CSSフレームワークを使おう
■第17話:HTMLだけでVRを作ろう(A-Frame)
(最終更新日:2023.08.06)

(絵が小さい場合はスマホを横に)
3D、VRで表現してみたい
3Dの描写をするには、Three.jsとJavaScriptで物体を操作するか、
Blenderのような専用のソフトウェアを用いてVR空間を作るという方法が考えられる。
これらは、かなり自由度の高い表現が可能だが、どちらもそれなりに学習コストが高い。
しかしながらA-FrameというJavaScriptライブラリを使えば、
HTMLタグだけで手軽に3D、VR空間を表現することができる。
プログラミングが苦手な人でも、直ぐに実装できるので、試してみよう。
1.物体を配置し回転させる
A-Frameを使うには、まずJavaScriptのライブラリを呼び出す必要がある。
これは、他のライブラリと一緒で、aframe.min.jsを
<script src>のsrcに指定して読みこむ。
そして、A-Frameライブラリを呼んだ後は、body内に<a-scene>タグを挿入する。この中にVRの記述を行う。
a-sceneタグ内には、a-boxタグ(物体)とa-cameraタグ(カメラ)を入れるようにする。
a-cameraタグは、物体をどこから見るかというカメラの役割を果たす。これを書かないと物体が画面上に現れない。
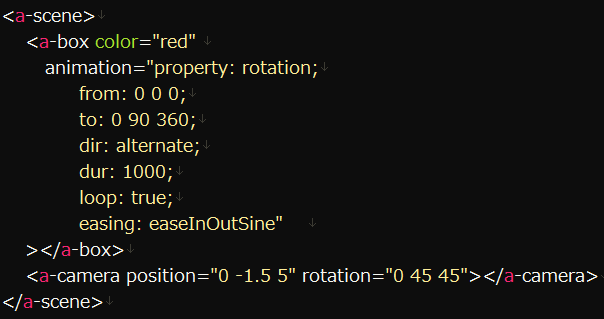
下記の例だと、boxの色は赤、(0 0 0)というXYZ座標から(0 90 360)XYZ座標へ回転するように指定している。
alternateは繰り返し回転することを指定している。dur:1000は1秒間隔で回転することを指定している。
loop:trueは繰り返し実行することを指定している。
easing:easeInOutSineは動き方を指定している。
JavaScript等でプログラミングすることなく、HTMLのプロパティ値だけで動かせることに注目してほしい。

VRで回転する赤い四角形を作るHTML
回転する赤い四角形
今回は記述していないが、lightの設定もある。 3Dを操る上で、光の当て方や影の付け方は重要なので、興味のある人は調べてみよう。
2.物体を動かす、背景をつける
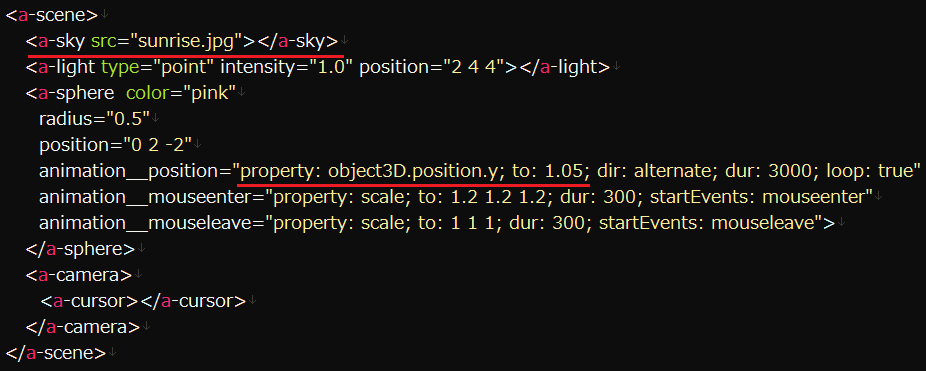
物体を動かすには、物体のanimation属性に「property: object3D.position.y; to 1.05;」というように記述する。
z軸方向に動かす場合はz、x軸方向に動かす場合はxに変える。
property: object3Dの記述は作法なので、おまじない程度に思っていただければよい。
下記2つめの赤線の部分で、positionで指定したy軸の2の位置から1.05まで動かすことになる。これが物体を動かす方法だ。
また、背景をつける場合はa-skyタグのsrcに付けたい画像を指定する(1つ目の赤線)。下記ではsunrise.jpgを指定している。
HTMLのimgと同様に指定すれば良い。
単色の背景にしたい場合は、<a-sky color="gray"></a-sky>という具合にcolorを指定することもできる。

