CSSフレームワークを使おう
■第3話:Bulmaの使い方
(最終更新日:2023.07.29)

(絵が小さい場合はスマホを横に)
「Bulmaってどうなの?」
Bulmaは、Web制作用のCSSフレームワークとして一番手に挙げられるBootstrapに比べると有名ではない。
しかしながら、豊富なデザインを持ち、充分な表現力を備えたCSSフレームワークである。
Bootstrapとの違いとしては、JavaScriptを使わないフレームワークとしても使えるため、
自分の作ったJavaScriptと干渉しないという利点を持っている。
また、この特徴はVueやReactのモダンフロント開発でも、そのまま使えるということを意味する。
例えば、ReactでCSSフレームワークを使う場合、JavaScriptと連動して動く機能は、コンポーネント化しないとうまく動かない。
そのため、BootstrapはHTML上で読みこんで使う場合と、Reactで使う場合では書き方が異なる。
つまり、Web制作とWeb開発で別の書き方を覚える必要が出てくる。これは2度手間である。
一方、Bulmaではどちらも同じ書き方が使え、2つの書き方を覚える必要がない。
無駄な学習コストを払わずに済む、この利点は大きい。
また、CSSフレームワークとしての機能は、
「SkeletonとBootstrapの間くらい」
ざっくりこんなイメージを持ってくれればOKだと思う。
Bootstrapほどデザインをフレームワーク任せにせずに、ある程度自分でもCSSを書きたい人向けという感じだ。
本稿では、Bulmaの使い方や書き方を説明する。また、一つだけ使用上の注意点があるので、その説明も行う。
1.Bulmaの長所
「JavaScriptを使わず、そこそこの機能を持っている」
これは非常に大きな利点である。Reactなどのモダンフロントでclass名のまま使用することができる。
JavaScriptを含むBootstrapやMaterial UIは、コンポーネント化が必要である。
Reactでコンポーネントを使いすぎると抽象化しすぎて初見でコードが理解しにくくなる。
これに関しては、「やさしく学ぶ、初学者のためのReact入門 第5話」を見てほしい。
class名のまま使えるBulmaは、Reactのコードを変更せず見やすくしてくれる。
更に「SCSSが使えること」「各種アイコンとの相性が良い」「コードが分かりやすい」「カスタマイズしやすい」といった点が利点と言える。
デザインの癖(特徴)が少ないのも良いと思う。コーポレートにもプライベートにも対応しやすい。
Skeletonと違い、各種アイコン(Font Awesome等)の埋め込みや大きさ調整にも対応していて、
スマートなデザインを実現できる。こんな点が長所として挙げられる。

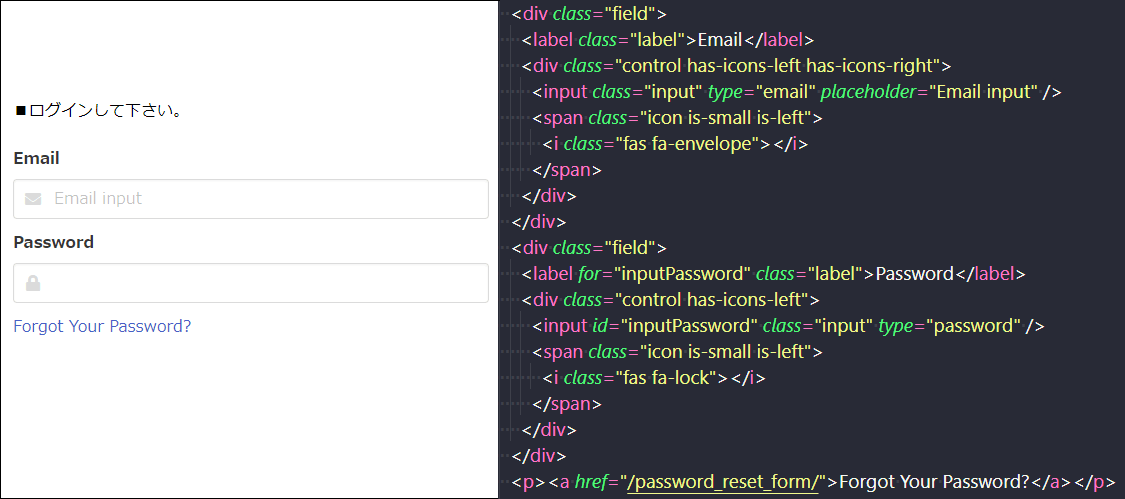
BulmaとFont AwesomeによるForm画面(左)とソースコード(右)
iconの大きさ調整やFormの中の埋め込みも簡単にできる
2.Bulmaの使い方
Bulmaのインストール方法としては、CDNのリンクを引っ張ってくるか、Downloadして使うか、npm install(React、Vue等)するかの3通りがある。 詳しくは公式ページを見てほしい。 BulmaとVue.jsと組み合わせて、動きのある機能を補間したBuefyというものもある。 これは、Vueのインストール時に選択するだけで実装できる。どのやり方でも簡単に使えるので、自分の目的に合った方法で試してみよう。
3.Bulmaの書き方
Grid Layout等、基本的な機能はSkeletonと変わらないので、ここでは説明しない。 Bulmaの特徴的な機能の1つ、Cardの書き方を説明する。 Cardクラスで括って、下記のようにimageとアイコンや文章を設定できる。 簡単におしゃれな自己紹介カードを作成することができる。

