CSSフレームワークを使おう
■第20話:要素を選んでデザインを変えよう
(最終更新日:2022.09.03)

(絵が小さい場合はスマホを横に)
最後の部分だけ線を無くしたい
折り畳みメニューや表などを作成していると、最初の部分または最後の部分だけ線を無くしたいといったデザインの要望も出てくる。
今回はそんな要望にお応えするCSSの疑似クラス「nth-child」と「nth-of-type」について説明する。
1.nth-child
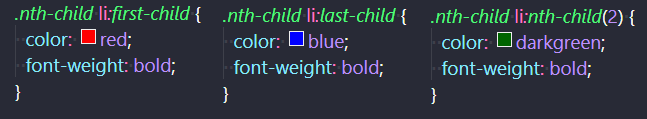
nth-childの使い方は簡単だ。適用させたい順番の要素を指定する。 例えば3個のリストを作ったとして、最初のリストはfirst-child、最後はlast-child、2番目はnth-child(2)と言う具合である。 コードの書き方を揃えたい場合は、全てnth-childで記述するのが良いと思う。ちなみにnth-childはnth-child(2n-1)というような書き方もできる。 この場合、1番目と3番目のリストの装飾を変えることができる。 括弧内に数式を使うことで「奇数番目だけ色を変える」「4つおきにアクセントを加える」ができる仕様だ。 JavaScriptを使わずにCSSだけで完結できるのは嬉しい。
- 1番目
- 2番目
- 3番目

nth-childの使い方(最初、最後、2番目)
2.nth-of-type
nth-of-typeは、nth-childと似た疑似クラスである。
nth-childは違う要素が混ざっていても、それぞれをchildの順番として数えてしまう。
nth-of-typeは違う要素が混ざっていても、指定した要素だけに注目して順番を指定できるCSSだ。
例えば、divの中にp要素やh3要素など、様々な要素が混在するときに便利である。
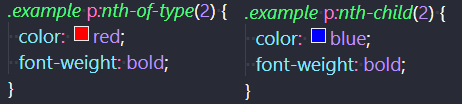
下記に違いを示す例をあげる。h5要素とpが混在しているdivを作成した。divはexampleクラスを持つとする。
そのとき以下のようにCSSを指定すると、nth-of-type(2)は一番下の要素を指定し、nth-child(2)は1番目を指定してしまう。
要素が混在するような場合は、基本nth-of-typeを使った方が良い。nth-childだと意図しない場所を示してしまうからだ。
■見出し
1番目
2番目

nth-of-typeとnth-childの違い
ちなみにnth-childと同様、first-of-child、last-of-childという表現もできる。用途に合わせて使い分けよう。
3.表の最初と最後の線だけ消す
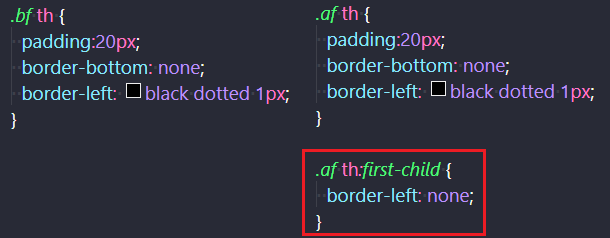
最後に実例として、ヘッダー等で使うメニューを紹介する。 デザイン的に両端の線が要らないということは結構あるだろう。 そんな際、先ほど紹介したCSSの疑似クラスを使えば、簡単に設定できる。 下記のCSSを見てほしい。border-leftで線を追加するとメニューの左端にも線が出来てしまう。 これに対してfirst-childで指定して線を消す命令をすることで、ピンポイントでこの線を消すことができる。 (ちなみに、bfは線を消す前のtableのクラス名、afは線を消した後のtableのクラス名である。)
| Home | 会社概要 | サービス紹介 | アクセス |
|---|
first-childで最初の線を消す前
| Home | 会社概要 | サービス紹介 | アクセス |
|---|
first-childで最初の線を消した後

nth-of-typeとnth-childの違い
4. まとめ
今回、CSSのnth-childとnth-of-typeを紹介した。 JavaScriptでプログラムを組んだり、要素を個別に指定しなくても、指定したい要素のデザインを変更できるのが嬉しい。 規則的な変更やピンポイントの変更をしたいときに、ぜひ使ってみよう。
▼参考図書、サイト
:nth-child 疑似クラスの基本とnth-of-typeとの違い とくしょネット
[CSS]擬似クラス4つ「:first-child」「:last-child」「:first-of-type」「:last-of-type」 Vanfu Training School