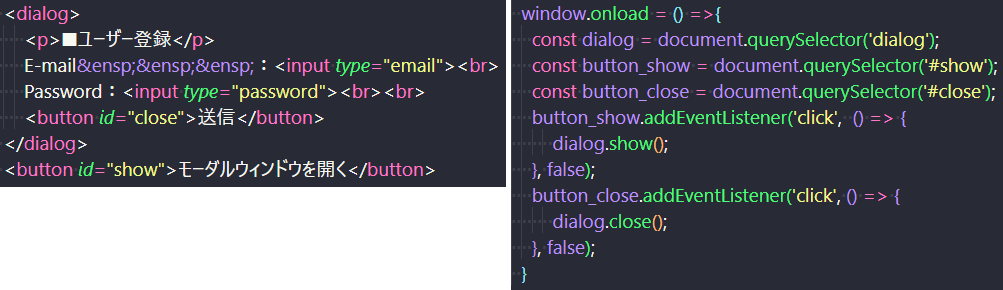
最前面に表示させるのであればdialogタグで囲むだけだが、 モーダルウィンドウ的にポップアップして表示させるのであれば、JavaScriptやjQueryと組み合わせて使うことになる。 コードを以下に示す。JavaScriptが苦手な人は丸写しでも構わないと思う。 要はボタンを押したときに子ウィンドウが最前面に表示され、「閉じる」ボタンを押すと閉じるという動作を実装している。 読み込み時に本機能を実装している点に注意しよう。コードは例えば以下のようになる。

モーダルウィンドウのHTML(左)とJavaScript(右)
実際、以下のモーダルウィンドウを開くボタンを押すとユーザー登録ウィンドウが現れ、 閉じるボタンを押すと、消えるようになっている。
3.まとめ
今回、HTMLのdialogタグを用いたモーダルウィンドウの作り方を紹介した。 dialogタグは最前面に表示したい場合に非常に便利な要素である。 モーダルウィンドウだけでなく、重ねて表示、常に最前面にボタンを表示させるなど、使い方は様々である。 ぜひ試してみよう。
▼参考図書、サイト
dialog: ダイアログ要素 mdn web docs_
モーダル 「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典