CSSフレームワークを使おう
■第33話:表示位置をピッタリ合わせよう
(最終更新日:2023.08.17)

(絵が小さい場合はスマホを横に)
「スクロール位置を自動で合わせる」
スマートフォンでスクロールする際、ついスクロールしすぎてしまう時がある。
そんな際に自動で位置を合わせてくれる機能が「scroll-snap-type」だ。
使い方は非常に簡単である。今回はこの機能を学ぼう。
1.スクロール動作の指定(scroll-snap-type)
scroll-snap-typeを親要素のCSSに設定すれば、スクロール位置を調整することができる。 xは横方向のスクロール、yは縦方向のスクロールを制御する。 proximityは中間地点の場合はスクロールしない、mandatoryは寄っているどちらかにスクロールする。 デフォルトは中間ではスクロールしないproximityになる。 実際スクロールして動きを試してみよう。
中間地点はスライドしない(proximity)
どちらかにスライドする(mandatory)
2.スクロール位置の指定(scroll-snap-align)
ピッタリ止めたい子要素が表示領域全体と同じ面積になっていれば良いが、そうでないこともある。 そんな際に子要素のどの位置を合わせるかを決めるのにscroll-snap-alignというものがある。 子要素のCSSでscroll-snap-alignの値を設定することで、どの位置で止めるかを決めることができる。 centerなら真ん中、startなら先端、endなら終端に合わせてくれる。デフォルトはセンターに合わせる。 これも試しに動かしてみよう。スルッと位置合わせされるはずだ。
先端に合わせる(start)
末端に合わせる(end)
3.余白を作る(scroll-margin、scroll-padding)
上記と似ているが、スライドする絵の間にマージンが入る場合もある。 この際、スライド位置もマージンを考慮して移動したい。そんな時使うのがscroll-marginとscroll-paddingだ。 実際、以下の通り、マージンを考慮した位置にスライドしてくれる。
余白を作る(scroll-margin, scroll-padding)
4.通りすぎるのを防ぐ(scroll-snap-stop)
スマートフォンでスライドさせると、つい目的の位置よりもスライドしすぎてしまうと言うことがある。 それを防ぐのが、scroll-snap-stopである。この値をalwaysに設定すれば、一個ずつピッタリ止まる。 normalだとこれが無効になっている。デフォルトはnormalである。ただ、このalwaysは上手く効かないことが多いので期待はしないでおこう。
一個一個止める(always)
5.使用例とコード
最後にこれらを使用した例を示す。 scroll-snap-typeはどちらかにスライドし(mandatory)、 scroll-snap-alignは先端に合わせ(start)、 scroll-snap-stopで通りすぎるのを防ぐ(always)。実装例とコードは以下の通りとなる。 こちらも動かして試してみよう。ピタッと先端で止まるはずだ。




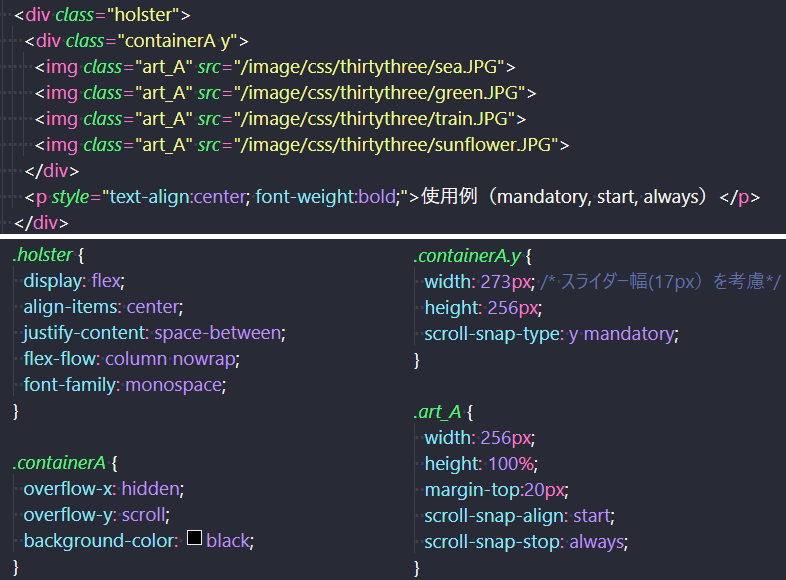
使用例(mandatory, start, always)

上記のHTML(上)とCSS(下)
6.まとめ
今回、スクロールした際に自動で位置を合わせてくれる「scroll-snap-type」等を紹介した。 狙った位置に合わせてくれる機能はユーザビリティとして重要である。 特に、スマートフォンはスワイプすることが多いので、目的の表示を見せたい場合は効果的である。 スマートフォンが主流の今では、この機能を使う機会は多いはずだ。 ぜひ自分でも実装してみよう。
▼参考図書、サイト
scroll-snap-type mdn web docs_
CSSのスクロールスナップの便利な使い方、実装の注意点を徹底解説 coliss
2021年に伸びるCSSプロパティ3選 MITSUE-LINKS