CSSフレームワークを使おう
■第38話:色を設定しよう(カラーネーム、16進数、RGB, HSL)
(最終更新日:2023.03.12)

(絵が小さい場合はスマホを横に)
「色はどれで設定すれば良い」
HTML、CSSにおいて欠かすことができないのが色の設定。
カラーネームだったり、RGBだったりと様々な設定方法が存在する。
今回はCSSの色設定、四つの設定方法について説明する。それぞれの方法のメリット、デメリットを紹介する。
[目次]
1.カラーネーム
カラーネームは人間が最も直観的に使える色指定方法である。
例えば「red」「green」「blue」「yellow」「cyan」「magenta」「black」「white」と一般的な色を指定すれば、
その色を実装することができる。そこが長所ではあるが、一般名であるがゆえ、
数値で色合いを微調整できないという点が短所にもなる。
細かな色合いの違いを気にせず、人間にとって分かりやすい表記で記録したい場合に良いだろう。

カラーネームによる色表記
2.16進数(HEX)表記
16進数(HEX)表記は、16進数(HEX)表記を使って色を指定することができる。
例えば「#ff1111」「#333333」「#0000ff」「#000000」という表記である。
カラーネームと違い、直観的に何色を示しているか分からないが、
16進数2文字ずつが、光の三原色RGB(赤緑青)の強さに相当するため、数値で色を微調整することができる。
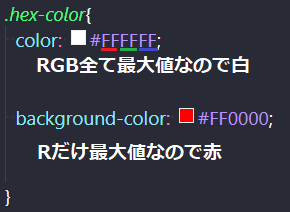
例えば「#ffffff」の場合は、最初の二文字「ff」は赤の色の強さで10進数に直すと255を意味する。
続く緑、青も最大の255を取る。三原色の光全てが混ざった状態になるので、色は白になる。
常に7文字という一定の文字数で表現できるのも利点である。

16進数で示した色表記
3.RGB表記
RGBは前記の16進数をそのまま10進数に直した表記である。
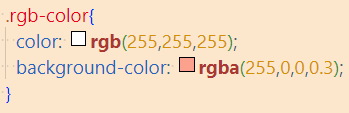
白であればrgb(255,255,255)になり、赤であればrgb(255,0,0)になる。
16進数よりも10進数を使っているため人間にとって直観的に理解でき、且つ数値による微妙な色調整も可能である。
不満点としては、16進数よりも記述が長くなること、1桁と3桁で文字数が変わってしまうことだろう。
ちなみに、rgbaとすれば一緒に透過率も表現することができる。以下の通りである。
rgbaでは透過率0.3にしたため、薄赤色になっている。(薄赤色になったことを明確にするため、背景色を変更した)

rgbで示した色表記
4.HSL表記
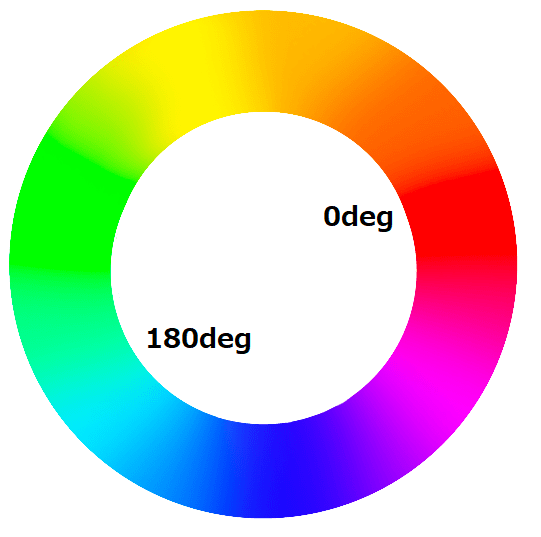
HSL表記は、Hue(色相)、Saturation(彩度)、Lightness(輝度)を意味する表記方法である。 色相は360度で色を表現する方法で、具体的には以下の通りになる。0度が赤で180度が水色だ。 よく分からないという方は美術の教科書や参考サイトを見てみよう。

色相、360度の色表現
彩度は0~100%で表され、100%が純色、0%が灰色になる。
輝度も0~100%で表され、50%が純色、0%が黒、100%が白になる。
hsl表記に関してもrgbと同じく透明度を設定でき、その際はhslaと記述する。
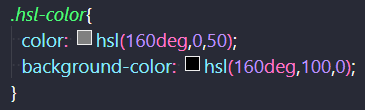
下記で色相にdegを付与しているが、無くても動作する。また、彩度と輝度に%を付けても動作する。
パソコンのディスプレー調整(輝度、コントラスト)に似た調整方法である。
hsl表記方法は明るさ、鮮やかさを調整したいという時には向いていると思う。
しかしながら、専門的な表現になると思うので、分かりやすい人とそうでない人の差が出るのが難点である。

hslで示した色表記
5.まとめ
今回はCSSの色設定について説明した。 普段は何気なく自分が得意なもの、前任が使っていたものを踏襲して使ってしまいがちだが、それぞれの違いや良さについて認識できた。 筆者は、これからもHEX表記を使うと思うが、数値がRGBの色合いであるということをより意識して使うことができると思った。 みなさまも、これを機会に自分に合った色表記方法を採用してもらえれば、幸いである。
▼参考図書、サイト
カラーネーム HTMLクイックリファレンス
hsl()関数 havin' a coffee break
色の指定方法 CSS解説