CSSフレームワークを使おう
■第25話:focusでWebアクセシビリティを高めよう
(最終更新日:2024.03.20)

(絵が小さい場合はスマホを横に)
「注目している場所を分かりやすく!」
focusは、マウスやキーボードで今注目している場所を分かりやすく示してくれるCSSの疑似クラスである。
色覚が弱い方だけでなく全ての人にとって、今いる場所を明確に示してくれる。
このような機能は、例えばフォーム入力時に便利である。目を離すとどこまで作業していたか分からなくなるからだ。
今回はそんな視認性を高める3種類の、focus、focus-visible、focus-withinについて紹介する。
1.focusとfocus-visibleの違い
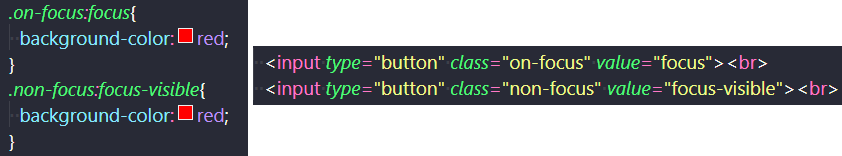
まず、focusとfocus-visibleについて説明する。この2つは微妙な違いなので、ちょっと紛らわしい。 focusとfocus-visibleは、キーボード操作で(Tabを使って)入力箇所を移動する際、今どこにいるのかを色で示してくれる。 しかしながら、focusの命令はマウスでボタンクリックした際にも、ボタンがfocusされているものとして色を変えてしまう。 ボタンクリックは、クリックした時点でアクションが終了しているので、ボタンにfocusしなくて良いはずだ。 そんな際focus-visibleを使うと、Tab移動にはfocusを有効にし、ボタンクリックに対してはfocusしないようにしてくれる。 以下のボタンはその例だ。focus-visibleはTabでないと色が変わらないことが分かるだろう。

focusとfocus-visibleの違い
2.focus-withinの使い方
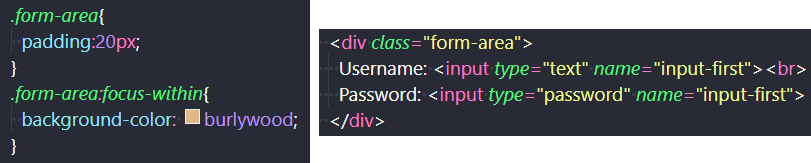
focus-withinは、適用した子要素、孫要素にフォーカスしている時に親要素全体の色を変えてくれる。 1のfocus、focus-visibleと併用することで、どこを示しているのかを更に分かりやすくすることができる。 こちらの疑似クラスは、キーボードのTab移動、マウスクリック両方に反応する。 以下の例では、Formエリア全体が色を発するため、今どこにいるかが非常に分かりやすくなっている。
Password:
focus-withinを適用したformエリア

上記のCSS(focus-within)
3. まとめ
今回は3種類のfocus疑似クラスについて解説した。 Webアクセシビリティという観点からも、視覚的に分かりやすいデザインは近年重要性を増している。 focusをうまく活用して、視覚が弱い人にも操作がしやすいWebサイトを目指そう。 これからの高齢化者社会、このような気遣いのできるWebサイトが、より多くの人から愛されるはずだ。
▼参考図書、サイト
:focus-visible mdn web docs
ブログデザイン備忘録 ~ focus疑似要素いろいろ Hatena Blog