CSSフレームワークを使おう
■第16話:画像を切り抜いて躍動感を出そう
(最終更新日:2022.08.21)

(絵が小さい場合はスマホを横に)
画像に動きを出したい!
画像自体に装飾を加えるのも一つの手だが、画像を切り抜いて動きを出すという方法もある。
今回はCSSで簡単に画像の切り抜きができる方法を紹介する。
1.CSSで画像を切り抜く
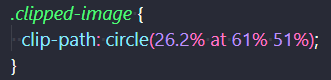
CSSで画像を切り抜くには、clip-pathというプロパティが使える。 clip-pathには、inset(四角形)、circle(円形)、ellipse(楕円形)、polygon(多角形)が使える。 その中の1つ、circleの値の指定方法を説明すると、circle(円形の大きさ(%) at X座標(%) Y座標(%) )といった指定になる。 実際値で操作するのは微調整くらいで、このclip-pathはGUIツールを使って生成する。 次項で説明するClippyというサイトの操作さえ覚えれば大丈夫だ。

円形に切り抜くCSS
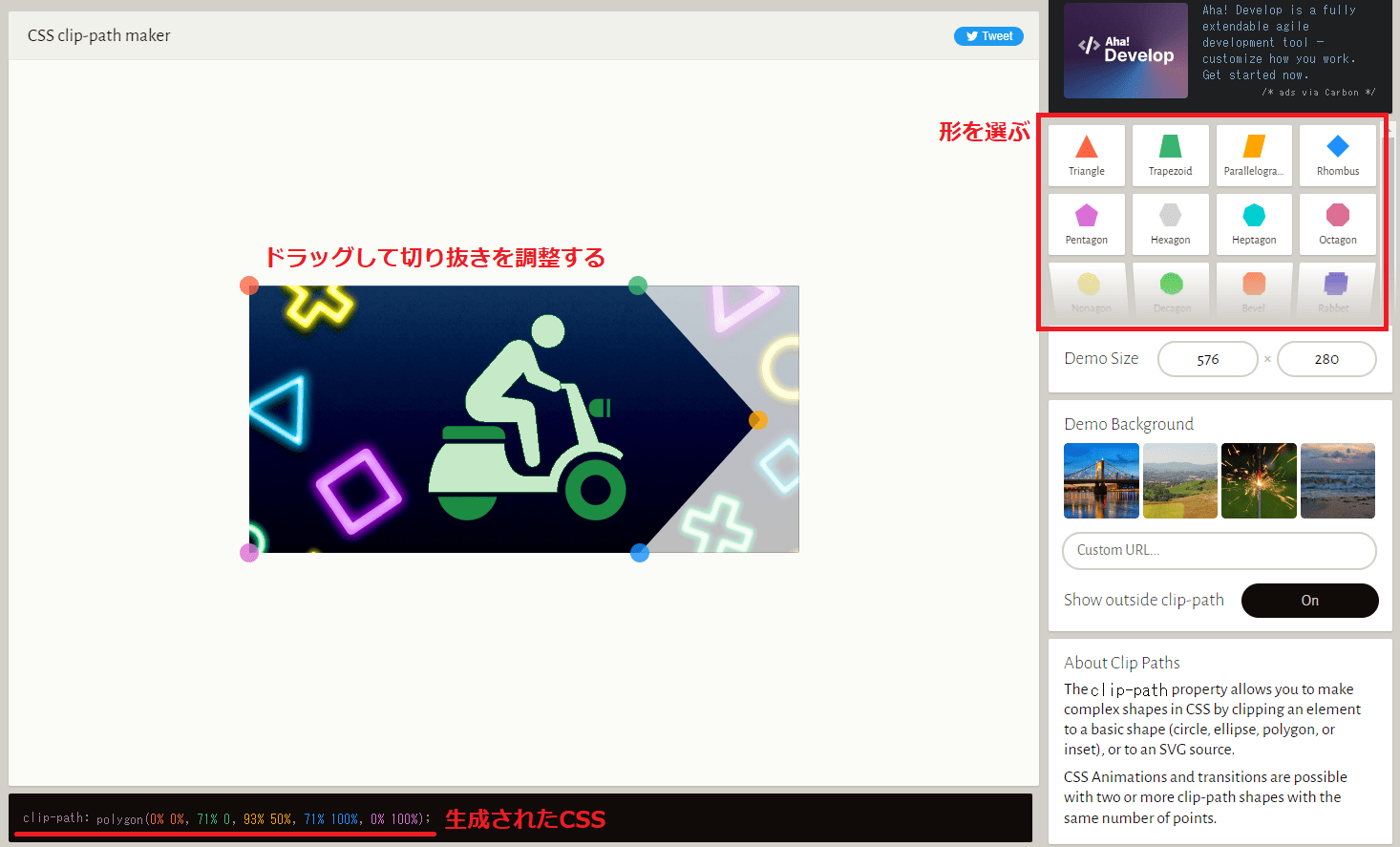
2.clip-path makerを使おう
Clippyにアクセスすると、 CSS clip-path makerというツールがあり、これで画像の切り抜き加減を調整できる。 右上側の絵で切り抜く形を指定し、左側のメインの画面で画像をドラッグすることで形を調整することができる。 生成されたCSSは左下に表示され、これをコピー&ペーストして使えば、自分のサイトで切り抜き画像として使うことができる。

clip-path makerの使い方
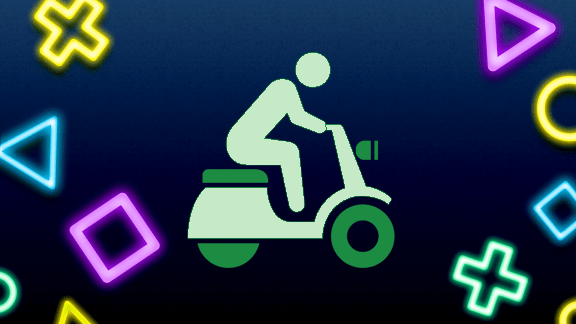
上記の切り抜き画像を実装した例を下に示す。通常の四角い画像よりも、右側に進む躍動感が出ていると思う。

右矢印に切り抜いた画像
3. まとめ
今回、CSSで簡単に画像の切り抜き機能を実装する方法を紹介した。 使い方としては、大まかな形はGUIで生成し、最後に値を微調整してサイトに画像をはめ込むのが良いと思う。 CSSを自在に操り、表現豊かなWeb制作ができるようになれば幸いである。
▼参考図書、サイト
CSS clip-path maker Bennett Feely
CSS clip-pathの使い方をジェネレーターを活用しながら覚える WordPressライフを楽しく