CSSフレームワークを使おう
■第7話:CSSで高さを揃える方法(Flexbox、Grid Layout)
(最終更新日:2022.05.21)

(絵が小さい場合はスマホを横に)
高さが合わない!!
HTMLとCSSでマークアップする際、難しいのが位置合わせ。
文字だけなら良いが、画像やボタンなどが合わさってくると、縦位置を合わせるのが結構大変である。
今回は、そんな位置合わせを実現する3つの方法を紹介する。
1tableで合わせる方法
HTML4.01時代、CSS3が実装される前の時代では、 今のようにマークアップ、CSSともに機能が乏しく、位置調整を行うのが非常に大変だった。 そんな時代でも、確実に位置合わせする方法として、tableのカラム中に入れるという方法があった。 やり方としてはごく単純で、tableのtdの中に揃えたい要素を入れ、位置を揃える。 要素間の隙間は、border-spacingで確保できる。確実に位置を揃えられる方法ではあるが、 tableのtdに入れる必要があるため、揃えた要素群をひとまとめにできず、保守性、使い勝手が悪かった。 今は後述するFlexboxやGrid Layoutがあるので、この方法は使うことは殆どないだろう。

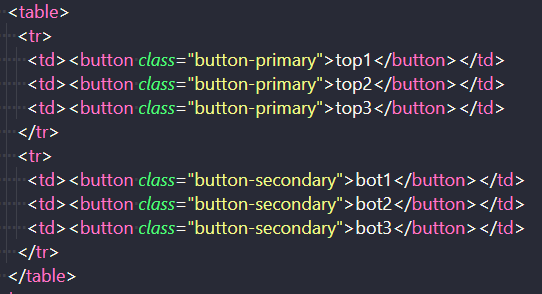
tableで縦位置(高さ)を合わせる。上は実装配置したボタン。下はそのHTML。
2.Flexboxを使う方法
次にFlexboxによる縦位置を揃える方法を紹介する。
CSS3で実装されていたが、2014年ぐらいまでは各種ブラウザの対応状況の違い(IE9は×)によって使いにくい次期があった。
しかくながら、少なくとも今は各ブラウザきちんと対応している。
使い方としては非常に簡単で、CSSで「display:flex;」と記述するだけである。
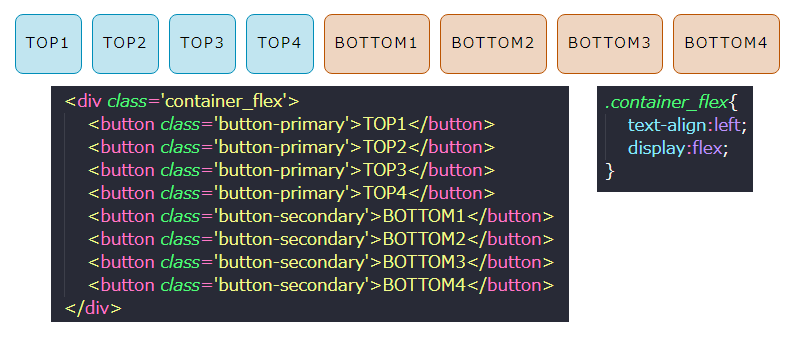
例を以下に示す。2種類のbuttonを4つずつ並べた。高さはきれいに揃っていることが分かる。
本例では文字は1行だが、2行のbuttonと混在すると縦位置がずれることがよくある。
Flexboxを使うと、いとも簡単に高さを揃えることができる。
各要素の幅は子要素(この場合はbutton)の幅そのものとなる。つまり、大きさは子要素で指定する。
各幅は文字数に依存していることが分かる。
この点が次に紹介するGrid Layoutとの大きな違いである。

