CSSフレームワークを使おう
■第10話:目を引くアニメーションを作ろう1(タイピングエフェクト)
(最終更新日:2023.08.01)

(絵が小さい場合はスマホを横に)
躍動感のあるカッコいいサイトを作りたい!
Web制作をする方なら、誰でも一度はこんな風に思うはずである。
しかし、動きのあるサイトを作るには、JavaScriptやjQueryが必要である。
JavaScriptは難易度が高い。また、jQueryはJavaScript程ではないにしても習得が難しい。
しかしながら、最近はCSSで動きのあるエフェクトを付けることが可能になった。
今回から、ほぼCSSだけでスタイリッシュなエフェクトを実現する方法を、数回に分けて紹介する。
[目次]
1.タイピングするCSS
上記のボタンをクリックしてほしい。そうすると、マーク・ザッカーバーグの名言(Done is better than perfect)が1文字ずつタイプされて表示されるはずだ。 タイピングの末尾にある縦棒の点滅もリアルに見える。このような効果は、ほとんどCSSだけで簡単に実装できる。 今回の場合は、ボタンをクリックした際にタイピングするというイベント作成で少量のJavaScriptを使ったが、 ほぼCSSだけで実装している。そのコードを確認してみよう。
2.コードの解説
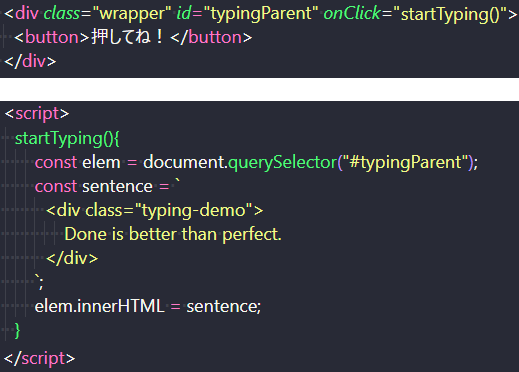
メインのCSSに進む前に、必要なHTMLとJavaScriptの説明を簡単にしよう。
HTMLでは、wrapperクラスを持つdivを大枠として設定し、クリック時にアニメーションが開始されるボタンを作成する。
onClickイベントでstartTyping関数が実行されるように指定している。
続いて、JavaScriptでは、startTyping関数を定義する。wrapperクラスのdivの内容を、sentenceで定義したHTMLに入れ替えるように指示している。
つまり、ボタンを押すことで、wrapperクラスのdivの中身がsentenceで定義されたHTMLに変化する。
これにより、ボタンを押すごとにアニメーション部分のHTMLが生成され、CSSの指示が実行されるようになる。

タイピングアニメーションのためのHTMLとJavaScript
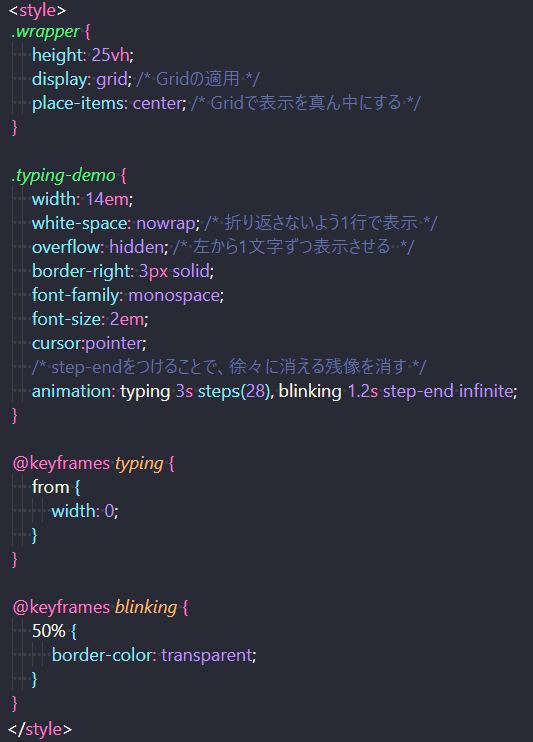
下記にCSSのコードを記述した。上から順に解説しよう。
最初に、wrapperクラスが定義されている。ここでのポイントは、gridとplace-itemsを使って中央揃えにしていることだ。
次に、typing-demoクラスの部分では、white-space:nowrapを用いて文字が折り返されず、1行で表示されるように設定している。
また、overflow:hiddenを利用することで、左側から1文字ずつ順番に表示されるようになっている。
そして、アニメーションの最も重要な部分は、animationの設定だ。
typingのkeyframesでは、最初にwidthを0に設定し、何も表示しない状態から始める。
3秒かけて「Done is better than perfect.」が左から徐々に表示するように指示している。この際、文字数(28)に応じたstepを設定している。
最後に、blinkingの部分は末尾の点滅を表現している。1.2秒ごとに無限に(infinite)点滅するように設定している。
step-endは、アニメーションの最後の状態(縦棒表示)に瞬間的に遷移する命令である。
これにより、徐々に消えていくというアニメーション効果が取り除かれ、末尾の縦棒が点滅するような見た目を実現している。

タイピングアニメーションのためのCSS
3.まとめ
今回、ほぼCSSだけで動きのある効果を実装できる方法を紹介した。 最近のCSSは、アニメーションやトランジションというプロパティがあり、簡単に動きをつけることができる。 このような機能を組み合わせることで、躍動感があり、スタイリッシュなサイトを作ることができる。 ぜひ、これを機会に色々調べて試してみよう。
▼参考図書、サイト
animista CSS ANIMATION ON DEMAND
【CSS】知っておくと便利!短いコードで実装できるCSS小技20選 PHOTOSHOPVIP