CSSフレームワークを使おう
■第32話:マスクで自在に切り抜こう
(最終更新日:2023.08.12)

(絵が小さい場合はスマホを横に)
「CSSのマスクって簡単?」
答えから言うと、CSSでマスクは簡単にできる。文字のマスクもできるし、図形によるマスクもできる。
マスクの位置調整やマスク自体の変更も後から簡単にできる。
今回は、CSSのマスクの使い方について勉強しよう。
1.SVG画像を用いる方法
単純な切り抜きであれば、次項で説明するclip-pathでも良いのだが、SVG画像を用いてマスクすると複雑な形も対応できる。
下記は勾玉の形のマスクをSVGで作成した。
SVGはprimalDrawというWebページ上のアプリケーションでも作成できるし、
Illustratorや無料のInkscapeというソフトウェアを使って作ることもできる。
著者のおすすめはInkscapeである。無料の割りに高機能で、マスクを簡単に行うことができる。
InkscapeはWindows、Mac、LinuxどのOSでも、PCにインストールして使うことができる。
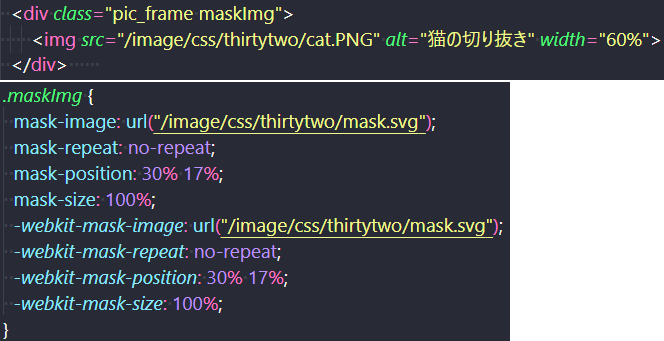
マスクの元になる画像とマスクするSVG画像を用意したら、下記のようにコーディングする。
(-webkitで同じCSSを書いているのはChromeやSafariが正式対応していないからである。正式対応すれば上記4行のCSSだけで済む。)
位置をmask-positionで、大きさをmask-sizeで調整する。設定項目は少なく簡単にできるので、是非試してみよう。


マスク元の画像をimgでセット(上)、CSSでマスクするSVGをセット(下)
2.clip-pathを用いる方法
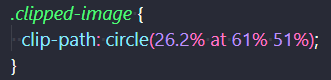
clip-pathで切り抜く方法は以前、「第16話:画像を切り抜いて躍動感を出そう」で特集した。 clip-pathのプロパティ値にcircleなどの切り抜く形を指定し、circle内の引数で微調整する。 定型的で単純な形の切り抜きであれば、clip-pathを使う方がお手軽で良いだろう。 複雑な形のマスクは1のsvgで範囲を指定する方法で行う方法が良い。使い分けである。

clip-pathの例:円形に切り抜くCSS
3.文字をマスクする方法
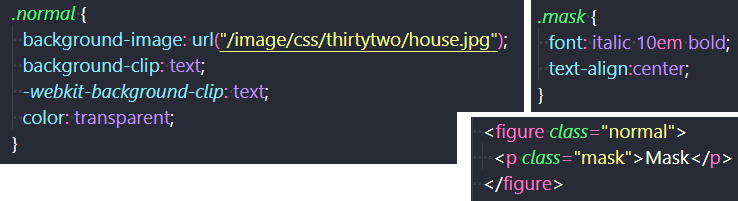
文字でマスクする場合はbackground-clipを用いる。 background-imageにマスクとして使用したい画像を、background-clipにtextを指定する。 そしてCSSで設定した要素の中に、pタグなどでテキストを記述すればマスクすることができる。
Mask

文字でマスクする際のCSSとHTML
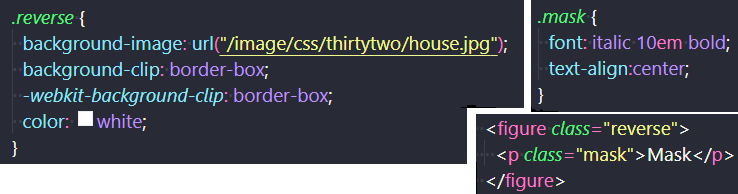
逆に文字を白抜き(単色)で切り抜く場合は、background-clipにborder-boxを指定する。 切り抜きたい文字の色をcolorの部分に設定する。ここではwhiteを選択した。 そしてマスクの時と同様、CSSで設定した要素の中にpタグなどでテキストを記述すれば、文字を切り抜くことができる。
Mask

文字を切り抜く際のCSSとHTML
4.まとめ
今回、形によるマスクと文字によるマスクの二種類を紹介した。 紹介した二つの機能だけでも結構ユニークな表現ができる。 これに、CSSのグラジエントやトランジションを組み合わせれば、波のように揺れるマスク、 徐々に浮き出て消えるマスク、円形にして覗き込むようなマスクなど、更に面白い表現ができる。 まずは基本の使い方を覚え、慣れてきたら応用にチャレンジしてみよう。
▼参考図書、サイト
primalDraw primalDraw
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ ICS MEDIA
CSSを使って画像をマスクしよう! 8bit モノづくりブログ