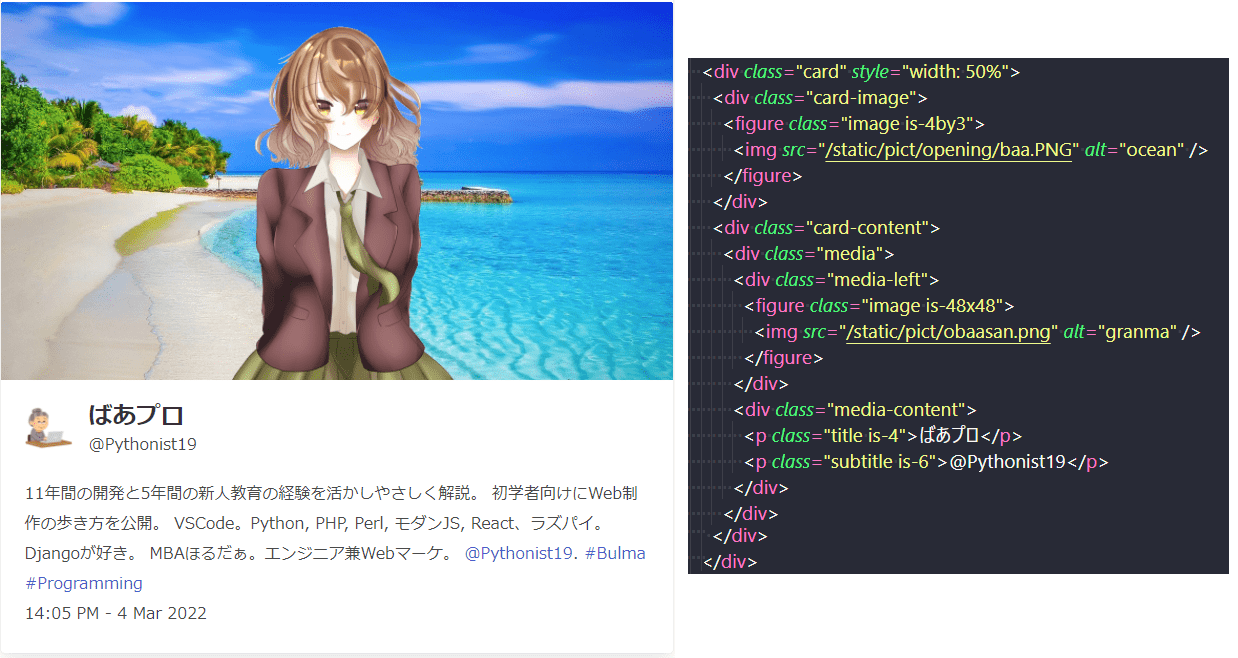
BulmaのCardクラス(左:表示結果、右:ソースコード)
4.Bulmaの注意点
Bulmaの使用に関して一つ注意点を挙げるとすると、classの名前が競合しやすいということがある。 title、subtitle、tag等、ちょっと油断すると、競合してしまう。 回避方法としては、以下の3点が挙げられる。
- 他のCSSライブラリ、フレームワークとは一緒に使わない
- CSSを自分で作成する際、競合しやすい名前をチェックしておく
- bulmaクラスの中でしか使えないよう、書き換える
3番目はDownloadした場合に限られるが、正規表現で簡単に書き換えられる。

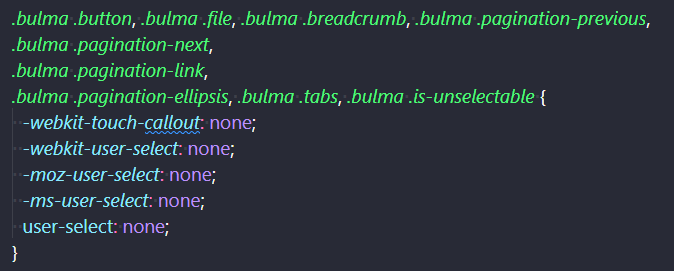
先頭に.bulmaをつけることで、bulmaクラス内のみで有効になる
書き換えた際は、下記のようにBulmaクラスの範囲を指定することで、その中でフレームワークの機能が使える。
<div class="bulma"><p class="title">タイトル</p><div>
ただし、ReactやVue、Svelteなどのモダンフロントフレームワークで使用する際、コンポーネントで区切るので競合を気にしなくていい。
コンポーネント間はCSSのスコープが切れるからである。
class名をそのまま使え、見た目を整えられるBulmaは、ReactやVue、Svelteなどのモダンフロントと非常に相性が良いと言える。
長所(classのまま使える)は残し、短所(クラス名競合)を打ち消してくれている。
5.まとめ
今回、CSSフレームワークのBulmaについて説明した。 充実した機能を備えながらも、JavaScriptを使わずに構成されるのが良い点である。 BootStrap程の機能はないが、その分他のプログラムとの干渉も起りにくい。 Skeletonよりは機能が欲しいけど、BootStrapほど必要ない。そんな時に、Bulmaの活用を検討してほしい。
▼参考図書、サイト
Documentation Everything you need to create a website with Bulma
BULMA公式ドキュメント
Bulmaのフォームコントロール Control [CSSフレームワーク]
JOHOBASE
CSSフレームワーク「Bulma」を使わなくなった理由 PAPADAYS