CSSフレームワークを使おう
■第30話:ストライプ、ボーダーを作ろう
(最終更新日:2022.10.17)

(絵が小さい場合はスマホを横に)
「ストライプ、ボーダーを作りたい」
CSSでは繰り返し表示する機能を使って、ストライプやボーダー、渦巻などをコードで書くことができる。
イラストレーターなどの画像を用いればもちろんこのような模様を作ることができるが、
Web上で色を変えたり、明るさ、薄さを変えたりといったことはできない。
ちょっとイメージを変えたいときは、CSSの数値を変えれば簡単に変えることができる。
今回はそんな繰り返し模様を作成できるrepeating-linear-gradient、
repeating-radical-gradient、background-repeatを紹介する。
1.repeating-linear-gradient
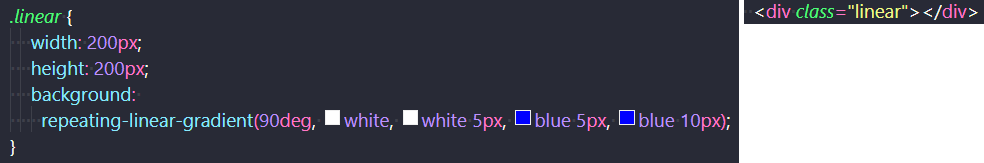
ストライプ柄の模様をCSSで作成したい場合にrepeating-linear-gradientが有効だ。 これは、backgroundのプロパティ値に対して充てられる関数として使える。 最初に変化させたい方向(90degなら縦、0degなら横)、色、その幅を指定することで柄を設定できる。 基本はグラジエント(色が徐々に次の色に変化)させるのだが、ストライプを作る場合は、5pxまでは白、残りの5pxは青という具合に設定する。 あとはその繰り返しである。実際青に設定した様子を以下に示す。

ストライプ柄のCSS(左)とHTML(右)
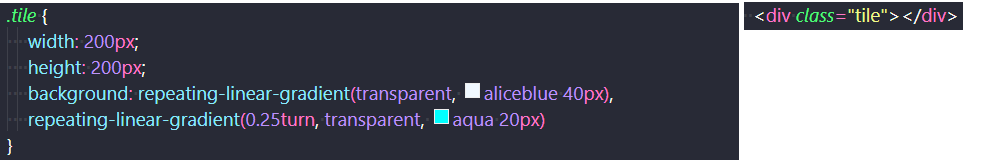
二つの色の変化をうまく使えば、タイル状の模様を描くこともできる。下記はaliceblue(薄い水色)とaqua(水色)を組み合わせて徐々に色を変えている。 0.25turn(90deg)向きを変えることで、タイル状で光沢のある模様を描いている。この辺りは理屈でこうと説明するよりも、書きたい柄を色々書いてみるに限る。 ぜひ、いろいろ試してみよう。

タイル柄のCSS(左)とHTML(右)
2.repeating-radial-gradient
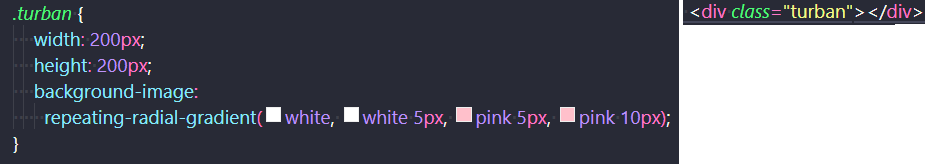
次にrepeating-radial-gradientを説明する。これは中心を起点として色の変化(グラジエント)を描くものである。 簡単なものだと、うずまき柄を描くことができる。下記にその例とコードを示す。 使い方としては、ほぼrepeating-linear-gradientと一緒だ。角度の設定がないくらいである。 太さや色を変えて、色々ためしてみよう。

うずまき柄のCSS(左)とHTML(右)
3.background-repeat
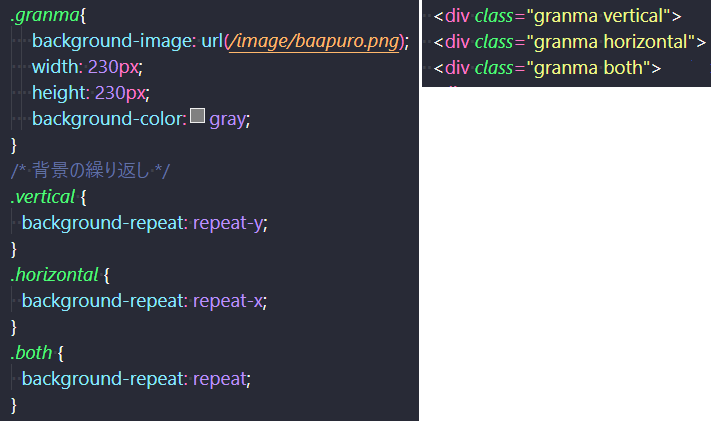
background-repeatは背景画像を繰り返し表示する方法である。 background-repeatの値を選ぶことで、 繰り返し表示の仕方を「横に繰り返す」「縦に繰り返す」「縦横に繰り返す」と決めることができる。 CSSの書き方としては以下の通りである。 表示領域のあるclassや要素に対してbackground-imageを定めて、繰り返し方をbackground-repeatで決めるということである。
縦に繰り返す(repeat-y)
横に繰り返す(repeat-x)
縦横に繰り返す(repeat)

background-repeatのCSS(左)とHTML(右)
4.まとめ
今回、repeating-linear-gradient、 repeating-radical-gradient、background-repeatを紹介した。 これらは、個性的な模様をコードで管理することができる。 更にこれらを上手く使えば、描いた模様を徐々に変化させるといった動的なデザインに仕上げることもできる。 ぜひ試してみよう。
▼参考図書、サイト
background-repeat mdn web docs_
maesblog CSS3で「ストライプ」を作るならrepeating-linear-gradient関数が便利