CSSフレームワークを使おう
■第31話:大きさの単位(px, pt, rem, em, %, vh, vw)
(最終更新日:2022.10.29)

(絵が小さい場合はスマホを横に)
「どの単位を使えばいいの?」
Web制作を始めたときにまず思うのが、どの大きさの単位を使えば良いかという問題。
CSSで用意されている大きさの単位が多すぎて、何を使ったら良いか分からない。
この問題に対して絶対解はなく、使い方次第で適切なものを選ぶというのが正しい。
今回はケースを絞って「px, pt, rem, em, %, vh, vw」のうち、どの単位を使えば良いかを議論したいと思う。
1.px, pt, rem, em, %, vh, vwの意味
まずはCSSで用意されている単位の意味をおさらいしてみよう。
px:ピクセル。画面1ドットに対応する絶対的な数値
pt:1ptは1/72インチ。昔の印刷技術で使われていた単位。
rem:htmlタグのfont-sizeに対する相対値。ユーザー設定で大きさは変わる。
デフォルトでは1rem=16pxになる。
em:親要素に対する相対値。
親要素が「font-size:100px;」で「width:0.5em」にすれば、50pxになる。
%:親要素の横幅に対する相対値。
vh:画面の高さに対する相対値。100vhが高さいっぱい。
vw:画面の幅に対する相対値。100vwが幅いっぱい。
絶対的な数値であるpxとptだが、値が中途半端になるためptは使わない。pxを使うとだけ覚えておこう。 あと、高さを基準にするvhもほとんど使うケースを見ない。基本、「px, rem, em, %, vw」のどれかを使うと覚えておこう。 次項からその使い分けについて説明する。
2.ケース別に考える
pxのような絶対値はそれに合った使い方が、%のような親要素に対する相対値はそれに合った使い方がある。
万能薬はないので使う際のケースを分解して、この場合はこれを使うと考えた方がいい。
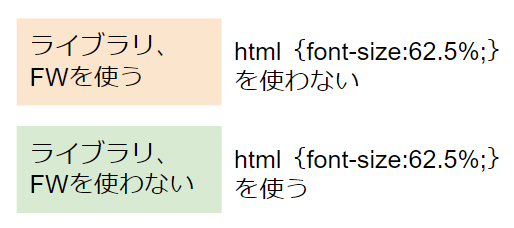
例えば、remという単位を使う場合、大元(html)のfont-sizeを62.5%にして10px=1remに合わせるのが良いと言われている。
ただし、この方法は条件付きである。他ライブラリを用いると、それらはfont-sizeを62.5%を想定して作っていないため、レイアウトが崩れてしまう。
そのため、LPのような一回限りの独自のCSSで通すものなのか、そうでないものなのかで作り方を選択する必要がある。
通常はライブラリやフレームワーク、その他のCSSを利用することを想定して、font-size:62.5%を使わないのが良いとする。

他ライブラリを使う場合は大元のfont-sizeを変えない
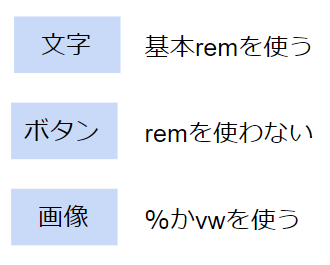
文字の大きさは、基本remを使った方が良いと思う。 ユーザーの設定に合わせて文字の大きさが変わった方が、その人にとって見やすいからだ。 ただし、ボタンやロゴ内の文字はremを使わず、%やvwを使う。 もしくは、自分の場合、スマホ、タブレット、PCというように分けてpxで指定する。 ボタン内でレイアウト崩れを生じさせないためだ。いくらその人にとって見やすい大きさでも、はみ出してしまってはしょうがない。 ちなみに下記は27話で作成したロゴである。informationはremで指定、Trainingはpxで指定している。 ユーザー設定を大きくすると、片方だけ大きさが変化することが分かる。
- 新しいランニングマシンが2台納入されました。
- マラソンで5分タイムを縮める方法

他ライブラリを使う場合は大元のfont-sizeを変えない
ここで重要なのは、自分の使いたいケースを整理して、単位を選ぶということである。 目的、使い方を決めれば、それに合った単位が見えてくる。 何んとなしに単位を選ぶ前に、 「他のCSSと組み合わせることはあるか」 「2カラム以上のレイアウトにするか」 などという今後の方針は整理しておこう。CSSを再利用する際に困ることが減るはずだ。
3.まとめ
今回、大きさの単位(px, pt, rem, em, %, vh, vw)について説明した。 基本的な使い方は今後も変わらないと思うが、vmin、vmaxなどという新しい表現も出てくるので、追加機能は随時チェックするようにしよう。 しっかりキャッチアップすれば、ユーザーにとって見やすい表示を実現できるはずだ。
▼参考図書、サイト
【完全保存版】emとremの違いを理解する note
(図解) px, em, rem, vw, vhの違いを調べてみた ちゃんとメモとったか?