CSSフレームワークを使おう
■第35話:思った部分だけをスクロールさせよう(overscroll-behavior)
(最終更新日:2024.03.21)

(絵が小さい場合はスマホを横に)
「画面全体がスライドしてしまう」
スマートフォンにせよパソコンにせよ、ブラウザゲームなどのダイアログをページ中で操作すると、
それにつられて画面全体が上下にスライドしてしまった経験は無いだろうか。
画面全体が動いてしてしまうと、せっかく操作していた部分が見えなくなり、ユーザビリティが著しく下がる。
本来であれば、ユーザーが目的とするダイアログだけを動かすようにしたい。
今回は画面全体のスライドを防ぎ、目的のダイアログだけを操作する方法を紹介する。
1.overscroll-behaviorの使い方
画面のスライド操作を制御するCSSにoverscroll-behaviorがある。
overscroll-behaviorのプロパティは三種類の設定値がある。「auto」と「contain」と「none」だ。
「auto」は通常通りスクロール連鎖が起こり画面全体が動いてしまう。一方「contain」と「none」はそれを防いでくれる。
そして、「contain」と「none」の違いはオーバースクロールができるかどうかである。
例えば、twitterの更新動作(下に限界まで引っ張って跳ね返る動きをするの)は「contain」だ。
noneはオーバースクロールを起こさせない。
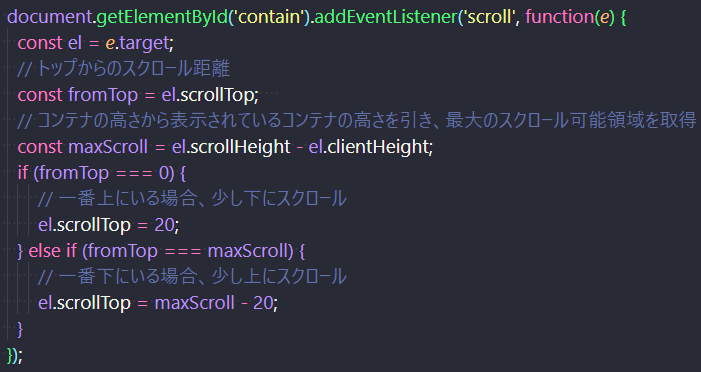
ちなみに、跳ね返り機能を実装するためのJavaScriptを下記に示す。
getElementByIdで指定するのは、実装したいDialogのidになる。
20pxほどオーバースクロールしてから戻るようにしている。このJavaScriptとcontainを使えば、Twitterのような機能を実装できる。

containで有効になる跳ね返り機能
2.使用例とコード
実際の例を見てみよう。 まずは、何も設定しない(auto)の場合を実装する。 下記のボタンを押すとModalが開くので、その中でスクロールして欲しい。 モーダルの中身がスライドしきった後で、全体もつられて動作するはずだ。 (もしPCで全体が動かないという場合は軽くマウスを動かしてみよう。スクロールすると動くはずだ。)
次にcontainの場合を実装する。 下記のボタンを押すとModalが開くので、その中でスクロールして欲しい。 画面全体がスクロールされることはない。少し外側の領域まで引っ張られて戻るという実装もでき、 Twitterの更新機能のようなものも作れる。先ほど挙げたJavaScriptを組み合わせて実装すると、 オーバースクロールしてからポンと戻ってくれる。
最後にnoneの場合を実装する。 Dialog内でスクロールしきっても、画面全体がスクロールされることはないはずだ。
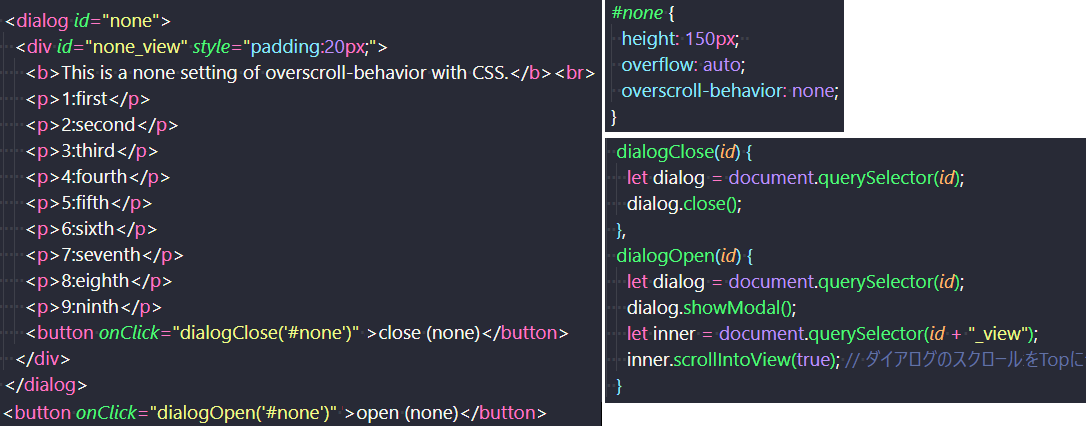
overscroll-behavior:none;のHTML、CSSのコードは以下の通りになる。
ボタンを押すとダイアログを表示する処理を右下のJavaScriptに書いている。
Dialogの中身はHTMLに記述している。buttonクリックの部分でDialogの開閉を発動させている。
今回の主題となるのは右上のCSSで、overflowをautoにしてスクロールを可能にし、
overscroll-behaviorをnoneにすることでスクロール連鎖を防いでいる。
この2つの設定が重要である。覚えておこう。

overscroll-behaviorのHTML(左)、CSS(右上)、JavaScript(右下)
3.まとめ
今回、CSSのoverscroll-behaviorについて説明した。
Twitterやそれに似たChat系のアプリケーションは、コメントがどんどん下に増えていく。
そのような仕様だと、全てのコメントを一定の領域に表示させるのは難しい。
スライドさせることで全体を見られるようにしたいと考えたとき、
今回のような機能で、モーダルのスライドの動きと全体のスライドの動きを分離する必要が出てくる。
このようなサイト、SNSを作ろうと思った場合は、今回紹介したoverscroll-behaviorを思い出そう。
きっと役に立つはずだ。
▼参考図書、サイト
overscroll-behavior mdn web docs_
overscroll-behaviorがお手軽!モーダルUI等のスクロール連鎖を防ぐ待望のCSS ICS Media