CSSフレームワークを使おう
■第28話:スライドしても場所をキープしよう(position:sticky)
(最終更新日:2022.10.15)

(絵が小さい場合はスマホを横に)
「スライドしても見える位置に固定したい」
メニューバーやハンバーガーメニュー等、見る位置をスライドしても画面上部に固定したいという要望はしばしばある。
そのようなデザインを実現するには、JavaScriptやjQueryを駆使する必要があった。
今回はCSSでpositionを指定するだけで、その機能を実装できるようになったので紹介する。
1.position:stickyの使い方
position:stickyはabsolute、relative、fixed、staticと同様、 positionプロパティを設定することで使用することができる。 stickyを設定すると、stickyを指定した要素の親要素が画面上に存在する限り、表示し続けることができる。 言葉で説明すると分かりにくいが、動きとしては以下のようになる。 Titleとその記事を含む親要素が画面上に存在する限り、スライドしてもトップの位置でTitleが表示され続ける。
position:stickyの使用例
2.position:stickyの書き方
上記のように表示画面上に固定するには、固定したい子要素でpositionをstickyに指定する必要がある。 そして、親要素がある程度の大きさの表示領域を持つ必要がある。 下記に先ほど紹介したstickyの使用例のコードを示す。 CSSだけでスクロールに追従できる表示領域を作れるというのは非常に便利である。

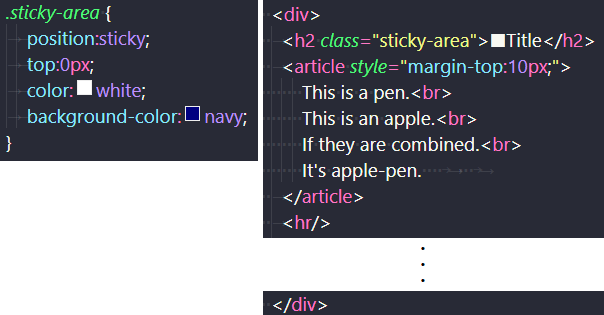
position:stickyのCSSとHTML
3.表示画面上に固定する方法
よくあるメニューバーのように画面上に常に表示させるには、最上部の親要素の子要素でpositionにstickyを指定すればよい。 下記に適用した例を示す。常にTitleバーが最上部に来る。メニューバーをここに当てれば、よくある法人のホームページっぽくなるだろう。

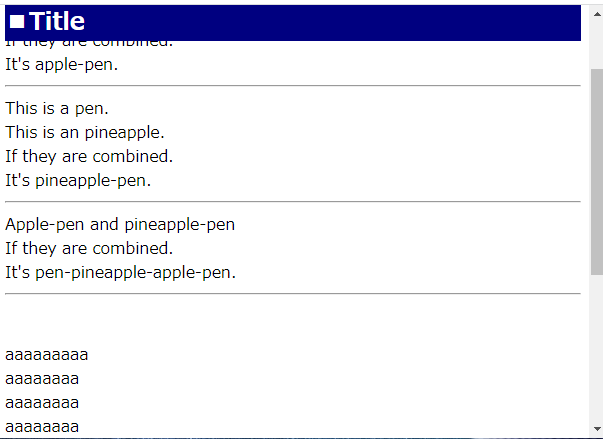
固定のTitleバー
4.まとめ
今回、position:stickyの使い方を説明した。 非常に簡単に使える上に、適切に設置すればユーザーの使いやすさを向上させる効果がある。 是非色々ためしてみよう。
▼参考図書、サイト
positionプロパティを身に着けよう!stickyの仕様と使い方を解説! 株式会社アーティス
position mdn web docs_