CSSフレームワークを使おう
■第6話:絵が近づくCSS、タイマーになるCSS、踊るCSS
(最終更新日:2022.06.02)

(絵が小さい場合はスマホを横に)
CSSだけでもアニメーションが作れる!
CSS3になってからは、CSSだけでも(JavaScriptを使わず)様々な動きを表現することが可能になっている。
今回は、絵が近づくCSS、タイマーになるCSS、踊るCSSを可能にする技術について説明する。
1transition,transform,hoverでリッチな表現(絵が近づくCSS)
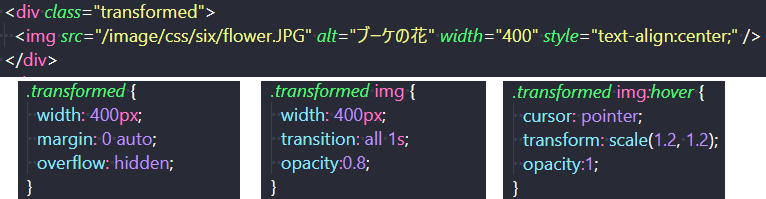
CSSのtransition、transform、疑似クラスのhoverを用いると絵が近づいてくるような表現をすることができる。 実装したものを下記に示す。ホバーした際に、非常に臨場感ある表現が可能になっていることが分かる。

HTMLとCSSのコードとしては下記の通りで、 transitionとtransformでホバーエフェクトを上手く活用している。

ホバーするとズームするHTMLとCSS
2.keyframeでリッチな表現(タイマーになるCSS)
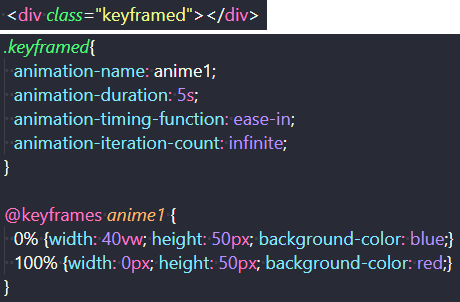
こちらは、keyframeを使って見た目に変化を与えた例になる。 @keyframes anime1で最初と最後の形を指定し、 keyframedクラスで、それをどれくらいの時間で変化するかを設定している。 0%から100%における途中の変化(大きさや中間色)は自動で行ってくれる。ぜひ試してみよう。
残り時間

徐々に残りゲージが少なくなるHTMLとCSS
3.AnimateCSSでリッチな表現(踊るCSS)
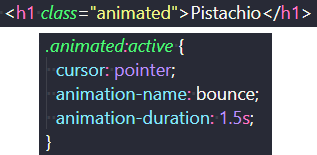
クリックし続けると踊るような文字を簡単に実装できる。それがAnimateCSSだ。
今回はPistachioという文字を跳ねさせてみた。まるで、芸人のピスタチオの魂が宿ったようである。
これ以外にもAnimateCSSはかなり多くの機能を兼ね備えている。CDNで気軽に使うことができるので是非色々試してみよう。
CDNのリンク:
https://cdnjs.cloudflare.com/ajax/libs/
animate.css/4.1.1/animate.min.css
Pistachio
クリックし続けると「跳ねる文字」

AnimateCSSを用いて、跳ねる文字を描いたHTMLとCSS
▼参考図書、サイト
Animate.css 公式サイト
CSS3 アニメーション Web Design Leaves