CSSフレームワークを使おう
■第42話:Webフォントで表示をきれいに
(最終更新日:2023.09.16)

(絵が小さい場合はスマホを横に)
「いつも同じフォントで表示できる」
Webフォントは、制作者側が用意したフォントを使うことで、
利用者やOSの環境に依存されず、どのデバイスからでも同じ表示をしてくれる。
これにより、Webサイトのイメージにあったフォントを見せることができ、一貫したブランドイメージを与えることができる。
今回は、Webフォントをの使い方と、その種類について説明する。
1.@font-faceでWebフォントを指定する
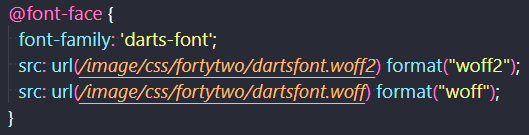
Webフォントを使用する方法は、CSSの@font-faceで自サーバーに設置したフォントを指定する。 その際、ファイルフォーマット形式も正しく指定する。@font-faceは、主要なブラウザほぼ全て(Opera mini以外)で使える。 書き方としては、以下の通りである。

@fontによるWebフォントの指定
srcで2つ指定しているのは、ブラウザによっては片方が対応していないということがあり、使えるブラウザを増やすために行う。 WOFF2に対応している場合はWOFF2が使われ、そうでない場合はWOFFが使われる。
ちなみに、上記を反映したフォントがこのフォントである。フォントが変わっているのが分かるだろう。
2.使用できるフォントの種類
使用できるフォントの種類としては、TTF、OTF、WOFF、WOFF2が挙げられる。 SVGやEOTは主流のブラウザで使えない場合があるので、上記の4つの何れかを使うと良いと思う。 ちなみに、それぞれの特徴、概要を述べる。
- TTF (TrueType Font):1980年代にAppleが開発したデジタルフォントフォーマットで、 多くのオペレーティングシステムやデバイスで広くサポートされており、ウェブとデスクトップ環境の両方での利用が可能になる。
- OTF (OpenType Font):TTFとPostScript Type 1フォントの技術的特性を組み合わせたもので、 MicrosoftとAdobeが共同で開発したものである。多言語サポートや高度なタイポグラフィ機能を備えている。 タイポグラフィ機能とは、2つ以上の文字を組み合わせたものや、装飾的な文字などを言う。
- WOFF (Web Open Font Format version 1):Web向けに設計されたフォント形式で、圧縮に優れるOpenTypeまたはTrueTypeフォントである。
- WOFF2 (Web Open Font Format version 2):WOFFの改良版で、30%程度の高い圧縮率を実現する。 複数のフォントスタイルを持ったり、ライセンス情報などのメタデータを含めることができる。
また、TTFフォントとOTFフォントを用いた例も以下に示す。TTFのformat名は「truetype」、OTFのformat名は「opentype」になるので、そこだけ注意しよう。
ABCDEFG、シトラスフルーツフォントがこれです。
OTFのMojiフォントがこれです。
3.まとめ
今回、Webフォントの使い方を紹介した。
上記で書かなかったが、閲覧するタイミングでフォントのダウンロードが行われるため、
多くのWebフォントを使うと読み込みに時間がかかるということがある。ここだけ注意しよう。
Webフォントを使用することで、ユーザーの環境に左右されることなく、制作者の意図したフォントを見せることができる。
指定の仕方も難しくないので、こだわりのあるサイトを作りたいときは、ぜひ使ってみよう。
▼参考図書、サイト
CSS - @font-face とほほのWWW入門
CSS - @font-face www CREATORS
@font-face Web fonts Can I use...