

Web制作、Web開発の歩き方
(最終更新日:2023.08.03)

カッコいいサイトをつくりたい!
前回、前々回に引き続き、Web制作をする方なら、誰でも一度は思うはずである。
しかしながら、JavaScriptは難しいしjQueryも使いこなせてない。そんなお悩みも少なくない。
今回はCSSだけでカッコよく装飾できるエフェクトの第3回をお届けする。
[目次]
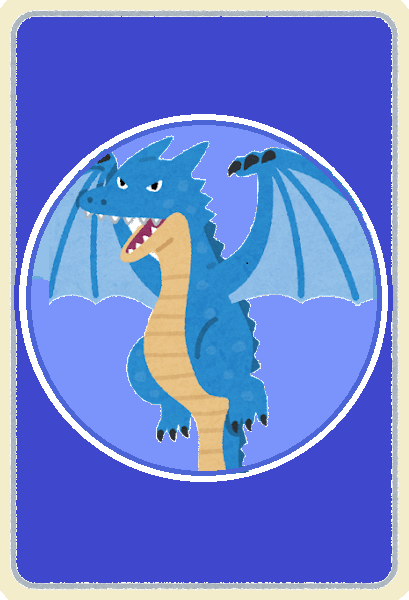
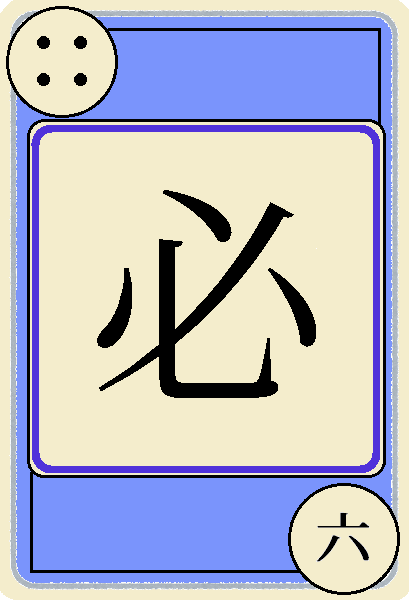
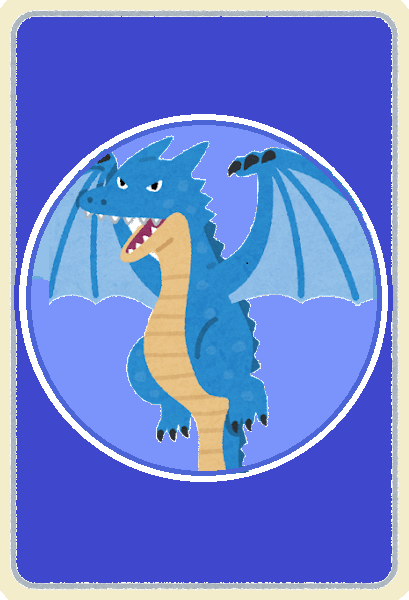
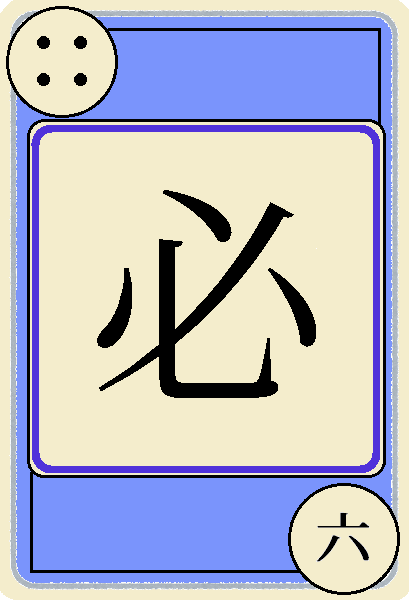
下記の画像にマウスをのせてほしい。「クルンクルン」とカードが裏表めくれる。
スマートフォンをお使いの方はカードを軽くタップして欲しい。
タップするとカードが表になり、カード以外の部分をタップすると裏に戻る。
このような動きのある効果もCSSだけで実装することができる。
JavaScriptと組み合わせればカードゲームだって作れるし、
ユーザーにちょっとした遊び心を感じてもらう分には、裏表回転するだけでも充分なエフェクトだろう。
次の項目にコードの解説をしている。是非、自分でも試してみよう。


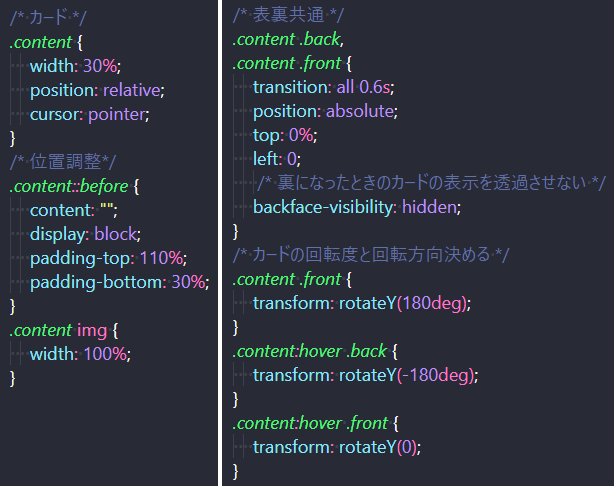
フリップする(裏表めくれる)効果は、下記のようなCSSで実装することができる。
左側の位置調整の部分はフリップに限った話ではないので、省略する。
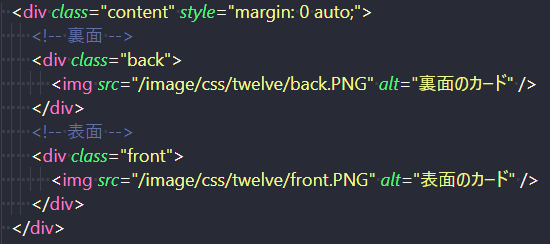
一番下のHTMLで2枚のカードを表示し、右側のCSSのpositionをabsoluteに設定することで2枚のカードを重ね合わせている。
更に0.6秒で裏表が切り替わるtransitionの指定、裏になった際に透過表示させないbackface-visibilityの指定、
マウスホバーした際にY軸方向に180度回転させる命令などが重要な部分だろう。
全てのプロパティを文字で説明してもピンとこない。
実際使ってみれば、動きを見ながら体感して理解できるはずだ。是非、使って試してみよう。

フリップする(裏表めくれる)カードのCSS

フリップする(裏表めくれる)カードのHTML
今回、CSSのtransform: rotateを用いて、フリップするカードを作成してみた。 平面なものが回転するというのは、中々遊び心が合ってユーザーの目を惹くと思う。 位置や大きさの調整が少し慣れがいるところだが、回転する効果自体は真似をすれば比較的簡単に実装できる。 ぜひ、使ってみよう。
ホバーすると表裏が反転するカードをCSSで実装する方法 <web/dev>
CSSで実装出来るフリップカードアニメーション集【回転・反転など、タイルデザインなど様々】 Web Design Facts