Flexboxで縦位置(高さ)を合わせる
3.Grid Layoutを使う方法
最後にGrid Layoutを用いた方法を紹介する。
この方法が一番新しく、2次元の複雑な並びにも対応できる。各種ブラウザ対応しているので安心して使ってほしい。
まず1、2と同様、buttonを整列させた例を紹介する。
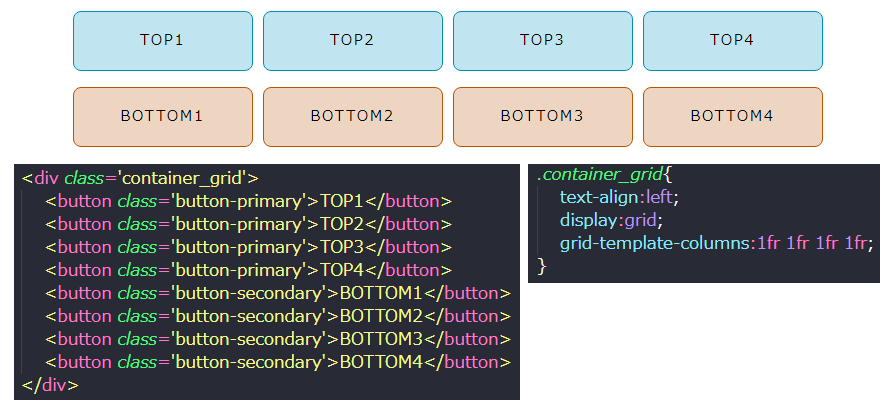
下記はその表示とHTML、CSSで「display:grid;」と指定し、親要素で「1fr, 1fr, 1fr, 1fr」とカラム幅(子要素の幅)を指定する。
「1fr, 1fr, 1fr, 1fr」は親要素を表示いっぱいにした際、各々1/4ずつの大きさで表示しろという命令になる。
下記のように、ボタン要素が8つあった場合は4つで自動的に折り返す。
下記には記述していないが、「gap:〇px;」とすることで簡単に要素間を調整することができる。
親要素幅いっぱいを使用して、縦位置をきれいに揃えたい場合はGrid Layoutの方が便利と言える。
逆に、子要素の大きさそのままで表示したい場合は、flexboxを使う。

Grid Layoutで縦位置(高さ)を合わせる。各ボタンを1/4ずつの幅で均等に配置する。
Grid Layoutを用いた、2次元的な配置方法も紹介する。
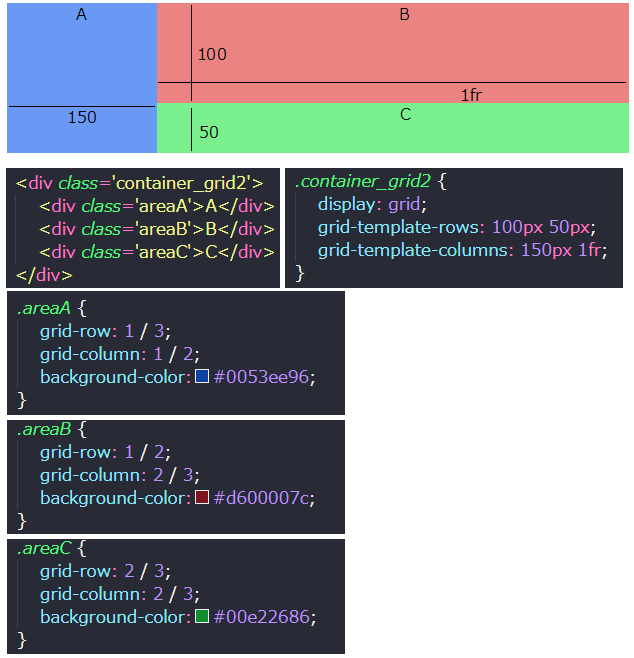
下記のように、grid-template-rowsで 各要素の縦幅を、grid-template-columnsで各要素の横幅を指定する。
横幅の1frは、親要素幅-150pxということになる。
各要素の配置は子要素で指定する。.areaA、.areaB、.areaCに記述している。
少し見方が分かりにくいが、.areaAのgrid-rowで縦の1~3(100px + 50px)を使うことを指定している。
また、横は1~2番目(150px)までを使うことを指定している。
.areaBでは、grid-rowで縦の1~2(100px)を、横は2~3(1fr)を使うことを指定している。
.areaCでは、grid-rowで縦の2~3(50px)を、横は2~3(1fr)を使うことを指定している。
2次元的な配置も、Grid Layoutを使えば比較的簡単に配置できることが分かるだろう。

Grid Layoutで2次元に配列する
▼参考図書、サイト
CSS Flexbox CheatSheet
グリッドレイアウトの配置調整 Webで遊ぼ!
一番分かりやすいCSS Grid Layoutの使い方ガイド Web Design Trends