CSSフレームワークを使おう
■第34話:モザイクのようなボカシをかけよう
(最終更新日:2023.08.13)

(絵が小さい場合はスマホを横に)
「すりガラスのようなボカシを入れたい!」
画像全体のボカシや影のボカシはCSSのfilter、blurやdrop-shadowで実現できた。
しかし、この方法だと画像自体のボカシになり、指定した領域だけを選んでボカすことが難しい。
今回は、そんな背景の特定の領域にボカし効果を与えるbackdrop-filterについて説明する。
この方法は、レイヤーでフィルターをかける感じでボカしを加えることができる。
最近、このbackdrop-filterがFirefoxでも対応した。
これにより、主要なブラウザ全てで使えるようになり、安心してデザインに組み込むことができる。
今回は、このbackdrop-filterを用いて、すりガラスのようなボカシ等を作ってみる。
[目次]
1.backdrop-filterの効果
backdrop-filterはfilterの背景版だと思って頂いてよい。 そのため、プロパティもfilterと同じものを備える。filterについては19話を見てほしい。 backdrop-filterのプロパティ(関数)を紹介すると、blur、brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、 opacity、sepia、saturateになる。英語ができる人なら、名前の意味で効果が予想できるだろう。 次項で、その使用例をいくつか紹介する。
2.使用例とコード
コードの前に、backdrop-filterでどんな表現が出来るか、実例を見てみよう。
最初に効果なしの場合を紹介する。
淡い画像の上に白抜きの文字は、組み合わせとして見にくい。
ここでは、何の効果も入れずに白抜きにしているだけなので、正直見にくいと思うはずだ。

Baapuro.School
効果なし
次に、ぼかし(blur)を紹介する。ぼかしはpx等の大きさ単位で指定する。 この大きさは、擦る指の大きさを指定するイメージで良いだろう。 ぼかしにより、メリハリが付くことで多少見やすくなっている。

Baapuro.School
ぼかし(blur)
次は、明るさ(brightness)だ。 これは%の単位で調整する。0%なら暗く、100%なら明るくなる。 下記では、色を暗めに設定しているので、白が際立ち文字が見やすくなっている。

Baapuro.School
明るさ(brightness)
次は、コントラスト(contrast)だ。 これも%の単位で調整する。0%なら低コントラスト、100%なら高コントラストになる。 こちらも、低コントラストにすることで、白が目立つようになるため、見やすくなっている。

Baapuro.School
コントラスト(contrast)
次は、グレースケール(grayscale)だ。 これも%の単位で調整する。0%はそのままの色で、100%なら完全にグレーになる。 こちらはグレーの色が薄いため、今回の見やすさという意味ではイマイチかもしれない。

Baapuro.School
グレースケール(grayscale)
最後に色の階調反転(invert)を紹介する。階調とは色の濃淡を表す尺度である。 これも%の単位で調整する。0%はそのままで、100%なら最も反転した色になる。 写真のネガポジみたいなものだ。 ネガが強く効いており、白抜きの文字が見やすくなっている。

Baapuro.School
色の階調反転(invert)
今回のように、白抜きの文字を見やすくする場合は、暗めの効果を入れると良いことが分かる。
文字のある場所もハッキリするだろう。
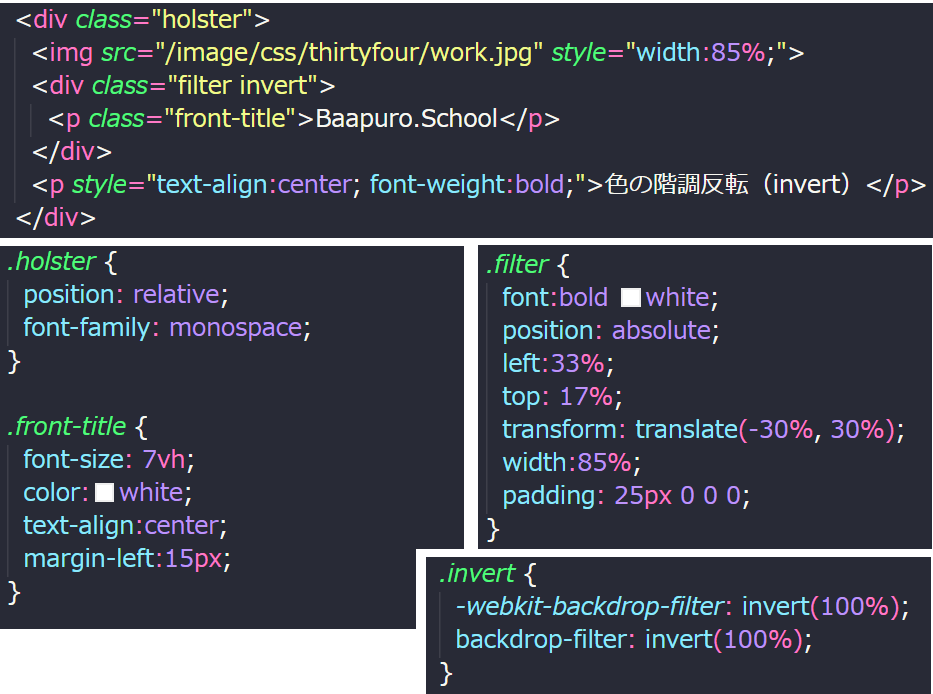
全てのコードを紹介すると冗長になるので、最後の色の階調反転を行ったコードを示す。
invertクラスが今回実装のメインとなる部分だ。効果の部分は簡単に実装できることが分かるだろう。
ボカシなど、他の効果もほとんど同じ書き方で実装できる。
ちなみに、CSSのholsterクラスとfilterクラスはフィルター位置の調整、front-titleクラスはタイトル文字の調整を行っている。

backdrop-filter、色の階調反転のHTML(上)とCSS(下)
3.まとめ
今回、画像に対して、領域を指定してボカしなどの効果を与えられる「backdrop-filter」を紹介した。 トップ画像でボカしや反転を上手く使い、タイトル文字を際立たせることは、Webデザインとして有効に使うことができるはずだ。 ぜひ自分のサイトでも使ってみよう。
▼参考図書、サイト
backdrop-filter mdn web docs_
backdrop-filterの使い方解説!CSSでグラスモーフィズムを実装! PENGIN BLOG