clip-path makerの使い方
3.GUIで編集する
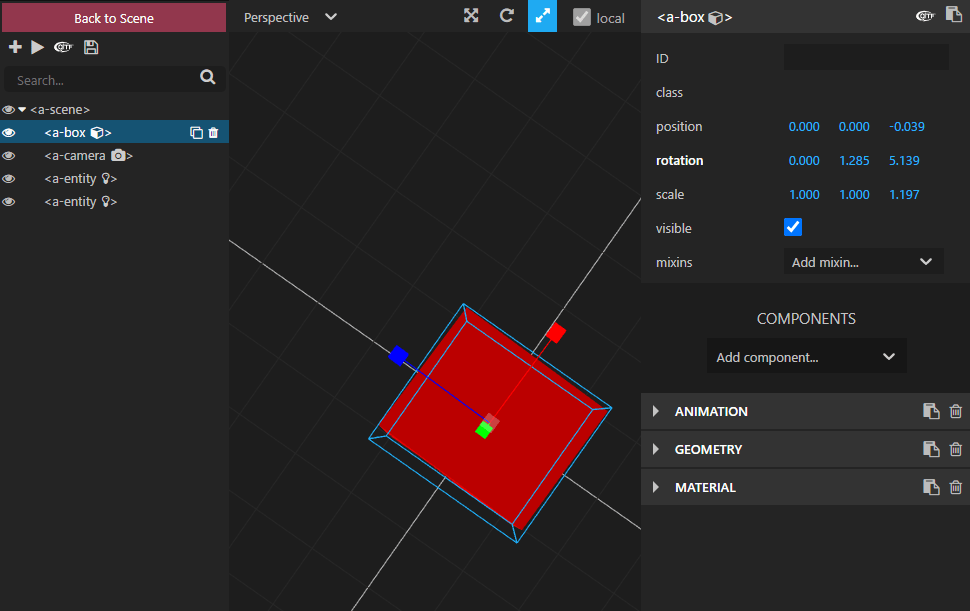
A-FRAMEはブラウザ上でVRの編集を行うことができる。ブラウザ上で 「ctrl + alt + i」を押すことで、positionやrotationなどを操作できるデバッガが開く。その様子は以下の通りである。 編集したい物体等に対して、マウスで操作したり値を変更することで確認しながら、形や光の当て方、カメラ位置などを変えられる。

A-FRAMEのデバッガ、マウスや値指定で編集できる
4.実例
A-FRAMEを用いた実際の例を以下に動画で示す。 このVR用のURLはこちらになる。 VRゴーグルを使えば、3Dで見られるはずだ。 この世界の中に、ハロっぽいものが隠れている。VR中のハロっぽい何かを探してみよう。
A-FRAMEの実例、ハロっぽいなにか
5. まとめ
今回、A-FRAMEを用いてVR、3Dの空間を作成した。 これだけでも、かなりのものが作れることがお分かり頂けたと思う。 これに加えてJavaScriptでアレンジすると、更にリッチな動きを実現できる。 まずは手軽なA-FRAMEから触ってみよう。
▼参考図書、サイト
A-FRAME A-FRAME公式
A-Frameで360°パノラマを表示する ビジュアル再現 村上城
a-frame のデモを触ってみる Qiita