CSSフレームワークを使おう
■第36話:ボーダーをオリジナルの画像に変えよう(border-image)
(最終更新日:2023.08.16)

(絵が小さい場合はスマホを横に)
「境界線や枠線にアクセントを加えたい!」
ある程度HTMLやCSSが使えるようになってくると、細部のデザインに拘りたくなってくる。
枠線や境界線に関しても単なる線ではなく、
Webサイトのイメージにあった模様やインパクトのある線を使いたくなる場合もある。
今回はそんな要望にお応えするCSSの「border-image」について説明する。
1.border-imageの概要
border-imageは主に5つのプロパティから成り立つ。まずは4つのプロパティを説明する。
border-image-sourceで使用する画像を選択、border-image-sliceで分割する間隔を指定、
border-image-widthで画像ボーダーの幅を指定、border-image-outsetで表示領域を広げる。
4つとも違う値を指定できるが、通常、border-image-outsetとborder-image-widthは同じ大きさを指定する。
枠をはみ出して設定するケースは少ないからだ。(outsetの値をwidthより大きくすると表示領域外に枠がはみ出す)
そして、5つめのborder-image-repeatは四つの辺の表示方法を指定する。
border-imageの書き方と表示結果の例を以下に示す。なかなかユニークな枠線が作れることが分かるだろう。
各プロパティ値の説明は次項から行う。ここでは、設定する値が多いことを理解してほしい。

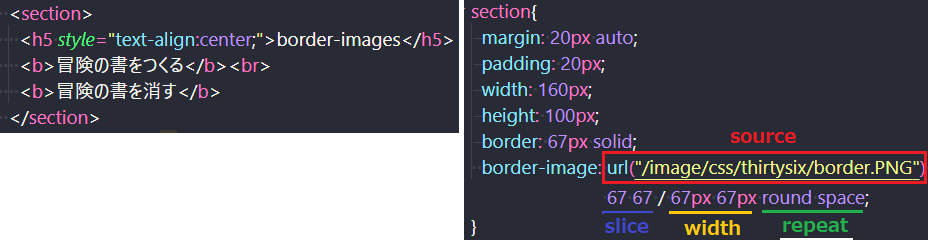
border-imagesを使うためのHTML(左)とCSS(右)
border-images
冒険の書をつくる冒険の書を消す
border-imagesを使用した表示結果
2.border-image-source
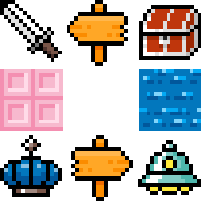
border-image-sourceは枠線となるimageを指定するものである。 画像のあるURLを記載することで、その画像を反映した枠線が作れる。 1のCSSの赤で示した部分になる。そして、今回用いた画像は以下の通りである。 重要なのは、四隅の角に指定するデザイン(画像)とその間を埋めるデザインをsourceとして使うことである。 あとは他のプロパティ値の設定で、間を埋める画像(ここでは左右の立札、海、ピンクの模様)を良い感じの大きさ、繰り返し表示にすることができる。

border-image-sourceの画像
3.border-image-slice
border-image-sliceは1の青で示した部分で、最初に指定するプロパティ値になる。border-image-sliceで直接指定することもできる。 この値はpxの単位は付けない。今回使用する9つの画像は67px × 67pxなので、67 67で指定している。 ほぼ同様の指定を33% 33%で行うこともできる。これで、使用する9つのイメージを切り抜くことができた。
4.border-image-width
border-image-widthは1の黄色で示した部分で、borderの太さを決める部分である。 ここでは、使用するデザインが67px × 67pxなので、ここでも同じ値に指定している。
5.border-image-repeat
border-image-repeatは1の緑で示した部分で、四隅以外の枠線のイメージの埋め方を指定する。 指定には、stretch(画像を引き伸ばして一枚の画像で埋める)、repeat(繰り返し画像を使う。端数は欠けた状態で使う)、 round(繰り返し画像を使う。端数を無くし、拡大縮小して並べる)、 space(繰り返し画像を使う。端数はスペースで調整する)の4つを設定できる。 1では、上下にround、左右にspaceを使っている。ちなみに、これを逆にすると以下のような枠線に変わる。 スペースで端数を調整したため、立札が減っていることが分かる。
border-images
冒険の書をつくる冒険の書を消す
roundとspacesを逆にした結果
6.border-imageのグラジエント
ところで、border-imageはimage画像を使わなくても使うことができる。 グラジエントをかけ(色を徐々に変え)たい時に使用する。 下記のような枠線になる。使い方としては、 「border-image: linear-gradient(red, blue) 27 27 / 35px 35px;」と画像部分はlinear-gradientで色を指定して、 繰り返し指定を省いた書き方をするだけだ。こちらは画像を用意する必要がなく、調整も簡単である。ぜひ使ってみよう。
border-images
冒険の書をつくる冒険の書を消す
linear-gradientを用いた枠線
7.まとめ
border-imageは設定するパラメータが多く少々複雑だ。 そして、枠線を使うwidthやmarginなど、他のCSSのプロパティ値にも影響される。 9つのイメージを使うこと、そのイメージにあった大きさで切り抜くことを覚えたら、 あとは使いながら調整してこう。その方が早く、良い感じに調整されたデザインができるだろう。
▼参考図書、サイト
border-image mdn web docs_
css「border-image」は「border」へ画像を入れるプロパティ(html,css) オモスト
かわいいドット絵フリー素材サイト DOT ILLUST