CSSフレームワークを使おう
■第24話:チェックボックスやラジオボタンの色を変えてみよう(accent-color)
(最終更新日:2023.08.08)

(絵が小さい場合はスマホを横に)
定型のスタイルが変えられなくて、つまらない!
チェックボックス等の要素は元々決まったデザインが使われるため、色や見た目が同じでつまらないと思った人はいると思う。
今回はそんな元から用意されている要素の色を簡単に変えられる、CSSのaccent-colorについて説明する。
1.accent-colorの使い方
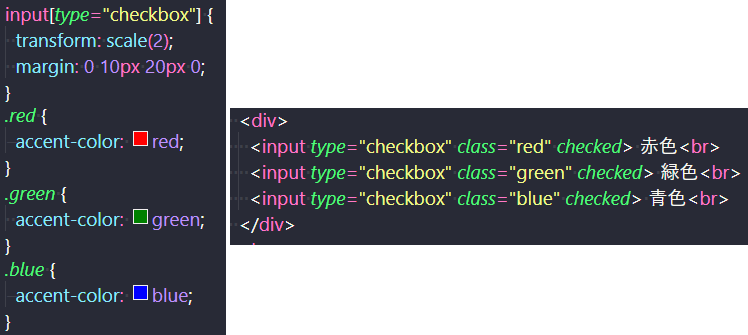
チェックボックスの色を変える場合で説明する。 CSSのinput typeにチェックボックスを指定し(下記左)、accent-colorのプロパティで色を指定すれば、それだけでチェックボックスの色を変更できる。 もちろん、大きさやマージンも変えることができる。色を変えられることで、周りの色との調和を考えながらチェックボックスを使える。 色の統一感までこだわったデザインを可能にするだろう。 classで指定すれば、個別に色を指定することもできる。

チェックボックスの見た目を変えるCSS
下記は個別に3色変えた例である。先ほどのようなコードを書くことで、少し大き目の赤、緑、青のチェックボックスを作れる。
緑色
青色
色、大きさ、マージンを変えたチェックボックス
2.accent-colorが使える要素
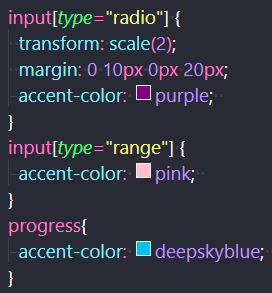
accent-colorが使える要素は現在、checkbox、radio、range、progressの4つに限られる。 使える要素は今後増える可能性はある。 radioボタン、range表示、progressバーの色の変え方は以下の通りである。 はじめにinput typeを指定して、大きさやマージン、accent-colorを指定する。書き方は先ほどと同じである。

CSSでradioとrange、progressの色を指定
radioボタン、range表示、progressバーの大きさや色を変えた例は以下の通りである。 ちょっと色が変わるだけで、イメージが全然変わるのが分かるだろう。
radioボタン、range表示、progressバーのアレンジ
3. まとめ
今回はaccent-colorを用いて、今まで変えることが難しかった4つの要素(checkbox、radio、range、progress)の色を変えてみた。 これらは、CSSのプロパティで簡単に変えることができる。 デフォルトのデザインが味気ないと思った方は、ぜひ周囲のデザインに合わせて、色を変えてみよう。
▼参考図書、サイト
accent-color mdn web docs
CSSプロパティ「accent-color」でフォームのパーツの色を簡単に変える WEBLAB