CSSフレームワークを使おう
■第14話:CSSで長い文章を省略しよう
(最終更新日:2022.08.20)

(絵が小さい場合はスマホを横に)
文章がはみ出て邪魔!
まとめページで概要を記す際、文章が長くなりすぎて上手くページに収まらない。
ホームページやブログを運営している方であれば、そんな経験は一度はあるだろう。
今回はそんなお悩みを解決するCSSをご紹介する。
1.1行だけを「・・・」で省略する方法
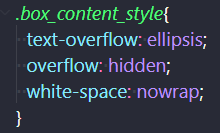
上記がその実装例で、これは従来から有った方法である。CSSで以下のように設定すると省略できるようになる。 簡単にCSSの中身を解説すると「text-overflow:ellipsis;」で文字がはみ出た際に省略することを指定している。 「overflow:hidden;」ではみ出た部分を隠し「white-space: nowrap;」で折り返しを禁止している。

1行だけを「・・・」で省略するCSS
物語やお店紹介の冒頭を見せて、詳細に誘導する際に便利である。物語の先が気になるように紹介でき、非常に効果的である。
2.複数行の最後を「・・・」で省略する方法
上記の方法は1行のみで有効だった。MSNニュースやYahooニュース等のデザインでもあるように、 カラム構成で記事の冒頭を紹介する場合は複数行にまたがることがほとんどである。 そこで、近年使えるようになったCSSでは複数行の最後を「・・・」で省略することができる。下記がその実装例である。

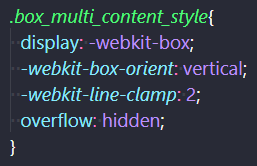
CSSで以下のように設定すると複数行でも省略できるようになる。 「display: -webkit-box;」「-webkit-box-orient: vertical;」の部分はおまじないで、そう書くものと思ってほしい。 「-webkit-line-clamp: 2;」で行数を指定している。

複数行を「・・・」で省略するCSS
3. まとめ
今回、長い文章を手軽にCSSを用いて省略する方法を解説した。 JavaScriptで同様の機能を実装すると非常に難しいので、CSSだけで手軽に実装できる本機能は非常にありがたい。 複数行の省略のCSSはベンダープレフィックス(-webkit)が付いてる状況なので、今後書き方が変わるかもしれない。 その点だけ注意して便利に使っていこう。
▼参考図書、サイト
【2022】これから使えるCSSプロパティ18選!新しく使える便利なCSSテクニック! HIROCODE
CSSで長いテキストを(…)で省略する方法:1行と複数行対応 D-NET
複数行テキストの省略と-webkit-boxについて みどりのさるのエンジニア